В этом уроке мы с нуля создадим иконки фастфуда и соберем их в динамичный принт, готовый к использованию в качестве бэкграунда или в печати.

Что вы будете создавать
Мы будем строить объекты из простых форм, таких как овалы, прямоугольники и треугольники, и в конце добавим каждому мордочку. Открывайте Adobe Illustrator CC и приступаем!
1. Собери Свой Бургер
Шаг 1
Наш узор начнется с главного элемента фастфуда: гамбургера.
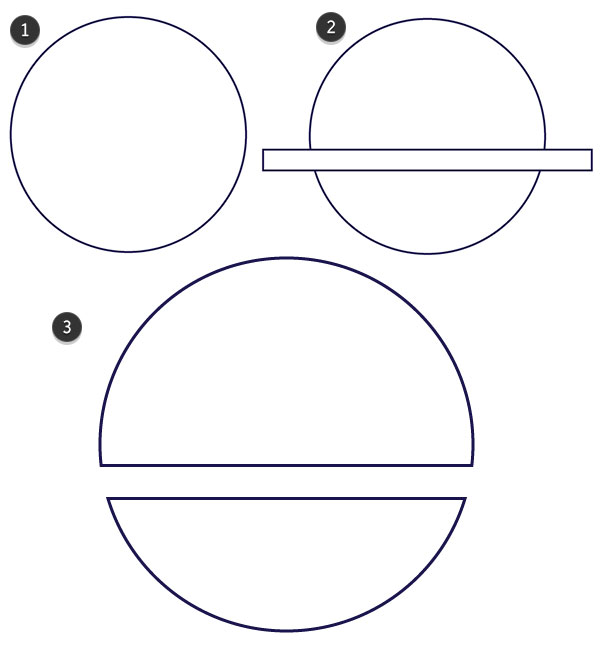
- Используя инструмент «Эллипс» (Ellipse Tool (L) нарисуйте круг.
- Нарисуйте сверху узкий горизонтальный прямоугольник с помощью инструмента «Прямоугольник» Rectangle Tool (M).
- Выделите обе фигуры и примените команду «Минус Верхний» (Minus Front ) на панели «Обработка контуров» (Pathfinder). Разгруппируйте получившиеся формы, чтобы у вас остались две булочки.

Шаг 2
Давайте добавим в гамбургер начинку.
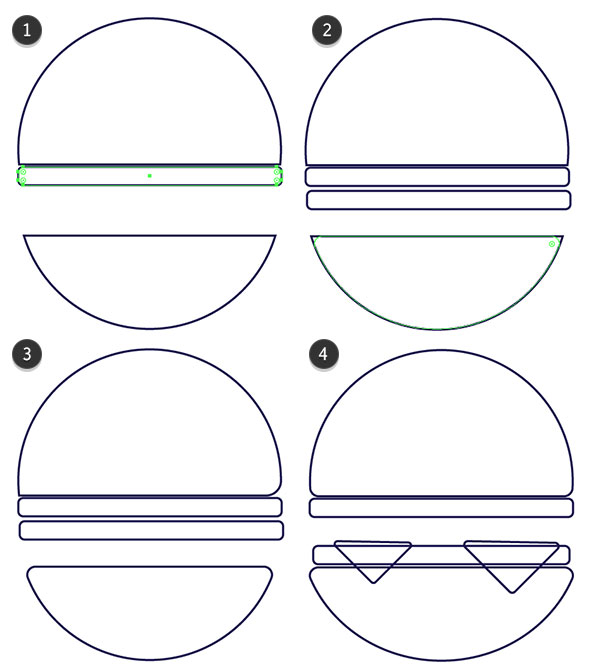
- Нарисуйте два прямоугольника со скругленными углами (Rounded Rectangle Tool) по ширине булочки для помидора и котлеты используя. Радиус скругления задайте на ваше усмотрение.
- Используйте инструмент «Прямое выделение» (Direct Selection Tool (A), чтобы выделить уголки на нижней булочке. Потяните Динамичные углы (Live Corners) внутрь, чтобы сделать их не такими острыми.
- Повторите то же действие для верхней булочки.
- Нарисуйте два треугольника для кусочков сыра с помощью Пера (Pen Tool (P). Добавьте любые ингредиенты, которые вы хотите.

Шаг 3
Займемся деталями нашего дизайна.
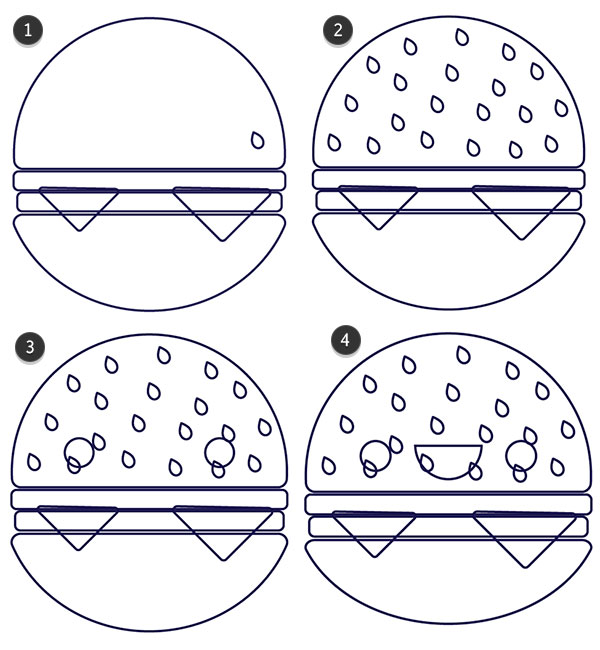
- Для кунжута нарисуйте небольшой кружок, выделите одну из вершин с помощью инструмента Выделения (Direct Selection Tool), а затем используйте инструмент «Опорная точка» (Anchor Point Tool (Shift-C), чтобы сделать ее угловой.
- Копируйте (Control-C) и Вставляйте (Control-V) зернышко по всей поверхности верхней булочки. Меняйте размер и вращайте, если хотите.
- Создайте два круга для глаз.
- Добавьте полукруг (используйте тот же прием с эллипсом и прямоугольником, что и при создании булочек) для рта.

