Если вы рисовали свой собственный изометрический пиксельный город, или меньшие ландшафты, или вам просто хотелось бы попробовать их нарисовать, вам рано или поздно понадобится нарисовать деревья. Они являются отличными элементами декора в интерьере потому что могут оживить любой участок, ну и они просто необходимы в больших городах, не говоря уже о парках и природных пейзажах.

Начиная рисовать верхушку дерева, вам может сразу захотеться нарисовать от руки что-нибудь неровное и беспорядочное, чтобы получилось «натурально», но мы будем избегать таких действий, потому что случайная форма не будет хорошо смотреться отдублированной несколько раз.
Попробуем получить максимальную отдачу от нашего дизайна дерева, используя относительно простую, симметричную, возможно, геометрическую форму, которая будет выглядеть органично, но останется равномерной после копирования много раз.
1. Пространства
Сделаем наше дерево достаточно крупным для того, чтобы оно было больше куста, но не слишком гигантским.
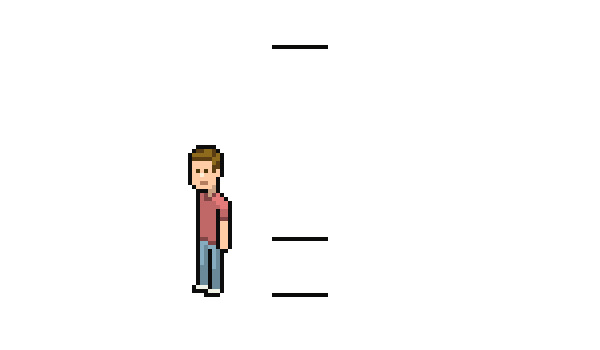
Шаг 1
Чуть меньше двойной длины нашего персонала должно быть достаточно. Я наметила высоту ствола и верхушки.

Так как это только приблизительные разметки, мы сможем позже подогнать размеры.
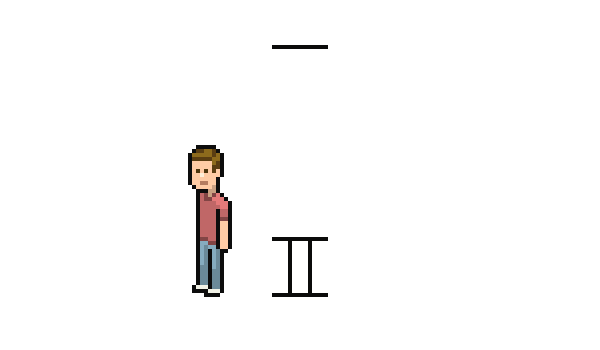
Шаг 2
Ширина ствола должна быть больше ширины ноги персонажа. Этот сделан в 4 пикселя между контурами.

Шаг 3
Ну и примерно такой будет ширина верхушки.

2. Формы
Мы сделаем крону в виде совмещенных овалов. Можно попробовать более простую форму, вроде круга или квадрата, как если бы дерево было идеально острижено. Но наш вариант будет выглядеть более натурально и детализированно.
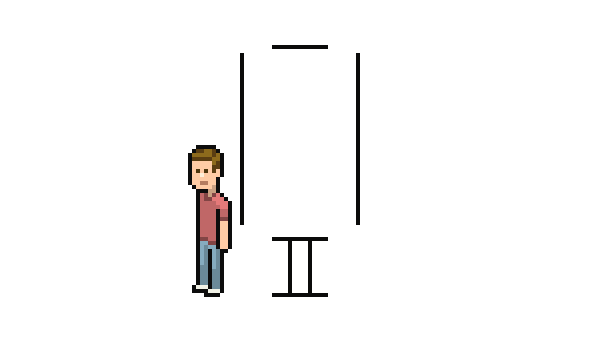
Шаг 1
Вот таким будет базовый овал, который мы используем. Я сделал 24х18 пикселей, но пробуйте разные размеры, если хотите.

