Ранее мы уже сделали три невероятно аппетитных мороженных. Давайте теперь продолжим наш "кулинарный урок"; вдруг кому-то больше придутся по вкусу следующие три варианта.

Создание четвёртой иконки
Шаг 1
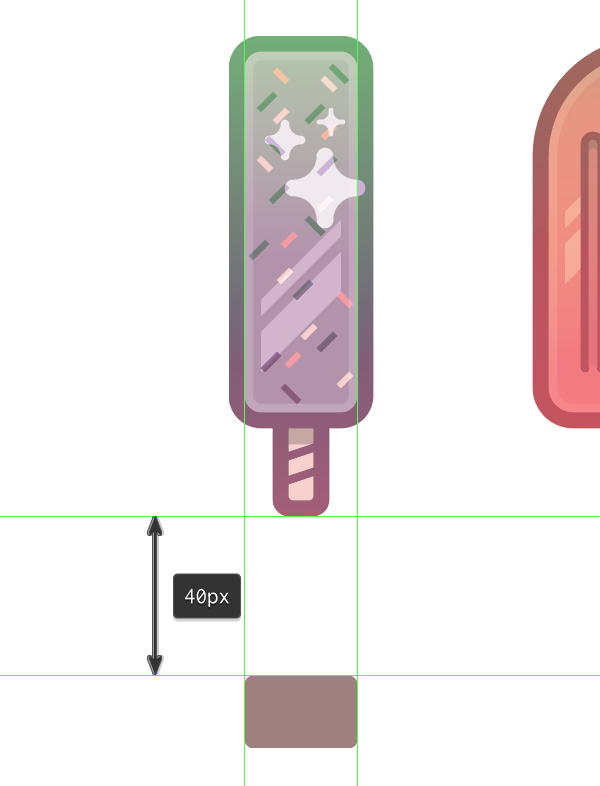
Перейдите на «шоколадный» слой и, при помощи Rounded Rectangle Tool, создайте фигуру 28 x 18 px с Corner Radius в 2 px. Расположите её на расстоянии 40 px от других иконок и закрасьте #A07F7F.

Шаг 2
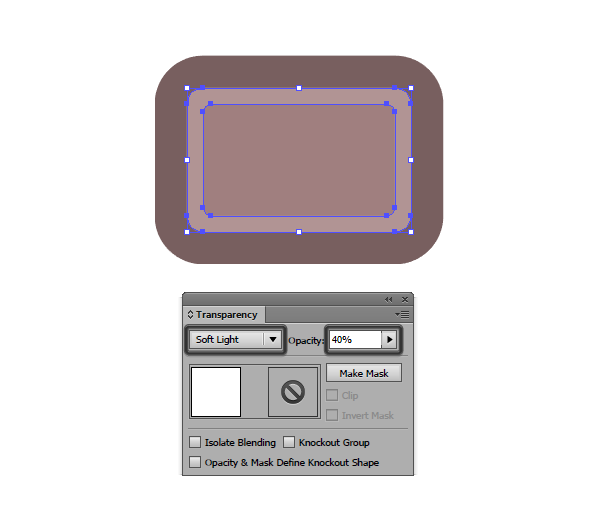
Сделайте фигуре обводку толщиной 4 px через Object > Path > Offset Path. Измените цвет обводки на #785F5F, а затем создайте внутренний круговой блик (#FFFFFF) , как делали до этого с другими иконками, с параметрами Blending Mode на Soft Light и Opacity в 40%.
Теперь сгруппируйте элементы.