Шаг 4
А теперь добавим немного цвета!
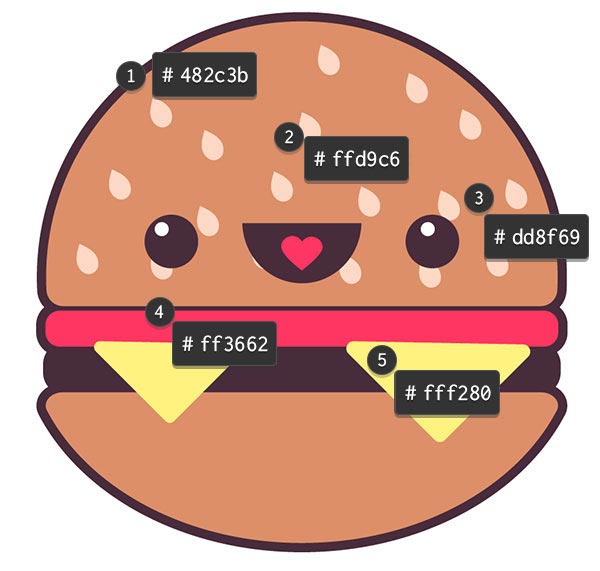
- Цвет контуров и котлеты: #482c3b
- Кунжут: #ffd9c6
- Булочки: #dd8f69
- Помидор: #ff3662
- Сыр: #fff280
Для более толстых контуров, сгруппируйте все элементы и убедитесь, что все детали Разобраны (Expanded) — эту команду можно найти в меню Объект (Object). Скопируйте и вставьте группу на то же место, поместив ее под оригинальной, а затем увеличьте значение обводки в палитре «Обводка» (Strokes).

2. Добавим к заказу Картошку Фри
Шаг 1
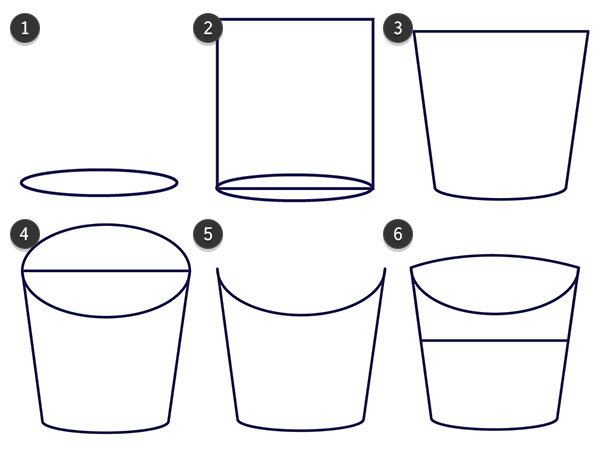
Начнем с создания контейнера для картошки.
- Нарисуйте узкий овал с помощью инструмента «Эллипс» (Ellipse Tool).
- Нарисуйте прямоугольник такой же ширины.
- Объедините обе формы с помощью команды «Соединение» (Unite) на панели «Обработка контуров» (Pathfinder). Потяните верхние опорные точки получившейся фигуры наружу, используя Выделение (Direct Selection Tool), чтобы создать небольшой угол.
- Нарисуйте эллипс, пересекающийся с верхней частью контейнера. Середина эллипса должна проходить по верхнему краю контейнера.
- Выделите прямоугольник и эллипс и нажмите «Минус Верхний» на панели «Обработка контуров» (Pathfinder).
- С помощью Пера (Pen Tool) дорисуйте заднюю часть контейнера, сделав ее слегка изогнутой.

