Создание отображения, атмосфера и глубина изображаемого пространства, использование модификаций, визуализация

7 Создание отображения

(начало статьи здесь)
В предыдущих частях было описано предисловие к наиболее важной проблеме трехмерного моделирования — к текстурированию. Если вы читали мои статьи Улучши свои рисунки посредством видения света и тени и Основы цвета: тонирование, то вы знаете, что существует очень много факторов, участвующих в создании иллюзии цвета и формы. Если рисовать на автомате, вы попытаетесь смешать в одну кучу свет, тень, рассеянное отражение, зеркальное отражение, рассеивание под поверхностью, материал, текстуру, рассеянное затенение, распространение света и многое другое, в то время, как достаточно будет лишь использовать свечение, яркость отблесков, оттенки цветов и их насыщенность. И вы до сих пор недоумеваете, почему рисовать столь сложно?
Повторюсь, моя задача — это не напугать вас и не отбить желание рисовать. Наоборот, я хочу показать вам, как можно научиться всему этому, не опираясь на талант или его нехватку. Понятие талант, как правило, вызывает приятные ощущения, только если вы им обладаете — в противном случае, возникают мысли, что вы обречены на вечные муки. Прекратите мечтать о таланте, потому что это то же самое, что мечтать о крупном выигрыше в лотерею — не важно, что вы сделали для выигрыша, вы не могли на него повлиять. Вера в талант закрывает все двери и является оправданием — извиняюсь за грубость фраз — вашей собственной лени. Рисованию можно научиться, и как только вы разделите весь процесс на простые куски, то станет ясно, что именно вам нужно изучить.
И вдруг, фраза «я не могу рисовать, потому что у меня не хватает таланта» звучит более реалистично «я не умею рисовать [пока что], потому что этому очень трудно научиться»
Вернёмся к отображению. Все вещи, которые выстраивают вид объекта, могут быть разделены для нашего удобства, и это как раз то, что делает 3D программа. Вы можете взять кисть и начать рисовать поверх объекта, но навряд ли это когда-нибудь даст вам достойный результат. Вместо подобных действий 3D-художники используют многослойные проекции изображения, которые накладываются один поверх другого. Каждая последующая проекция не покрывает предыдущую полностью, а скорее они дополняют друг дружку. В Photoshop этого эффекта можно добиться, используя отдельные слои для каждой такой проекции, и затем нужно подобрать нужный результат при помощи функции растушевки (Blending Modes). Вы можете создать ровно столько проекций, сколько вам захочется, основываясь на 3D изображениях или на ваших собственных идеях. Я покажу вам основной набор, который вы можете использовать в Photoshop. Это не единственный существующий способ, поэтому вы не обязаны зазубривать каждый шаг. Предпочтительно, вам конечно стоит найти свой стиль — я лишь показываю вам направление.
Рассеянное затенение
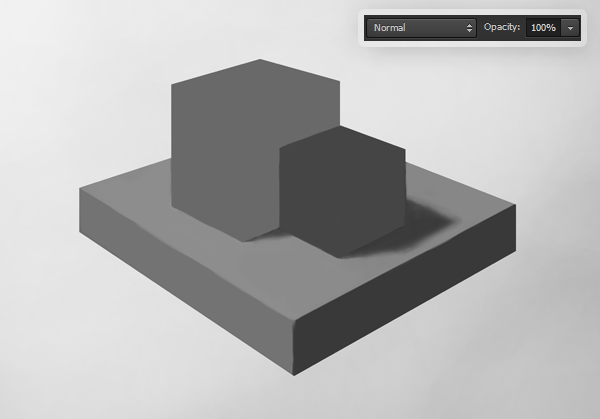
Эту проекцию мы уже обсуждали ранее. Когда вы начинаете с линейного рисунка, темными линиями можно выделять как трещины, так и выпуклости. Они очень субъективны и не имеют ничего общего с рисованием. Рассеянное затенение, однако, позволяет вам определить очертания формы без дополнительного прорисовывания контура — и также, как и в линейном рисунке, эта функция не зависит от света и прочих сложных вещей. К тому же, создается правильная обтравочная маска (clipping mask) для других проекций.