Шаг 3
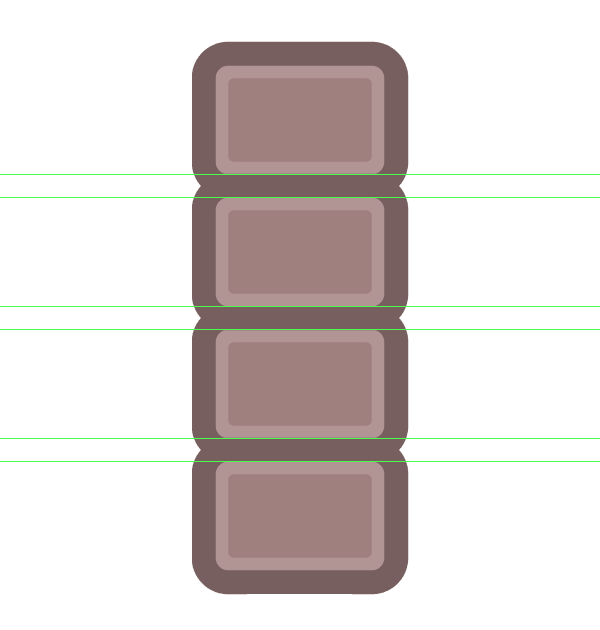
Выделите фигуру и, зажимая Alt+Shift, перетащите вниз, чтобы создать её копию. Из-за того, что обводка у каждого сегмента своя, постарайтесь наложить их друг на друга так, чтобы не было слишком больших промежутков. Для большей точности, могу посоветовать включить Pixel Preview Mode (Alt-Control-Y).
Чтобы создать оставшиеся части, выделите уже созданные, скопируйте и вставьте их вниз.

Шаг 4
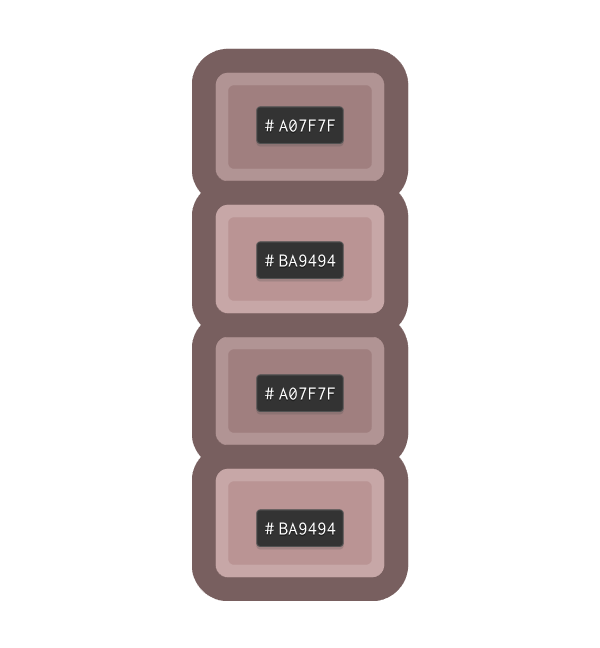
Сделайте цвет второго и третьего сегментов чуть светлее (#BA9494).

Шаг 5
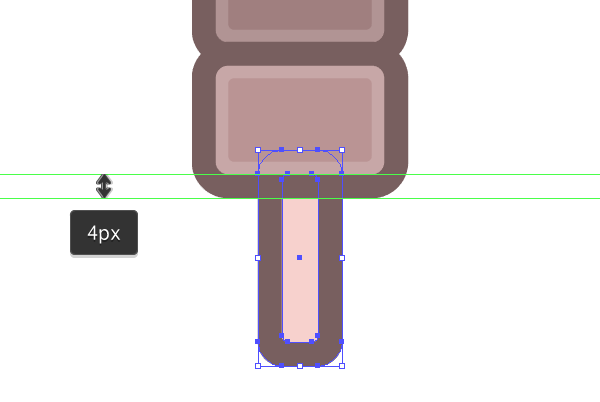
Теперь палочка. Создайте прямоугольник 6 x 28 px с Corner Radius в 1 px. Закрасьте его #F7D1CD и расположите под последним сегментом так, чтобы он перекрывал этот прямоугольник. Затем выделите эту палочку и установите Offset Path на 4 px, а затем измените цвет получившейся фигуры на #785F5F.

Шаг 6
Добавьте на палочку тоненькую полоску тени (#000000, Multiply, 20%) размером 6 x 4 px, после чего выделите все её элементы и сгруппируйте их.