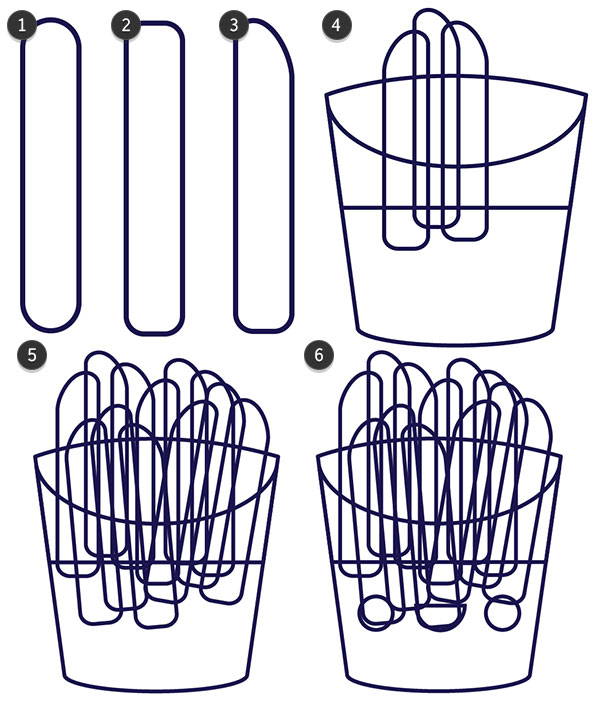
Шаг 2
Наш контейнер надо наполнить картошкой, так что примемся за готовку.
- Нарисуйте вертикальный прямоугольник со скругленными углами.
- С помощью динамичных Углов сделайте верхние точки более квадратными.
- Выделите верхнюю правую точку с помощью инструмента «Выделение» (Direct Selection Tool) и потяните за динамичный угол вниз насколько это возможно, максимально округлив его.
- Копируйте и Вставляйте ваши картофелины и поместите их за передней частью контейнера.
- Поворачивайте и меняйте размер картофелин, как посчитаете необходимым. Затем сгруппируйте их, чтобы немного разобрать панель «Слои» (Layers).
- Дорисуйте милую мордашку, чтобы завершить работу над созданием контуров картошки.

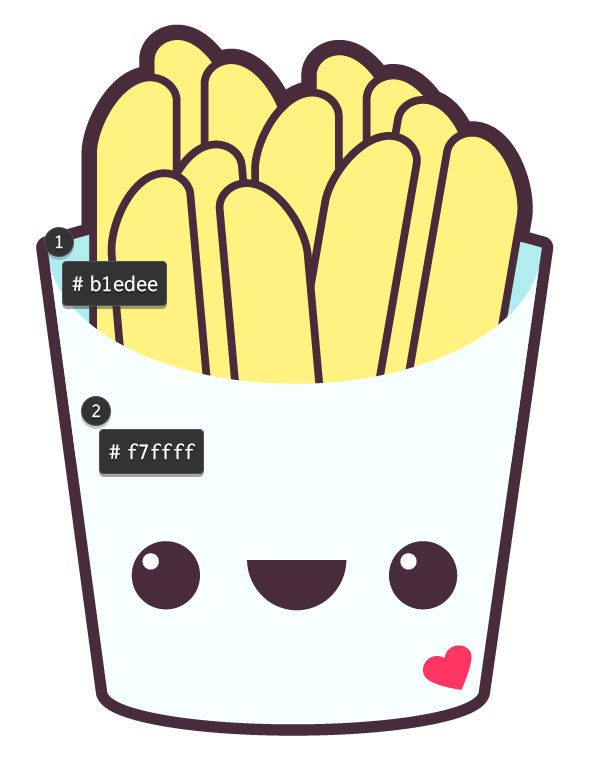
Шаг 3
Добавьте те же цвета заливки, что и в гамбургере.
- Для внутренней части контейнера используйте голубой (#b1edee).
- Для основной части контейнера используйте еще более светлый оттенок голубого (#f7ffff).

3. Супер хот-дог
Шаг 1
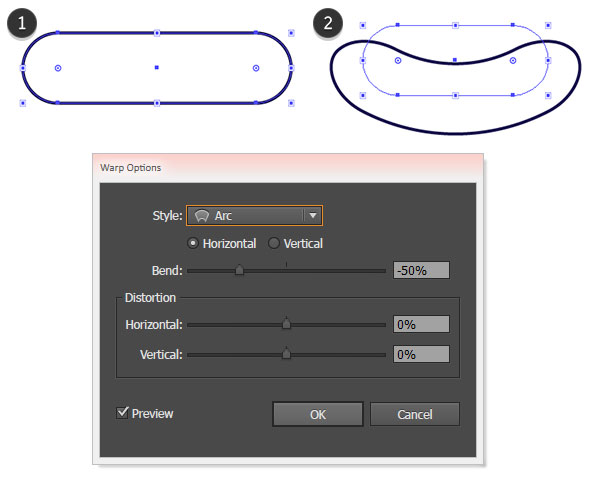
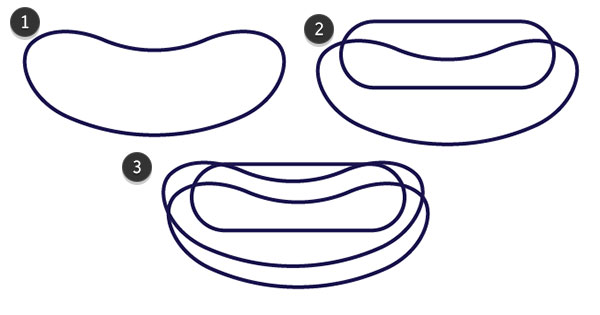
Начнем построение нашего хот-дога с булочек
- Нарисуйте горизонтальный прямоугольник со скругленными углами
- Деформируйте его, используя команду Эффекты>Деформация>Арка (Effect > Warp > Arc), задав параметр изгиба -50%.