Мы можете сделать овал при помощи инструмента «Овальное выделение» (без сглаживания). Затем залить его цветом контура и сжать выделение на пиксель, чтобы потом залить его зеленым. Но я предпочел нарисовать овал самому Кистью, чтобы получилась более квадратная, ровная форма.
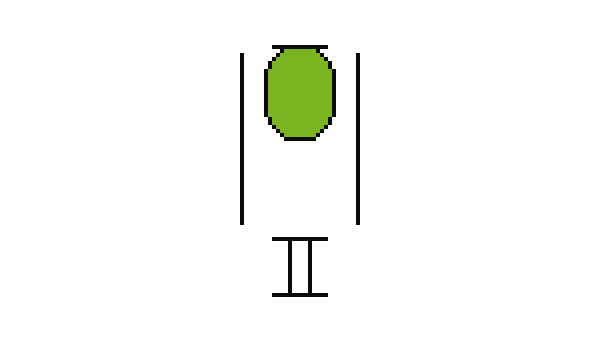
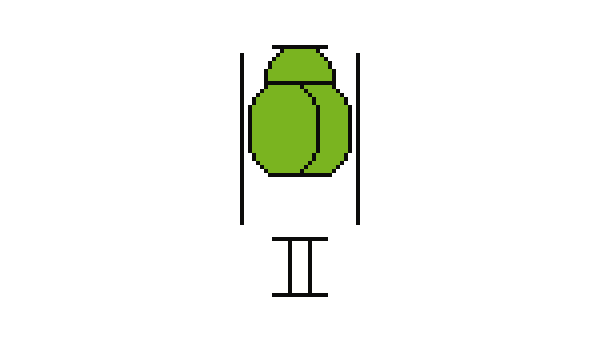
Шаг 2
Добавим к нашему дереву еще один такой же овал. Будем делать три овала наверху и пять внизу.

Шаг 3
Попробуйте столько вариантов, сколько вам нравится. Здесь будет по три в ряд.

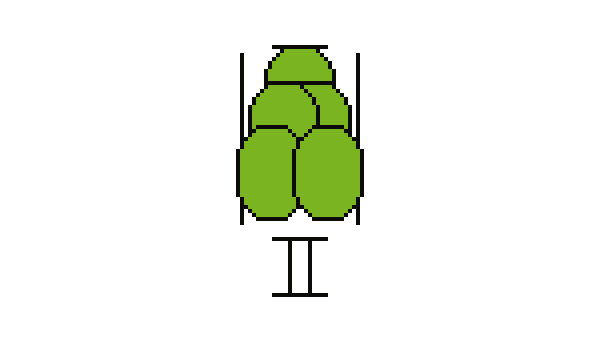
Шаг 4
Третий овал в ряду поставим чуть ниже, чтобы дать всей конструкции больше объема.

Шаг 5
Наконец, добавим пару штук внизу, только ставьте их ниже тех, что мы уже сделали ранее. Можете разместить их на новом слое, переместить его ниже оригинального, а потом объединить их.

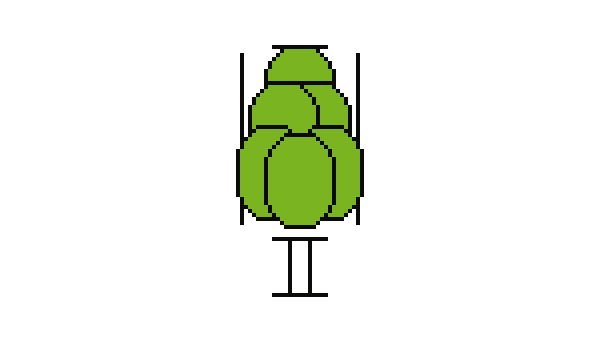
Шаг 6
Удалите наметки.

Шаг 7
Так как низ представляет собой довольно широкий скругленный прямоугольник, я немного смягчил линию прямо над стволом.