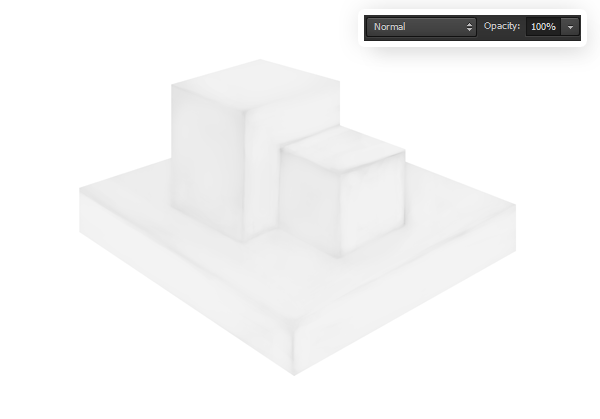
Рассеянное затенение не требует дополнительной растушевки.
Освещение
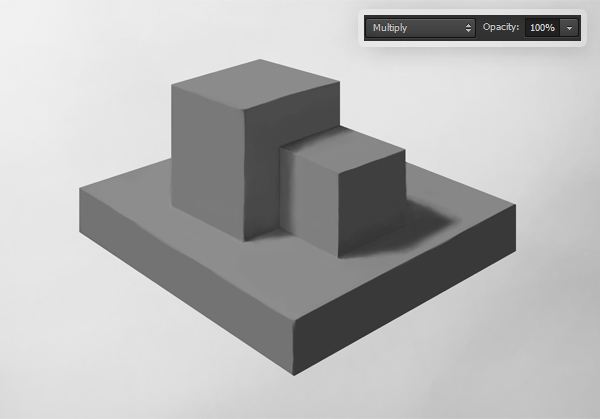
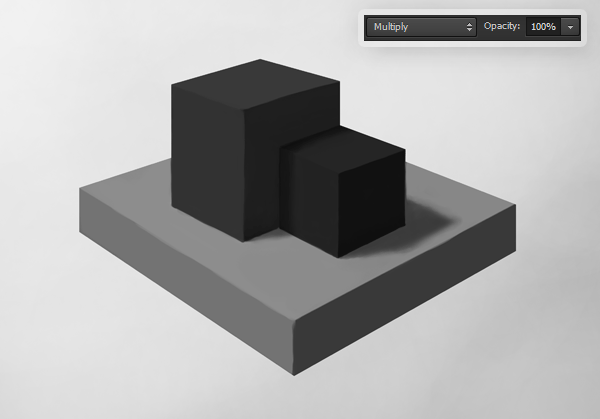
Настроим источник света и осветим наши объекты при помощи 50% серого. Это лишь освещение — забудьте напрочь обо всех цветах на данном шаге!

Используйте множественный режим (Multiple mode) для затенения и мягкий свет (Soft Light) или режим экрана (Screen mode) для освещения, или же нарисуйте тени прямо поверх затененной проекции в нормальном режиме (Normal mode)
Освещенность изображения
Как вы уже знаете из моей статьи Основы цвета: тонирование — освещенность (также именуется яркостью света) относится к яркости цветов. Например, 100% яркий синий воспринимается темнее, чем 50% яркий зеленый. Поэтому, если мы нанесем сейчас проекцию цвета прямо поверх освещения, то получим ненасыщенные, размытые цвета.
Проекция освещенности должна придавать насыщенность, а не яркость цвета. Насыщенность цветов будет темнее, чем их ненасыщенность. Следовательно, вы должны задуматься о двух вещах, когда используете проекцию освещенности:
- насколько темным является цвет (более подробно данное понятие вы моете рассмотреть в указанной статье)
- насколько насыщенным является цвет

Наносите освещенность в нормальном режиме (Normal mode)…

…затем переключайтесь во множественный (Multiple mode)
Рассеянное отражение
Цвет, излучаемый источником света, затрагивает значительную область поверхности объектов. В традиционном рисовании все необходимо просчитать, но в Photoshop всё, что нам требуется — это режим растушевки (Blending Mode).
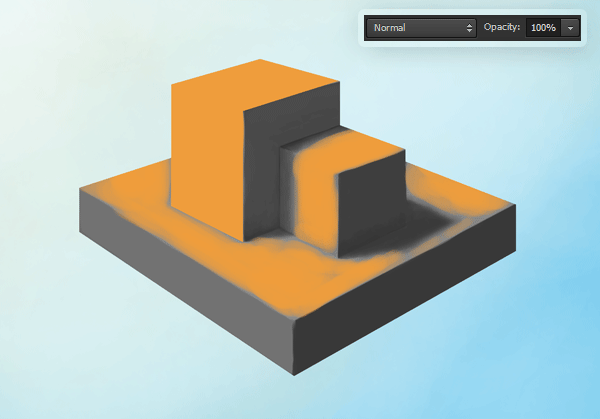
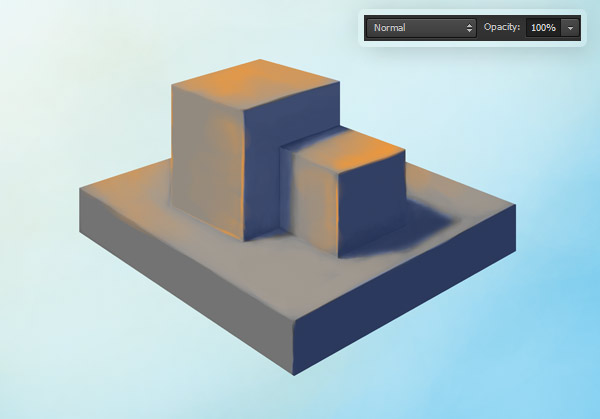
Типичные настройки выглядят так: желто-оранжевый источник (например, солнце) с одной стороны и синий (небо) — с другой. Начнем с солнца. Выберем цвет для него и нанесем насыщенный оттенок на поверхности, которых оно достигает.