Шаг 2
Отрегулируйте ширину булочки как считаете нужным и не забудьте применить команду «Разобрать» Expand в меню «Объект» Object.
- Для самой сосиски нарисуйте еще один скругленный прямоугольник, немного поменьше.
- Создайте копию булочки и поместите ее за другими фигурами, но немного выше, чтобы было видно ее верхушку за сосиской.

Шаг 3
Для заливки используйте те же цвета, что и в гамбургере. С помощью Карандаша (Pencil Tool (N) нарисуйте волнистую линия для горчицы с толщиной обводки 3–5 pt (толщина зависит от размера ваших фигур) со скругленными концами и стыками. Разберите линию (меню «Объект»). Я использовала ярко-желтый (#feff45) для заливки горчицы.

4. Похрустим огурчиками
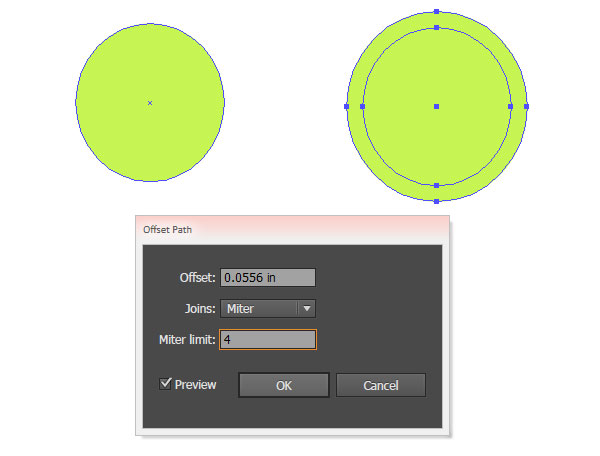
Шаг 1
Нарисуйте круг с помощью Эллипса (Ellipse Tool). Создайте дубликат с помощью команды «Параллельный контур» в меню Объект>Контур и задайте параметр смещения 2-6 px. Как и с толщиной обводки, расстояние будет зависеть от размеров ваших объектов и от того, какой толщины вы хотите добиться.

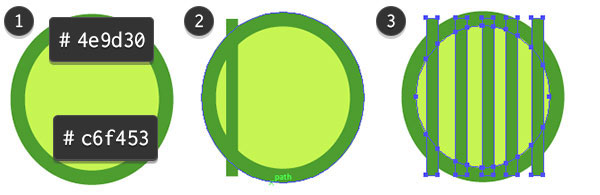
Шаг 2
- Залейте большой круг зелеными (#4e9d30), а внутренний — лаймовым (#c6f453).
- Нарисуйте несколько узких прямоугольников, пересекающих центр огуречной дольки.
- У меня получилось 5 прямоугольников. Выделим их все вместе с внутренним кругом. С помощью инструмента «Создание фигур» Shape Builder Tool (Shift-M) выберите не пересекающие части с зажатой клавишей Alt, Таким образом мы обрежем лишние части.

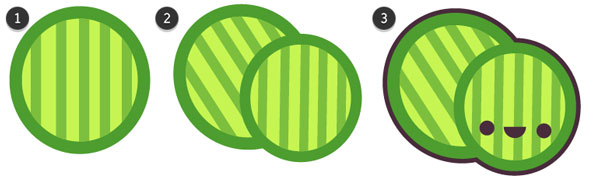
Шаг 3
- Сгруппируйте полоски на огурце и уменьшите их Непрозрачность (Opacity) до 50%.
- Скопируйте, поверните и отмасштабируйте дольки, чтобы их стало две, одна позади другой.
- Задайте огуречным долькам широкую обводку и дорисуйте личико, а затем сгруппируйте все элементы.

5. Кетчуп и горчица
Шаг 1
Бутылки кетчупа и горчицы одинаковые и отличаются только цветом заливки.
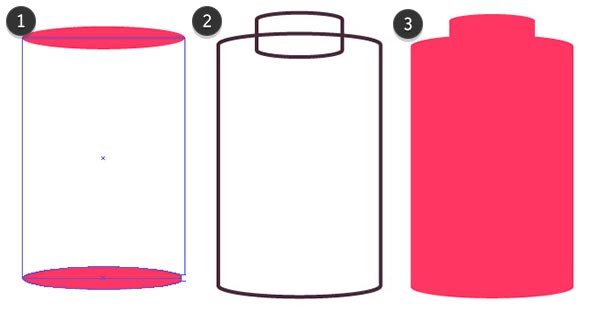
- Нарисуйте два одинаковых овала и прямоугольник между ними.
- Объедините все три формы с помощью команды «Соединение» (Unite) на панели «Обработка контуров» (Pathfinder). То же самое проделайте для создания колпачка.
- Залейте их красным цветом.

Шаг 2
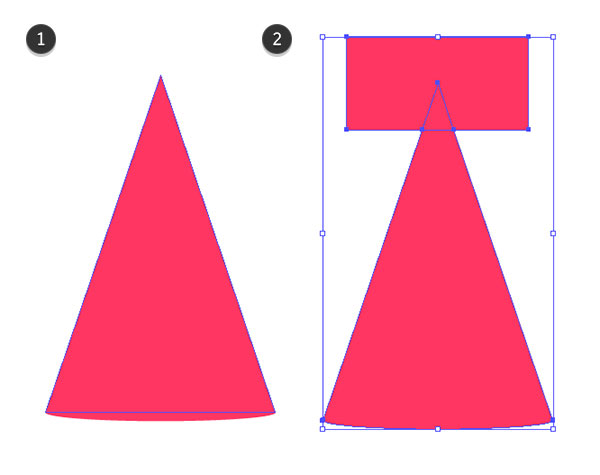
- Для носика крышки нарисуйте треугольник с помощью Пера (Pen Tool) или инструмента «Многоугольник» (Polygon Tool). Под ним нарисуйте овал такой же по ширине. Объедините их.
- Отсеките верхний кончик с помощью прямоугольника и команды «Минус верхний» (Minus Front) на палитре «Обработка контуров» (Pathfinder).