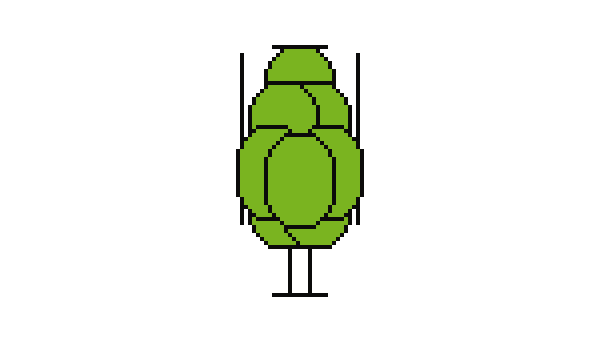
3. Объем
Мы нарисовали основные формы нашего дерева, теперь поработаем над тенями, чтобы наши деревья стали объемными.
Шаг 1
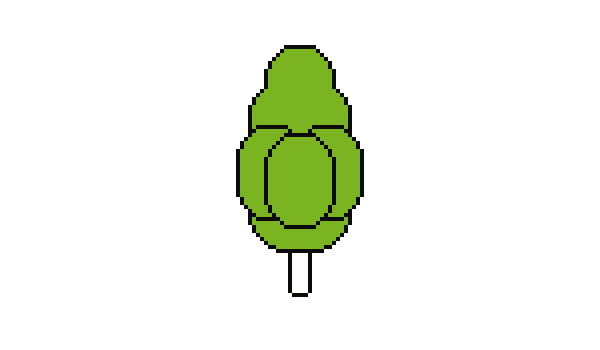
Можно стереть большую часть линий овалов внутри. Довольно легко запомнить, как мы будем их оттенять. Сейчас оставим только линии ряда из трех овалов.

Шаг 2
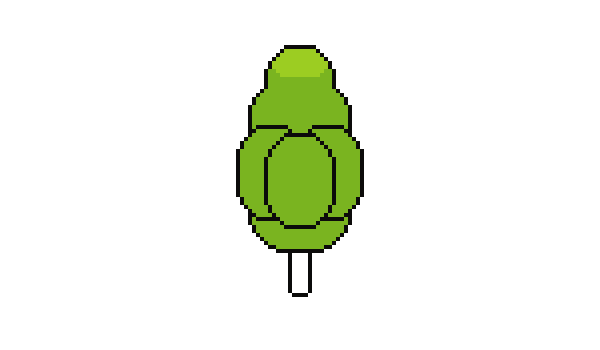
Как всегда, верхние части наших форм будут самыми светлыми. Этот зеленый на 10% ярче основного и имеет немного более теплый оттенок.

Шаг 3
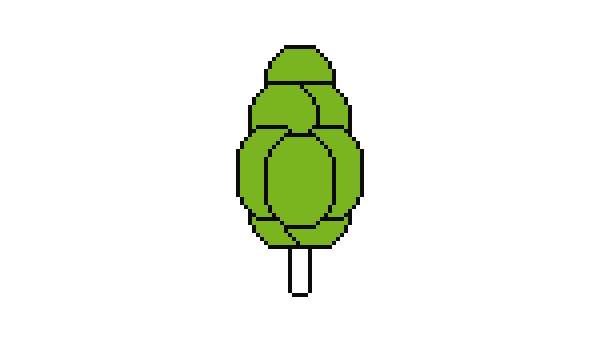
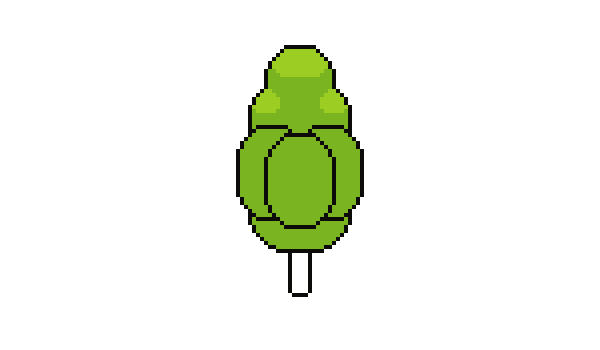
Повторите действия и к более мелким областям по бокам двух нижних овалов.