Не беспокойтесь о затенении на этом шаге, здесь либо все, либо ничего.
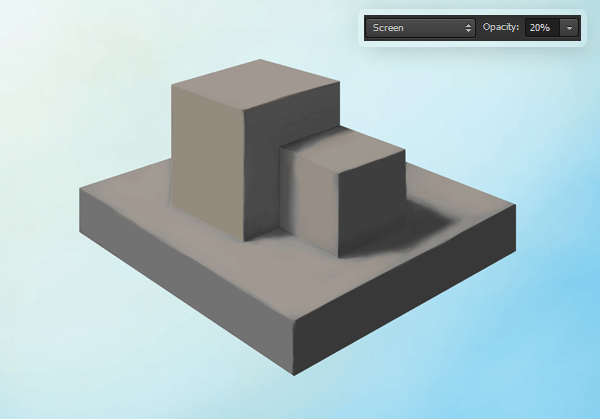
Теперь вы можете использовать режим экрана (Screen mode), чтобы показать тени. Попробуйте поиграться с полу-прозрачностью (Opacity), чтобы добиться нужного эффекта.

Режим экрана (Screen mode) с низкой полу-прозрачностью (Opacity) выглядит здесь довольно неплохо.
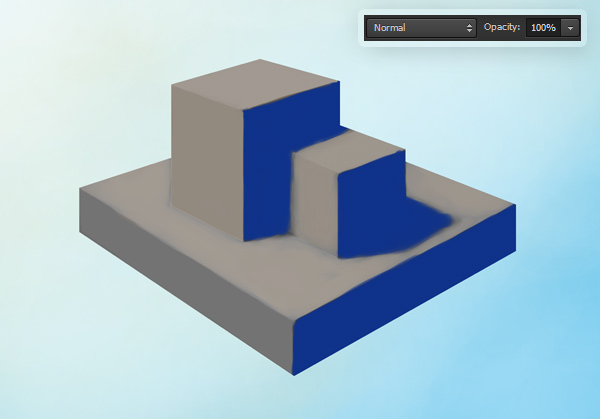
Другая сторона не будет очень освещена, но небо будет придавать тени синий оттенок. Заднее рассеянное отражение, как я это называю — это не тот случай, когда свет идет сзади или когда отражается общий свет — это когда цвет используется для теней.

Темно-синий должен быть в самый раз.

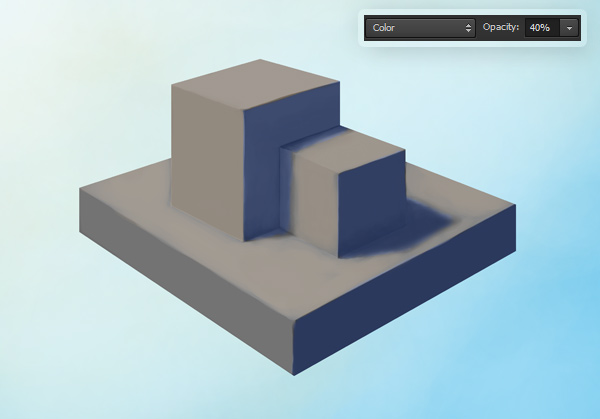
Режим цвета (color mode) раскроет затененность.
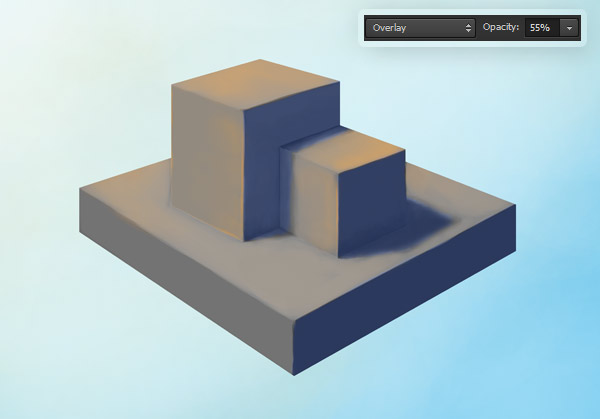
Если вам нужно сильнее показать контрастность, вы можете добавить следующий слой рассеянного отражения, но в этот раз используйте мягкую затененность.