Шаг 3
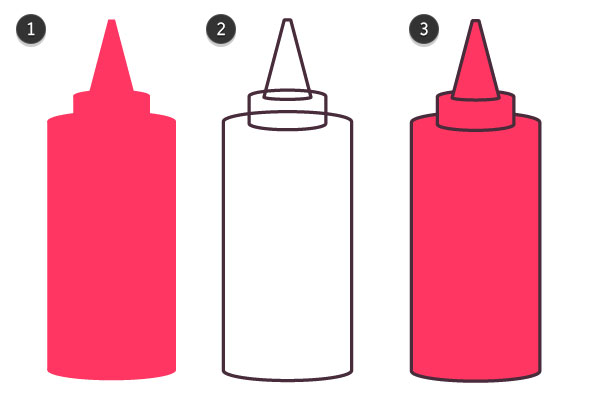
- Залейте все три формы красным и Выровняйте (Align) их по центру. Ширину бутылки отрегулируйте на ваше усмотрение.
- Скопируйте и вставьте все три формs, удалив у копий заливку, но задав им темный цвет обводки и ее толщину в 1–2 pt .
- Поместите каждый элемент поверх своей копии, чтобы у каждого был свой контур.

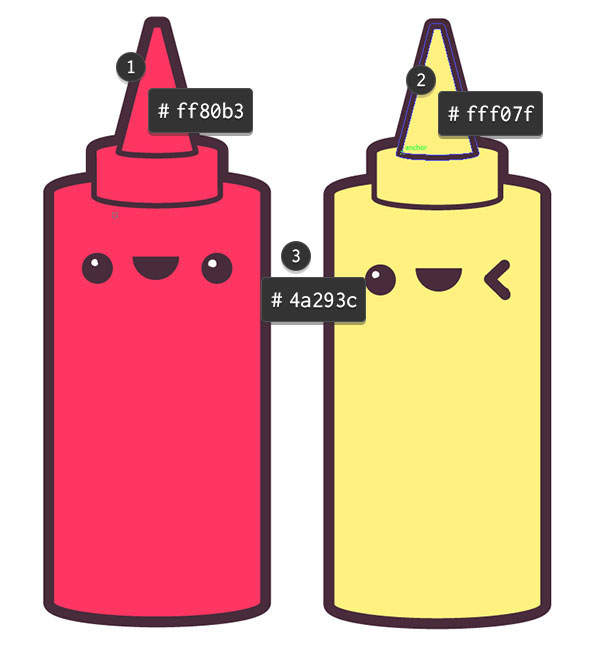
Шаг 4
Готовой бутылке придайте обводку потолще и дорисуйте мордочку. Для создания горчицы просто скопируйте бутылку кетчупа. Я использовалf следующие цвета:
- Красный: #ff80b3
- Желтый: #fff07f
- Темно-коричневый: #4a293c

6. Попробуй Молочный Коктейль
Шаг 1
Мы тщательно проработаем молочный коктейль, поскольку он также является заготовкой для стакана колы.
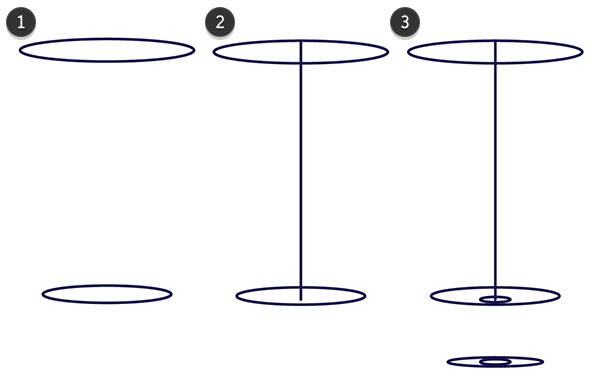
- Начнем с создания двух овалов. Один должен быть шире — он будет является верхним краем стакана, второй будет дном.
- Прочертите линию с помощью инструмента «Отрезок линии» (Line Segment Tool () по центру обоих овалов. Она поможет при построении стакана.
- Добавьте еще три овала: один будет основанием ножки и два небольших одинаковых овала по центру нижних, они покажут нам ширину ножки.