Шаг 4
Добавьте чуть больше этого оттенка в центре.

Шаг 5
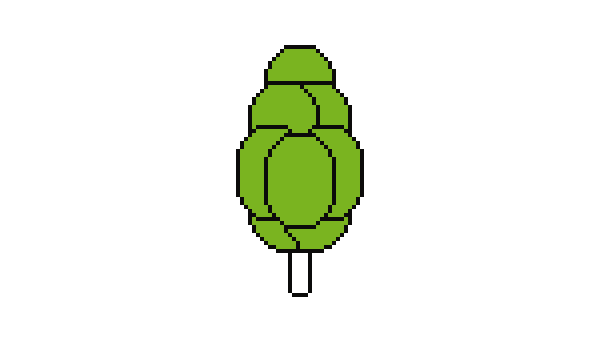
Теперь затемним больше, чем половину наших трех овалов. Этот оттенок на 10% темнее основного и он более холодный. Попробуйте что-нибудь свое, если вам это покажется подходящим.

Шаг 6
И последняя тень на кроне будет внизу. Опять же, более холодный оттенок на 10% темнее предыдущего.

Шаг 7
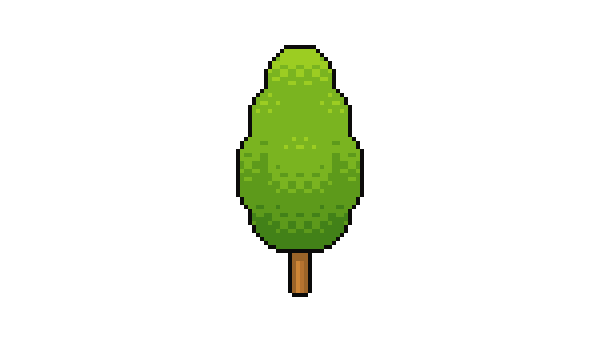
Добавим коричневого на ствол. Попробуйте другие цвета, если хотите, и помните, что вы легко можете попробовать другие варианты при помощи цветокоррекции ( CTRL+U).

Шаг 8
Теперь добавим тени на ствол. Она должна быть темнее под кроной, потому что последняя должна ее отбрасывать. На краях оттенок может быть темнее или светлее, как вам хочется. Вот темнее:
4. СглаживаниеТекстуры
Сглаживание – это использование текстуры для смягчения перехода от одного цвета к другому. Это обычное дело в пиксель-арте, но в изометрическом стиле я стараюсь сводить его к минимуму. В этом случае мы воспользуемся этим приемом, увеличим текстуру и смягчим наши тени, а так же получим «лиственный» узор на дереве. Беспроигрышный вариант для нас.
Шаг 1
Обычно смягчающие текстуры включают в себя свои собственные пиксели, но, как я сказал, мы увеличим наши. Как вы можете видеть, смягчение задействует квадрат в 4 пикселя плюс блоки из 2 пикселей, соединенных вместе. Попробуйте представить, что работаете с шахматной доской.

Работайте, приблизив изображение, и отдаляйте, чтобы проверить рисунок. Нравится ли вам результат?
Шаг 2
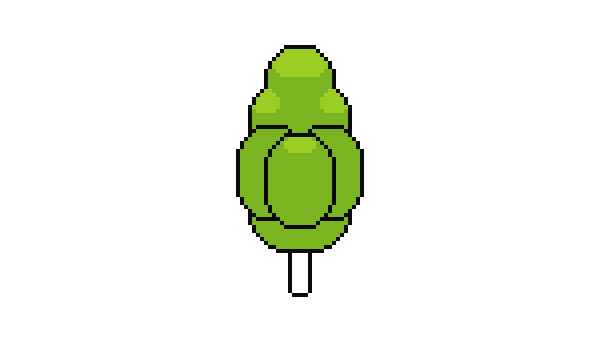
Я добавил больше текстуры на нижние светлые области. Пиксели этой текстуры меньше, но я по-прежнему следую шахматному узору, как я делал наверху.