На этом этапе не рекомендуется использовать темный оттенок цвета!

Перекрытие (Overlay ) и осветление основы (Color Dodge) отлично подходят сюда.
Однородные цвета
Вот чем мы сейчас займемся — проекциями освещения, яркости и рассеянного отражения. Приступим к добавлению цветов прямо поверх проекции рассеянного отражения.

Теперь композиция готова к добавлению цвета.
Снова наносим темные цвета. Как здорово забыть про тени, не так ли?

Мы получили сущности однородного цвета!

Как вы думаете, здесь уместно смотрится режим цвета (Color mode)? Однако, иногда множественный режим (Multiple mode) лучше подходит для затемнения цветов.
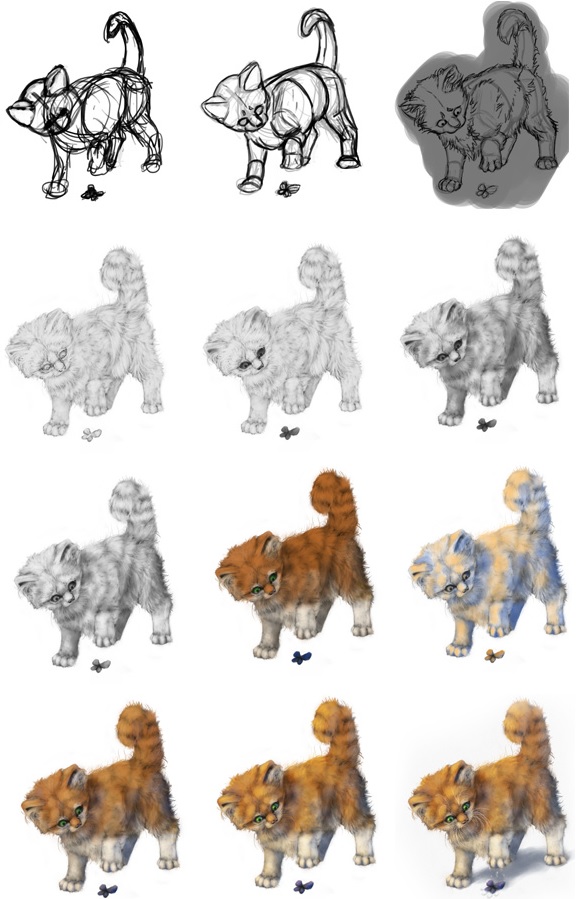
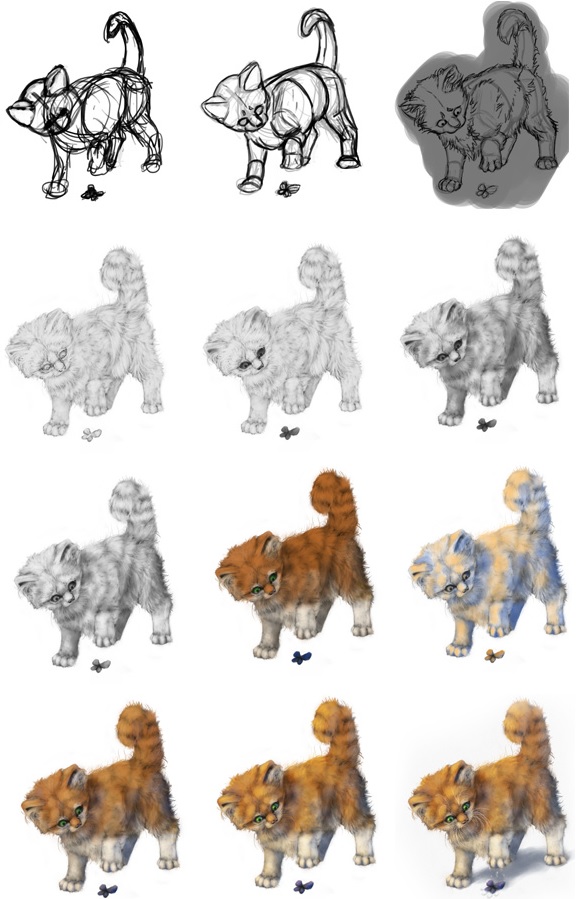
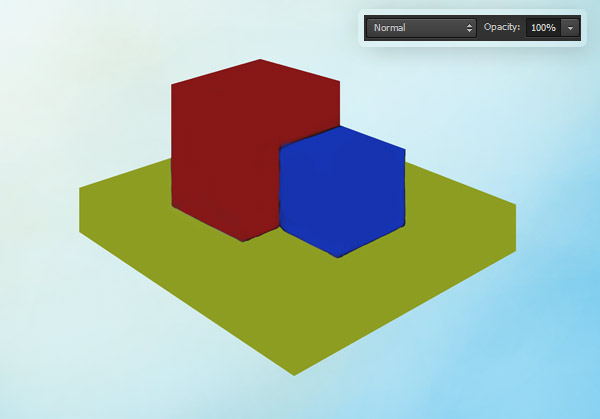
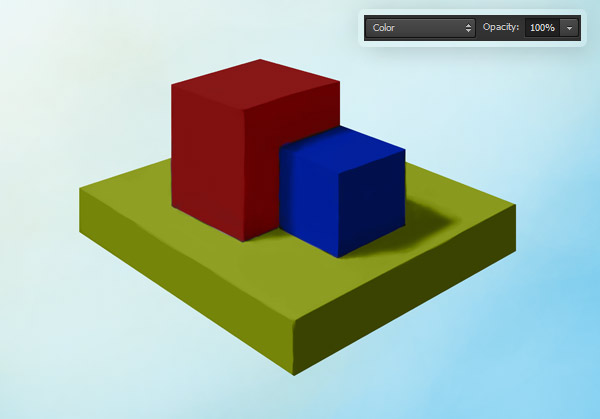
На рисунках ниже показано, насколько важно использовать проекции с использованием растушевки (Blending Mode).