Шаг 2
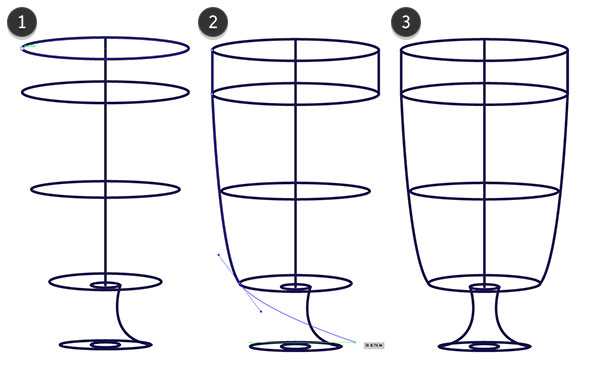
Я добавил несколько овалов по высоте, чтобы убедиться в правильно дорисовать форму стакана.
- С помощью Пера (Pen Tool) нарисуйте изогнутую линию от края верхнего маленького овала к краю основания ножки. Таким образом мы сформируем половину ножки.
- Используя четыре больших овала в качестве ориентира, нарисуйте Пером (Pen Tool) линию от середины верхнего овала до середины нижнего. Передвиньте опорные точки и манипуляторы, чтобы линия проходила по краю всех четырех овалов.
- Скопируйте и вставьте обе линии и отразите их по вертикальной оси, чтобы их можно было выровнять по краям стакана.

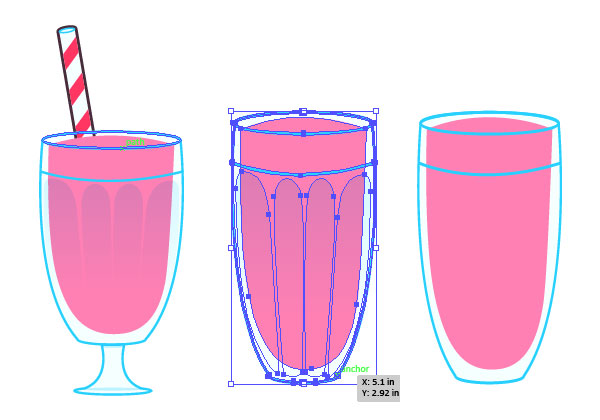
Шаг 3
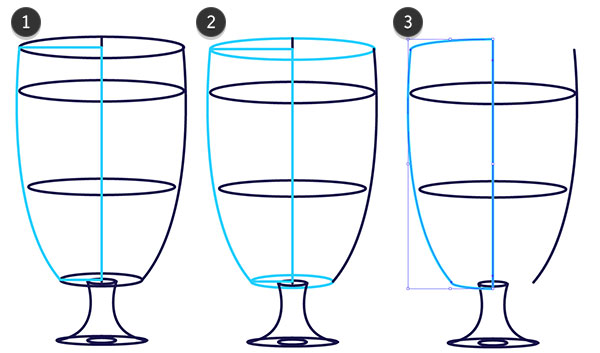
Сгруппируйте компоненты стакана.
- Обведите левый край стакана с помощью Пера (Pen Tool), в центре оставьте два прямых угла.
- Разгруппируйте верхний и нижний эллипс (как показано на картинке). Скопируйте их и оттащите пока в сторону. Оставшиеся три контура объедините с помощью команды «Соединение» (Unite) на панели «Обработка контуров» (Pathfinder).
- Создайте прямоугольник, отсекающий правую половину получившегося контура и примените команду «Минус верхний» (Minus Front) на палитре «Обработка контуров» (Pathfinder). У вас останется левая половина стакана.

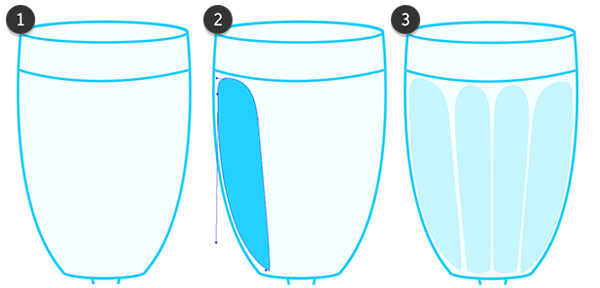
Шаг 4
- Скопируйте и отразите левую половину стакана.
- Немного сдвиньте половины и объедините их с помощью команды «Соединение» (Unite) на панели «Обработка контуров» (Pathfinder). Повторите предыдущий шаг, чтобы нарисовать ножку стакана. Залейте получившиеся форму светло-голубым, а конутр — светло-синим.
- Поместите скопированный в предыдущем шаге овал на вершине стакана. Его заливка должна быть пустой.

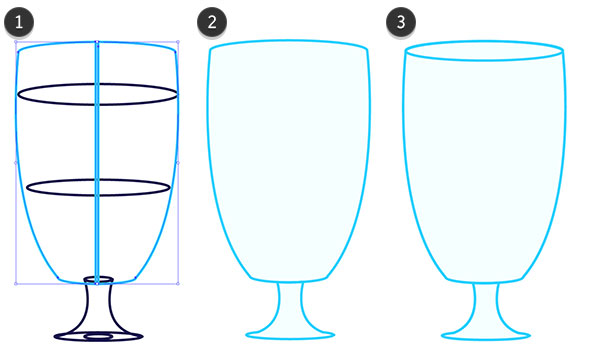
Шаг 5
- С помощью Пера (Pen Tool) нарисуйте изогнутую линию края стакана.
- Повторяя форму стакана, Пером (Pen Tool) нарисуйте скругленный прямоугольник, создав таким образом небольшую выемку с левой стороны.
- Добавьте остальные выемки, всего их должно быть четыре.