Шаг 3
Как только вас устроит, как выглядит эта область, скопируйте ее на другую сторону и проделайте те же действия на другом светлом участке, в середине овала.

Шаг 4
Добавьте больше сглаживающих текстур по центру, где основной зеленый цвет переходит в более темный.

Шаг 5
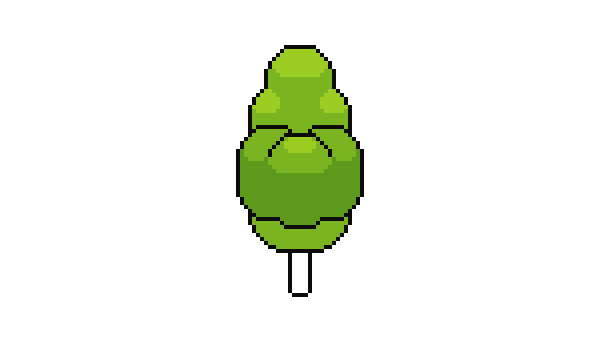
Я нарисовал текстуру с одной стороны дерева, чуть выше центра, чтобы разделить области рельефа и сделать дерево более круглым и полным.

Шаг 6
Затем добавьте несколько темных пикселей, чтобы сделать акцент на переходе между стороной и серединой. Это сделает дерево более похожим на то, что оно состоит из соединения овалов, как мы хотели изначально

Шаг 7
Когда закончите, можете продублировать этот участок, повернуть его и поставить на противоположной стороне.

Шаг 8
Наконец, проделайте то же самое с темным оттенком зеленого.

Шаг 9
И чтобы добавить текстуры стволу, можете на новом слое сделать простой узор сеткой черного цвета, а потом снизить прозрачность до 20% перед объединением слоёв.

Это даст стволу текстуру коры.
Шаг 10
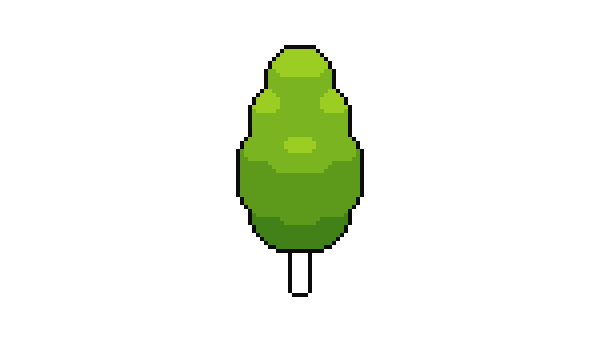
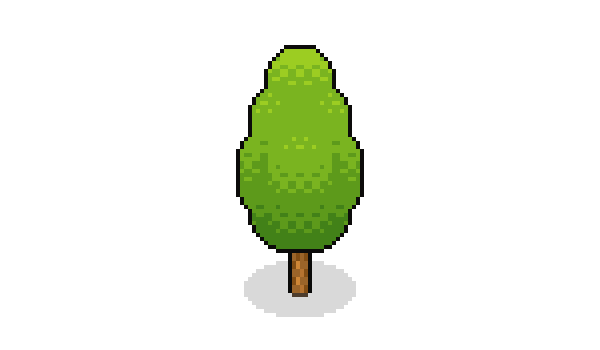
Последний штрих: сделайте контур посередине ствола чуть светлее и добавьте круглую тень черного цвета, установите ее на 10% прозрачности.

Дерево готово!
Теперь наше дерево готово быть вставленным в любую окружающую среду, где оно хорошо впишется и разнообразит пейзаж.
Вставьте одно рядом с каждым домиком, созданным вами, или разместите определенное их количество в виде леса, или озелените парк. Меняйте оттенок и насыщенность кроны и придайте дереву осенних цветов, или добавьте теней ради разнообразия. Надеюсь, вы используете этот элемент множество раз и что он займет свое место в вашем пиксель-арт инвентаре.
Удачи и продолжайте расти.