1 — проекция цвета без проекции яркости; 2 — проекция цвета, проекция яркости, но здесь нет проекции рассеянного отражения; 3 — преция цвета, проекция яркости и проекция рассеянного отражения
Зеркальное отражение
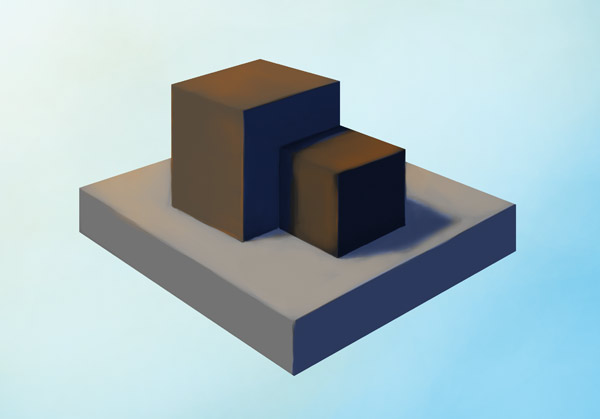
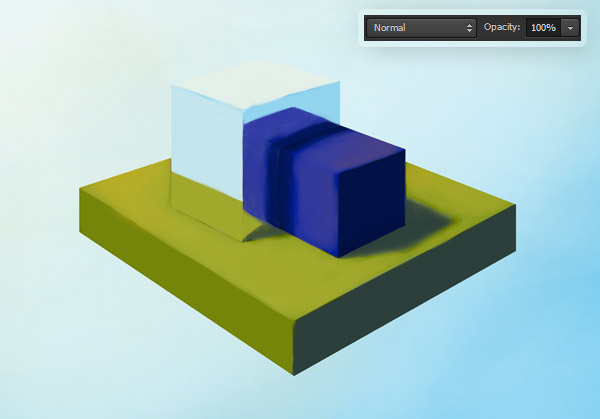
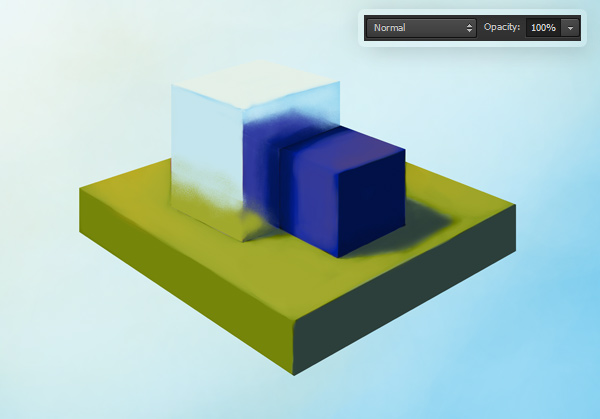
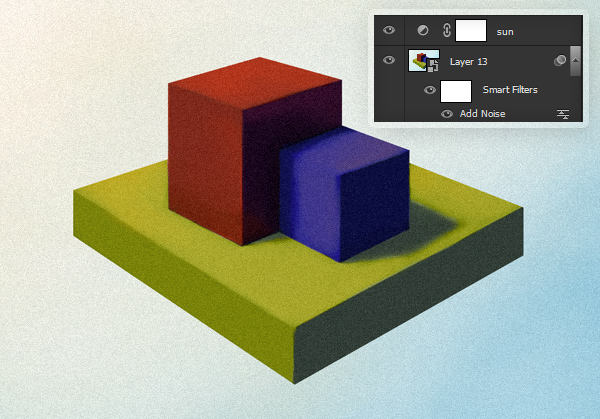
Зеркальное отражение, определенно, слишком часто используется в цифровой живописи — это слишком просто и эффектно. Одна капля белого цвета и на всей поверхности появляется глянец! Однако, зеркальность — это нечто большее, чем одна маленькая белая точка (отражение источника света). Зеркальные поверхности отражают всё. Я сделала большой куб 100% зеркальным, а другой — 100% матовым.