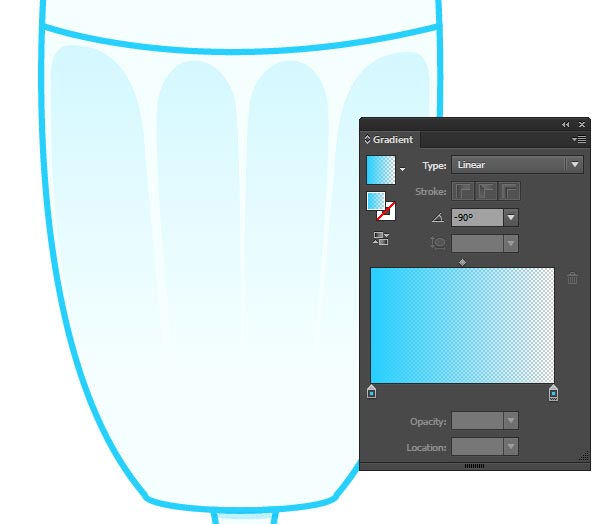
Шаг 6
Задайте выемкам тип заливки «Линейный Градиент» (Linear Gradient ) голубого цвета с переходом Непрозрачности (Opacity) от 100% до 0%, с углом в 90 градусов.

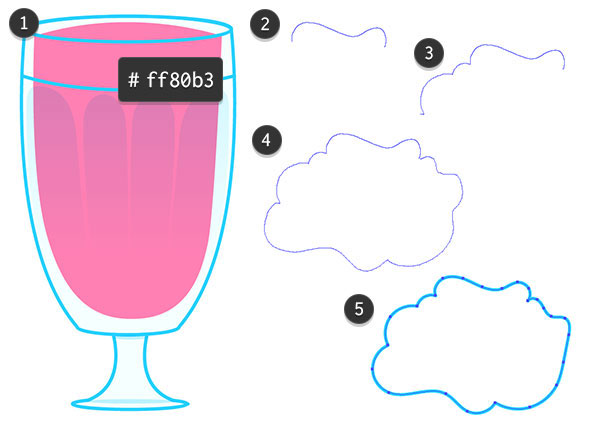
Шаг 7
- Нарисуйте форму напоминающую прямоугольник, сильно округленный снизу для самого коктейля. Поместите его позади линий края стакана и выемок. Залейте розовым (#ff80b3) цветом .
- С помощью Карандаша (Pencil Tool (N) нарисуйте взбитые сливки с изогнутой линией сверху, начиная справа.
- Продолжите, рисуя гребешки сбоку.
- Закройте контур в той же точке, что вы начали. Он должен получиться пышным и с множеством изгибов.
- Задайте заливке белый цвет, а обводке — голубой

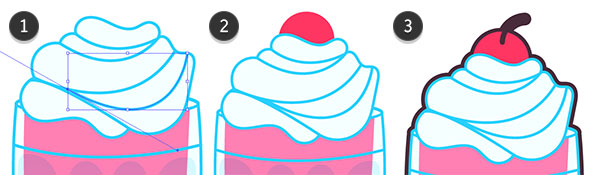
Шаг 8
С помощью Пера (Pen) нарисуйте несколько изогнутых линий, чтобы показать слои взбитых сливок.
Добавьте вишню, нарисовав красный круг и поместив его позади сливок.
Нарисуйте веточку с помощью Карандаша (Pencil) или Пера (Pen). И, наконец, добавьте молочному коктейлю толстую обводку, как и остальным элементам.

Шаг 9
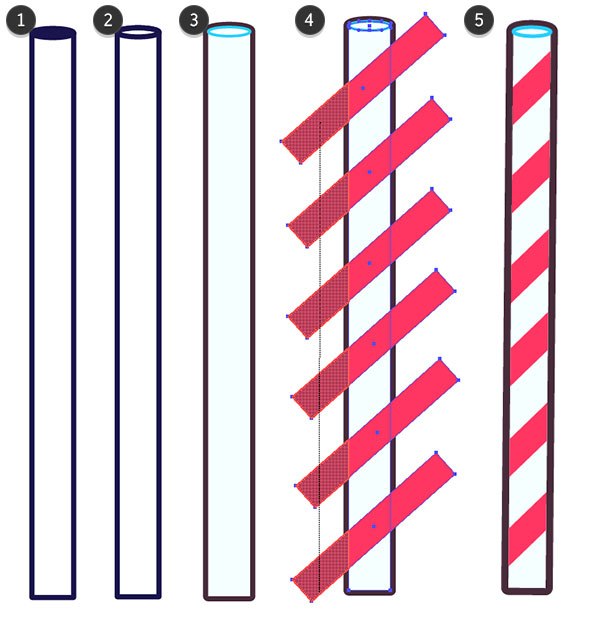
Последним штрихом добавим молочному коктейлю трубочку.
- Нарисуйте овал и прямоугольник одинаковой ширины.
- Скопируйте и вставьте овал. Объедините первый эллипс с прямоугольником с помощью команды «Соединение» (Unite).
- Цвет трубки должен совпадать с цветом стакана.
- Добавьте несколько диагональных красных прямоугольников (под углом 45 градусов) по всей длине трубки. Используйте инструмент «Создание фигур» (Shape Builder Tool), чтобы отсечь лишние детали, как мы делали для огурцов.
- Сгруппируйте получившиеся элементы.
Поместите трубочку позади стакана и взбитых сливок.