Шаг 7
Теперь, когда вы создали все базовые формы, можно добавлять детали. При помощи Rectangle Tool (M) создайте кучу фигур разных размеров, закрасьте их #785F5F и разверните под 45 градусов. Для этого просто нажмите R (чтобы повернуть) и потяните курсором мышки наверх.
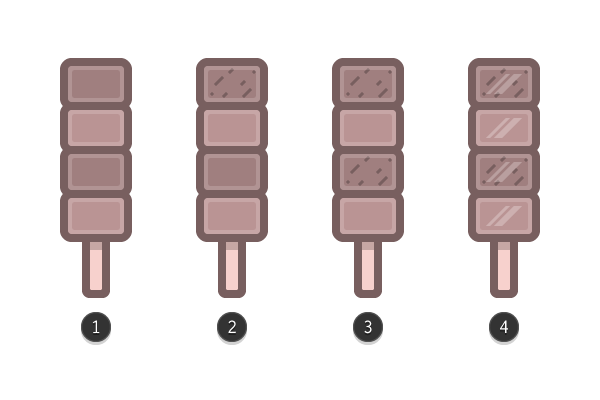
Сгруппируйте шоколадную крошку и расположите на первом (2) и третьем (3) кусочках мороженого.
Когда закончите с этим, смело добавляйте блики (4) и, конечно же, не забудьте расположить их поверх крошки.

Шаг 8
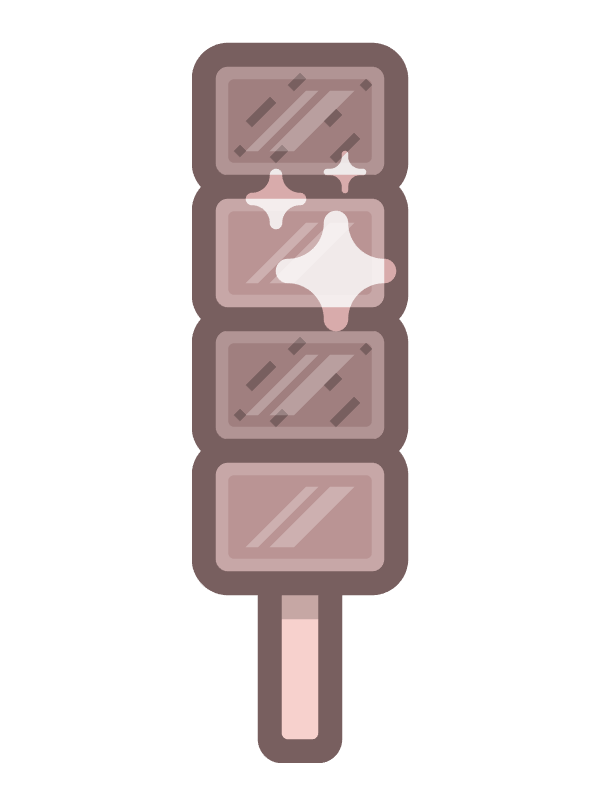
Скопируйте звёздообразные блики с первой иконки и расположите поверх этой.

Шаг 9
Добейте иконку! Добавьте на неё линейный градиент со следующими параметрами:
- Левый цвет: #FFFF00
- Правый цвет: #C1272D
- Угол: -90
- Blending Mode: Hard Light
- Opacity: 20%

Создание пятой иконки
Шаг 1
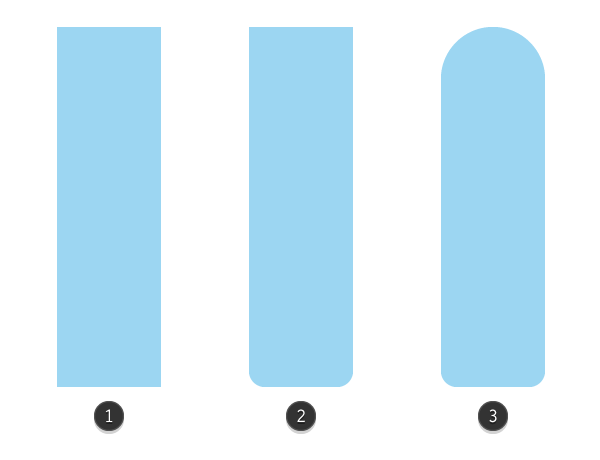
Перейдите на слой «Удвоение» и, при помощи Rectangle Tool (M), создайте фигуру 26 x 90 px, которая должна быть цвета #9CD6F2. Выделите верхние опорные точки Direct Selection Tool (A) и Round Corner на 4 px (2). Затем сделайте то же самое с нижними углами, дав им большее значение в 13 px (3).