Зеркальные поверхности — это зеркала но не настолько совершенные, как на рисунке выше
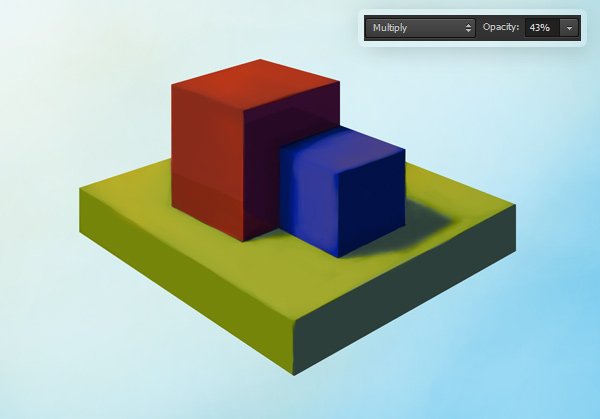
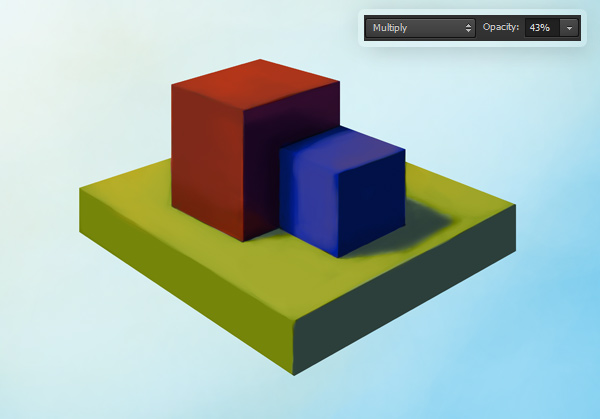
Чтобы сделать объект не таким зеркальным, используйте (Multiple mode) и немного полупрозрачности (Opacity).

Множественный режим (Multiple mode) использует правило смешивания цветов.
Чтобы сделать объект более блестящим и шершавым, добавьте расплывчатости и отражения при помощи лохматой кисти (messy brush).

Скройте резкие границы, чтобы смягчить отражение.

Теперь отражение не выглядит столь резко.
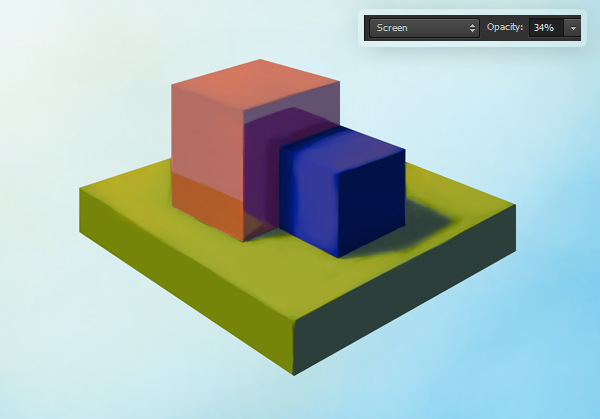
Рассмотрим далее красный зеркальный слой. Если ваш объект имеет полупрозрачную, глянцевую поверхность (как у воды), вы можете использовать экранный (Screen mode) или нормальный режимы (Normal mode) с низким уровнем прозрачности.