Шаг 2
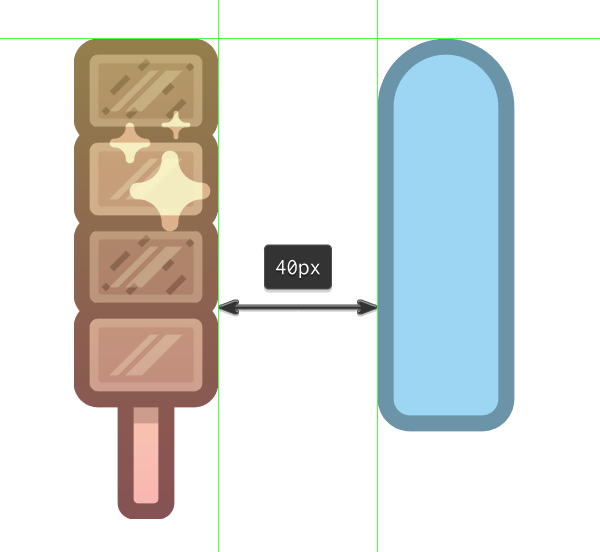
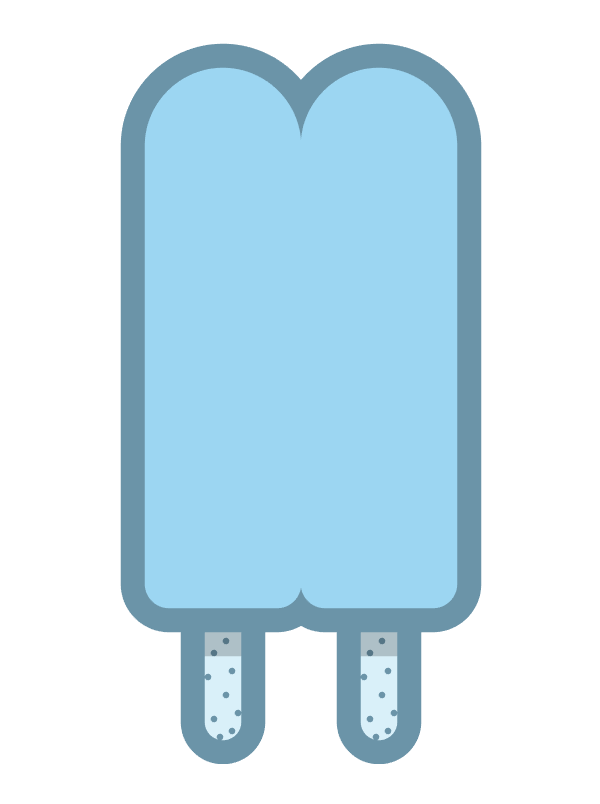
Когда форма настроена как надо, сделайте ей обводку в 4 px (цвет: #6B94A8) и выровняйте с предыдущей иконкой, оставляя промежуток в 40 px между ними.

Шаг 3
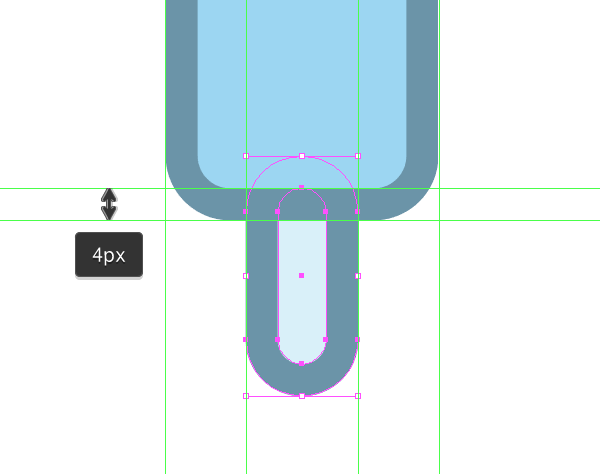
Палочка для этого мороженного должна быть 6 x 22 px со скруглёнными углами (3 px Corner Radius). Закрасьте её #D9F0F9 (1) и сделайте обводку шириной в 4 px (#6B94A8) (2).
Расположите её под мороженным так, чтобы его нижний контур перекрывал верх палочки.

Шаг 4
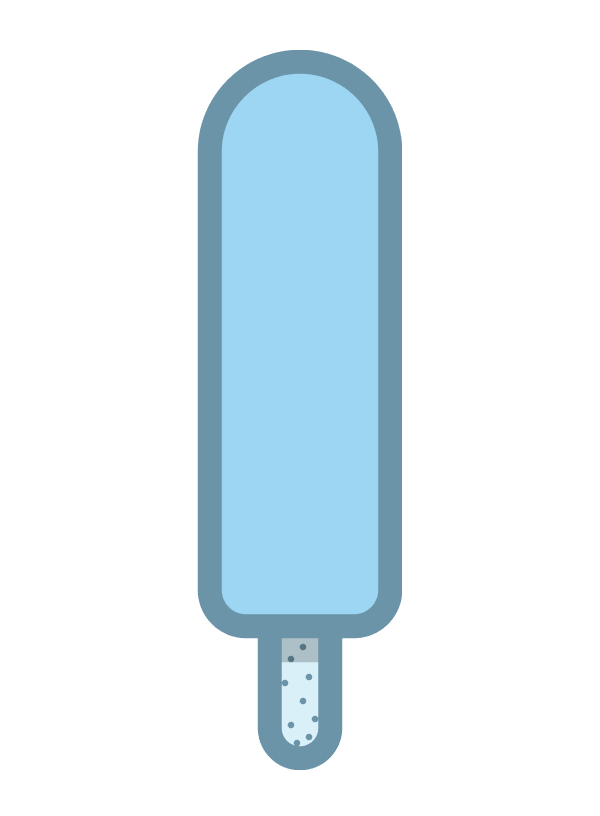
Добавьте на палочку точкообразные искорки (#6B94A8) и тень 6 x 4 px, как и на других палочках.

Шаг 5
Так как эта иконка двойного мороженного, мы можем использовать уже сделанные элементы, чтобы создать его вторую часть.
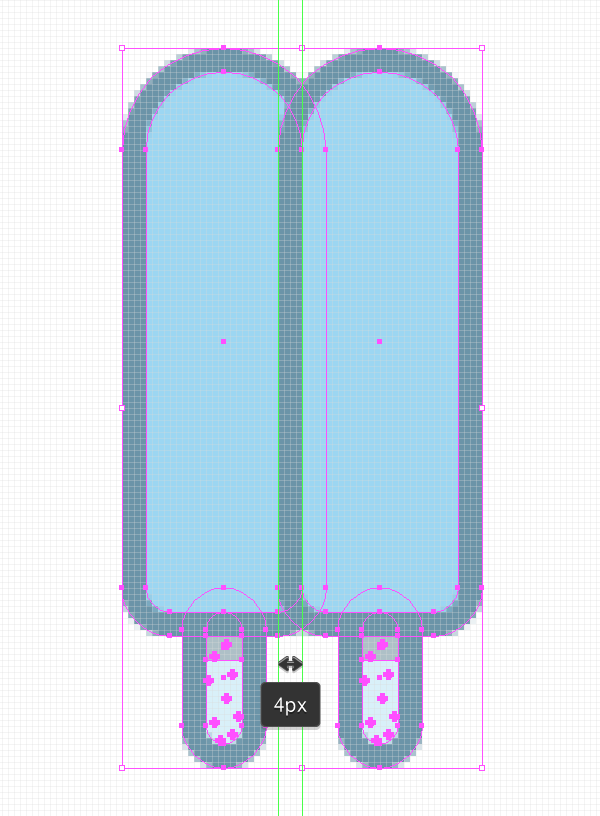
Для этого просто выделите все элементы и потяните их вправо, зажав кнопку Alt (чтобы скопировать) и Shift (чтобы протянуть по прямой). Убедитесь, что выключили режим Pixel Preview (Control-Alt-Y), чтобы было лучше видно, как накладываются конуры.

Шаг 6
Если вы хотите, чтобы половинки мороженного были «склеены» вместе, нужно отправить их на задний план, для чего достаточно выделить их и, через правую кнопку мыши > Arrange > Send to Back.