Вы можете использовать здесь экранный или нормальный режим (Screen mode/Normal mode).
Что насчет отраженного света, спросите вы? Он будет также зеркально отражаться! Помните об этом.
8 Учитывайте атмосферу и глубину изображаемого пространства
3D эпизод по определению обладает глубиной, но после нанесения цвета сцена может стать классической, плоской картинкой. Тем не менее, вы еще можете заметить глубину, которая таинственным образом делает изображение похожим на 3D картинку. Как же это происходит и как можно использовать данный трюк в живописи?
Воздушная перспектива
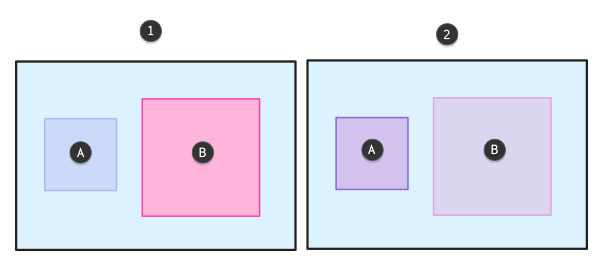
Воздух является невидимым для нас, поэтому мы часто игнорируем его. Но не смотря на это, в 3D программах он является важным фактором, который меняет вид сцены. Особенности атмосферы меняют свойства света и, следовательно, цвета самой сцены. Использование воздушной перспективы — это лучший способ создания глубины на плоской картинке. Более подробно об этом вы можете узнать из моей статьи Основы цвета: тонирование.

1 — квадрат А может быть больше квадрата В, но он удален от наблюдателя, поэтому кажется меньше; 2 — меньший квадрат А ближе к нам, чем удаленный квадрат В большего размера
Глубина резкости изображаемого пространства
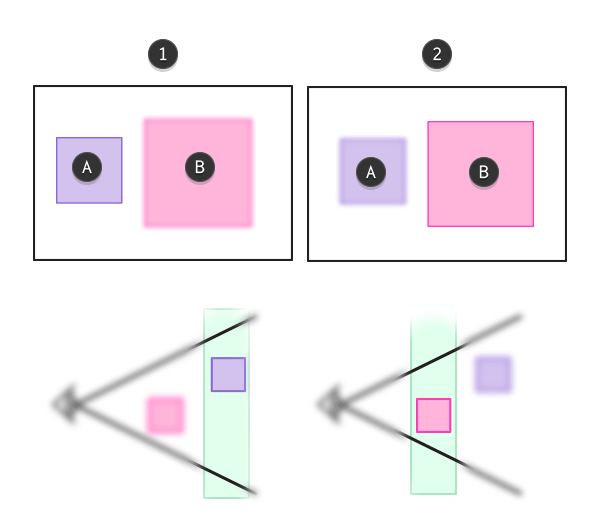
Проще говоря, различают два основных типа глубины резкости — неглубокую и глубокую. Неглубокий фокус означает, что одна область окрашена более четко, в то время как на заднем плане все выглядит туманно. Глубокий фокус отображает все максимально четко. Теория теорией, но что же нужно сделать с расстоянием между объектами и глубиной на практике?
Глубина резкости изображаемого пространства (ГРИП) — это область вашго поля зрения. Все, что захватывается этой областью, будет выглядеть резким и более детальным. Короткая ГРИП отображает неглубокий фокус, а длинная ГРИП — глубокий фокус резко изображаемого пространства. Мелкая глубина резкости определяет, что хотя бы один из объектов близко расположен к вашим глазам — именно поэтому изображения больших объектов делаются при помощи мелкого фокуса, придавая им вид объемной модели.

1 — квадрат А удален от наблюдателя и находится в неглубоком фокусе; 2 — квадрат В находится в неглубоком фокусе и расположен близко к наблюдателю. Зеленая область показывает ГРИП.

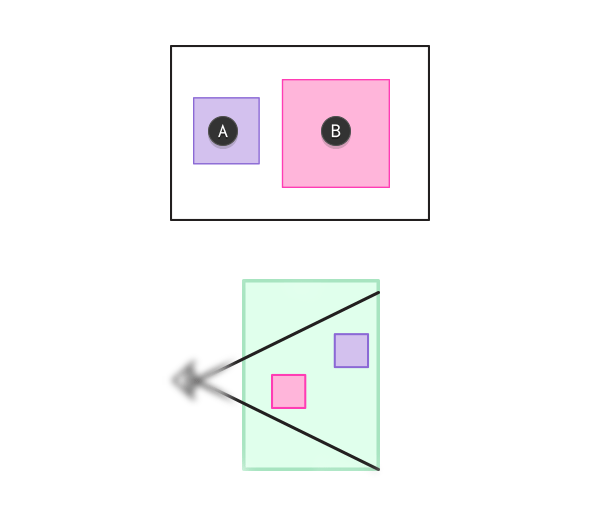
Квадрат А расположен близко к квадрату В. Они оба четко отображены и но оба в области глубокой резкости (зеленый прямоугольник).
Чтобы это лучше запомнить, попробуйте лечь на пол так, чтобы одна ваша щека касалась пола (стол также подойдет, если на нем хватает места). Закройте один глаз, который расположен выше поверхности. Другим глазом смотрите прямо перед собой, а затем сфокусируйтесь на объекте, расположенном немного дальше. Вы увидите изменения ГРИП своими глазами! (и также если вы носите сильные очки, то можете заметить момент, где ГРИП больше не меняется).
Этот трюк широко используется в кинематографии. В 3D программах очень легко его воспроизвести, но как 2D-художникам, вам необходимо самостоятельно добиваться подобного эффекта.
9 Использование модификаций
Модификации в 3D моделировании — это своего рода изменения, которые не разрушают исходный объект, то есть вы можете в любое время их отменить без ущерба предыдущему состоянию объекта. В цифровой живописи мы часто используем фильтры и настройки изображения в инструментах Photoshop, но если что-то пойдет не так, то наши неосторожные действия могут спровоцировать потерю предыдущего результата. Здесь регулируемые слои, умные фильтры и маски играют огромную роль.
Я также совершаю подобный грех — быстро нажимаю Crtl+M, чтобы немного поиграть с контрастом, потому что “я быстренько посмотрю, нормально ли это выглядит и все верну назад…”. Это плохая привычка, потому что действительно лучше вносить изменения при помощи модификаций. Здесь у вас есть возможност быстро сравнить различия даже на следующий день, когда вы уже отстранились от вашего рисунка и оцениваете результаты свежим взглядом. Кроме того, вместо постоянного использования отмены последнего действия можно использовать настройки модификатора — это гораздо удобнее.