Шаг 7
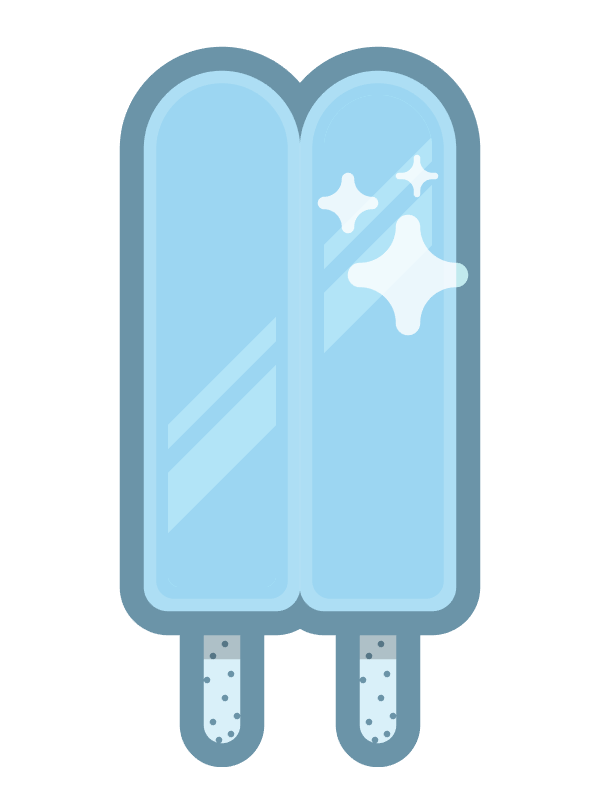
Теперь добавьте прочие детали: блики по контуру, диагональные блики и, конечно же, звездообразные блики.

Шаг 8
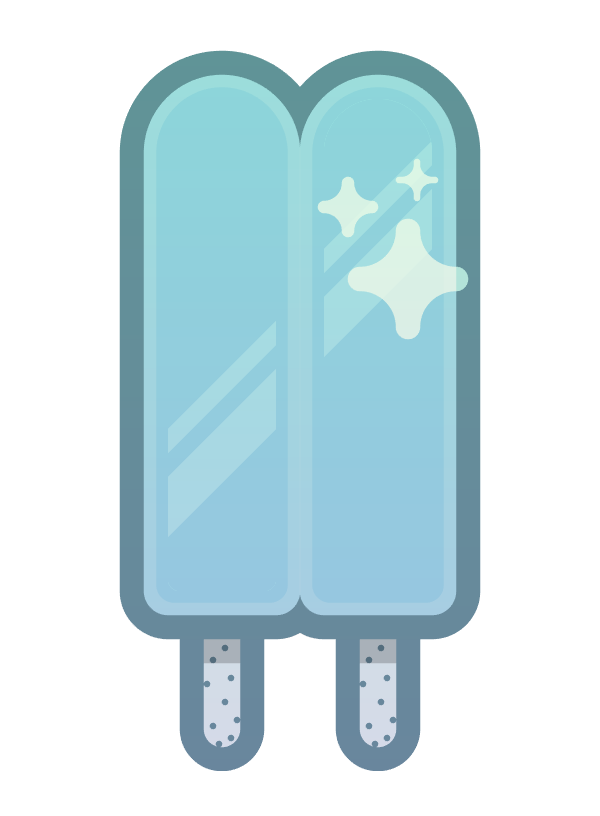
Наконец, линейный градиент со следующими настройками:
- Левый цвет: #00FF00
- Правый цвет: #D4145A
- Угол: -90
- Blending Mode: Multiply
- Opacity: 10%

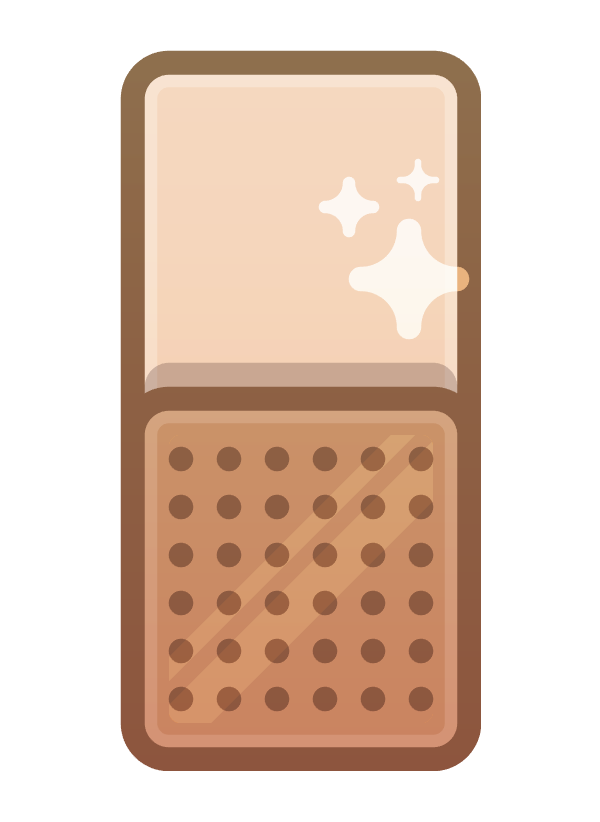
Создание шестой и последней иконки
Шаг 1
Перейдите на последний слой и, при помощи Rounded Rectangle Tool, создайте фигуру 52 x 112 px с Corner Radius в 4 px.
Закрасьте объект #F4D5BD и примените Offset Path на 4 px, чтобы создать контур (#806347).
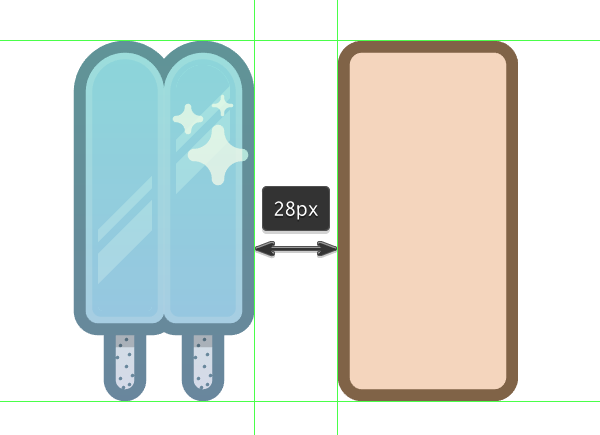
Фигура готова. Теперь расположите её справа от предыдущей иконки, оставляя зазор в 28 px.

Шаг 2
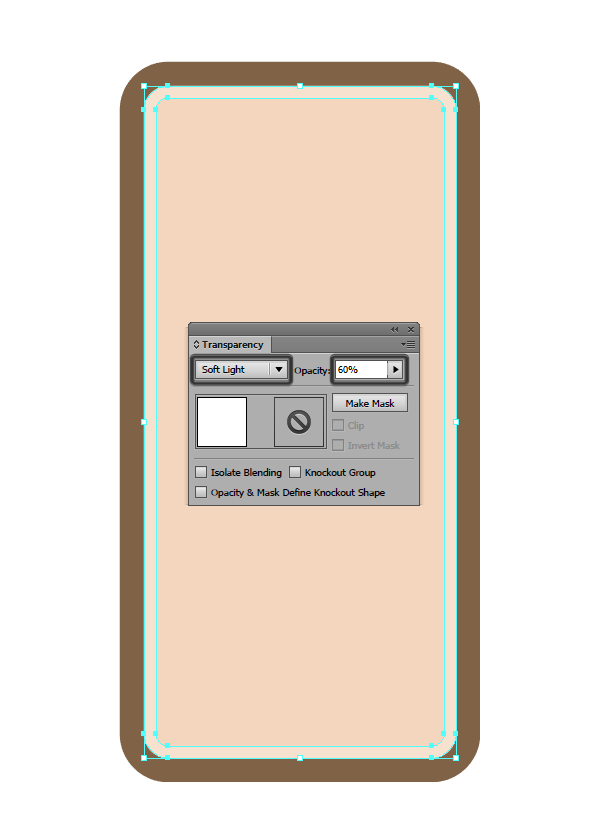
Лучше создать блик по контуру сейчас, так как у вас будет ещё куча различных элементов, перекрывающих его. Для блика используйте белый (#FFFFFF) и установите Blending Mode на Soft Light с Opacity на 60%.