Возможно, ваш “автопилот” не обладает всеми этими свойствами, но это вовсе не значит, что вы не можете их использовать в Photoshop.
Использование слоев маски (layer mask) вместо ластика (Eraser Tool) также может усовершенствовать ваш рабочий процесс. В какой-то момент вы можете быть уверены в изменениях, а в следующий момент начнете о них сожалеть, но все равно не стоит сохранять 500 состояний в истории — вместо этого используйте недеструктивные методы везде, где это возможно. Ведь за них не взимается отдельная плата!
10 Визуализация
Для 3D моделирования это очень важный раздел. Визуализация определяет качество и реализм финальной картинки. В живописи визуализацией можно назвать то, что мы делаем в самом начале, например, подготовка к первой фазе, создание нового документа.
Разве на начальном этапе много чего можно упустить? Это же все равно, что взять лист бумаги — что может пойти не так? На самом деле тут много вещей, на которые стоит обратить внимание. Если разрешение слишком мало, то не будет видно мелких деталей (их размер будет эквивалентен одному пикселю). Если разрешение слишком велико, у вашего компьютера может начаться “припадок удушья” и он будет работать медленнее. Пропорции сторон будут влиять на положение силовых точек (здесь речь идет о золотом соотношении и если есть необходимость, изучите эту тему подробнее) и на всю композицию в целом. Конечно же, вы можете изменить размер изображения позже, но с каждым изменением масштаба ухудшается качество того этапа, который вы только что прорисовали.

Хорошо, теперь давайте работать на глаз…
Иногда вы и сами не знаете, что именно хотите нарисовать и тогда необходимо использовать “автопилот” для старта. Но когда основная тема уже раскрыта, берите штурвал в свои руки и не забывайте планировать отдых. Обдумайте композицию вашего эскиза и обозначьте границы изображения для безупречных композиционных пропорций.
Заключение
Разве имеет значение, что именно вы используете, Photoshop или 3D программу? Вовсе нет! Гораздо важнее занять место “водителя” и взять на себя полный контроль над процессом, но совершенно не важно, будете ли вы работать в Blender, 3ds Max или Maya. В самом начале может быть трудно, все такое неуклюжее, строгое и требовательное, но на самом деле процесс похож на обучение ходьбе — ваш “автопилот” учится и через некоторое время, вы сможете использовать его снова!
Отсюда можно извлечь еще один урок — на время представьте себя 3D художником. Замечательные художники, такие как Stjepan «Nebezial» Šejić и Landy «Jiyu-Kaze» Andria, не скрывают, что они почерпнули много знаний, играясь с 3D моделированием. Любой рисунок основан на реальности, а каждая 3D программа моделирует реальность. Они конечно не идеальны, но они уже нарезали реальность на кусочки и подготовили её для более простого усвоения — или вы предпочтете делать все самостоятельно с самого начала?
Программа Блендер доступна всем для скачивания, но также не очень наглядна в использовании, так что вам снова придется отключить “автопилот”. А также, есть много учебников на данную тему! Я убеждена, что одна полная, текстурированная модель, выполненная вами с нуля (на основе учебной литературы, конечно) навсегда изменит ваш взгляд на живопись. В данной статье я описала то, что было мною изучено во время короткого приключения с Blender. Как знать, что в обучении пригодится именно вам?