Шаг 3
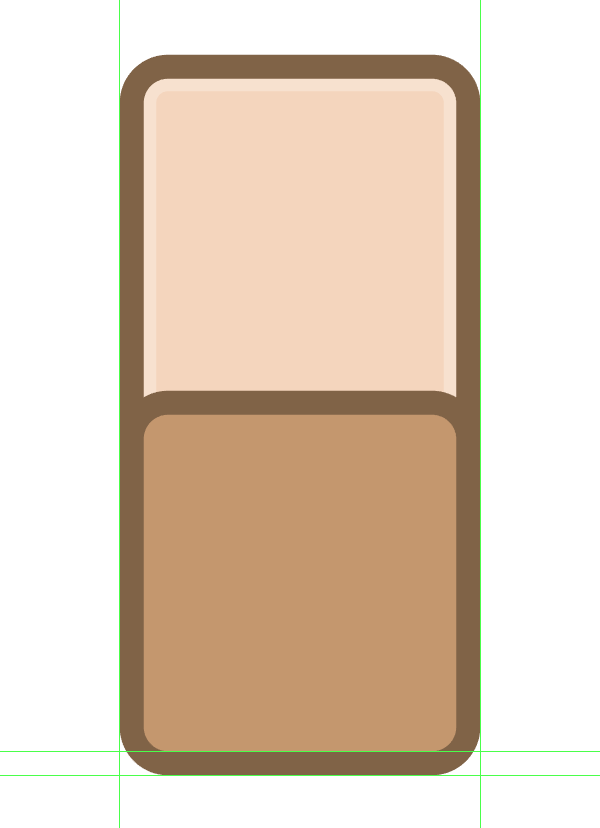
При помощи все того же Rounded Rectangle Tool создайте фигуру поменьше 52 x 56 px с Corner Radius в 4 px и закрасьте её #C4976E.
Затем выделите фигуру и через Offset Path задайте ей контур в 4 px цвета #806347.
Выровняйте получившиеся объекты по горизонтали. Не забудьте убедиться, что контуры в нижней части совпадают.

Шаг 4
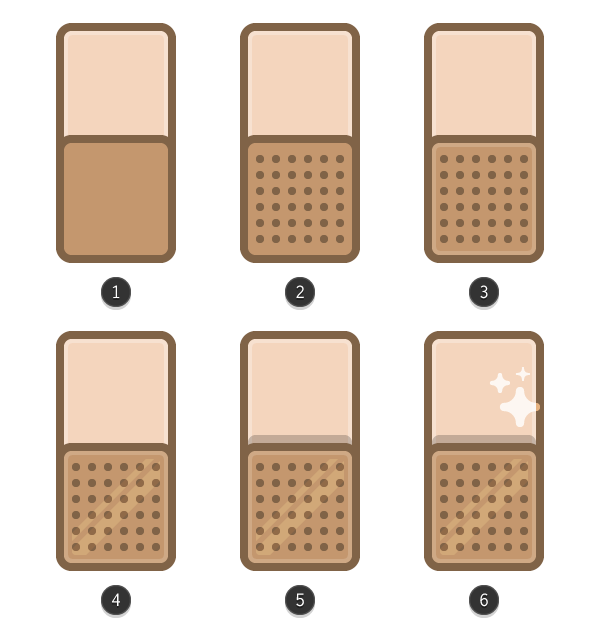
Начните добавлять детали. Первым делом создайте несколько кругов 4 x 4 px (#806347) (2), затем добавьте нижней форме круговой блик (3), затем диагональный (4), звёздообразный (5), и наконец, тень (6).

Шаг 5
Вы уже могли привыкнуть к следующему пункту, так что здесь ничего нового, крое настроек:
- Левыый цвет: #C7B299
- Правый цвет: #C1272D
- Угол: -90
- Blending Mode: Hard Light
- Opacity: 20%

Вот и ВСЁ!
Надеюсь, что вам понравилось. С первой частью можно ознакомиться здесь.