7. Освежись Колой
Шаг 1
Для нашей последней иконки, скопируйте молочный коктейль. Удалите все элементы коктейля, кроме стакана и жидкости. Отодвиньте трубочку и удлините стакан. Выемки также удалите. Для этого стакана они не понадобятся.

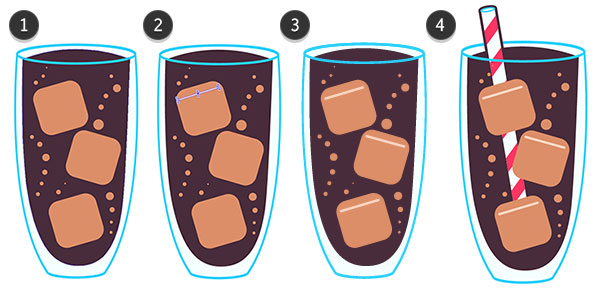
Шаг 2
- Залейте содержимое стакана темно-коричневым цветом (#482c3b).
- Нарисуйте квадрат с помощью инструмента «Прямоугольник со скругленными углами» (Rounded Rectangle Tool ) для кубиков льда в стакане. Залейте их коричневым цветом (#dc8e68).
- Скопируйте несколько кубиков льда и повращайте их в центре стакана.

Шаг 3
- Для пузырьков, нарисуйте несколько кружков разного размера вокруг кубиков льда.
- Добавьте небольшой узкий прямоугольник, обозначающий грань льда.
- Скопируйте его для других кубиков и сгруппируйте их вместе с пузырьками.
- Перетащите к стакану трубочку, которую вы ранее оттащили. Нарисуйте кривую линию поверх трубочки, чтобы обозначить край стакана.

8. Создание Узора
Шаг 1
Давайте посмотрит на наши элементы узора. Я добавила немного кетчупа к картошке, мордочки для каждого предмета и сердечки вместо языков. Также заметьте, что у колы мордочка белая, а не коричневая, что делает ее видимой. Сгруппируйте каждый элемент и добавьте каждый из них в панель «Библиотеки» (Libraries), чтобы облегчить процесс создания узора.

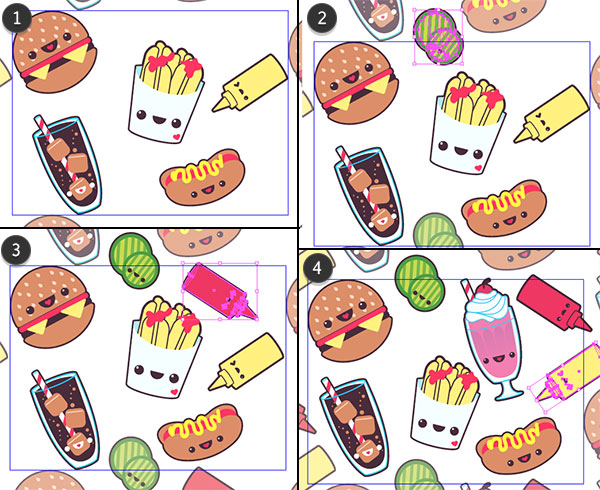
Шаг 2
- Разместите пять ваших фигур, как вам нравится, выделите их все и примените команду «Создать узор» (Make Pattern) на панели «Параметры Узора» (Pattern Options). Проверьте, чтобы в графе «Тип фрагмента» (Tile Type) был выбран «Кирпич по столбцам» (Brick by Column).
- Перетащите огурчики из панели Библиотеки (Libraries) и поместите их поверх основного узора. Убедитесь, что они пересекают ограничительную рамку паттерна.
- Поместите кетчуп вместе с основными элементами. Поворачивайте и масштабируйте их так, как вам нравится.
- В конце добавьте молочный коктейль. Это один из самых крупных элементов, так что я переставила остальные элементы, чтобы он легко поместился. Важно, чтобы вокруг каждого элемента было много свободного места и они не пересекались.
Когда вы закончили, нажмите «Сохранить копию» и новый узор появится в палитре «Образцы» (Swatches).

Шаг 3
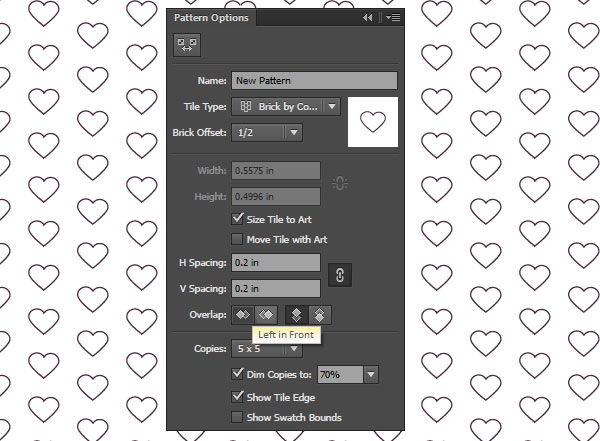
Финальным штрихом будет создание простого узора, который можно будет расположить под нашим кавайным узором еды. Нарисуйте сердечко, задайте Тип фрагмента (Tile Type) «Кирпич по столбцам» (Brick by Column) выберете опцию «Установить размер фрагмента по размеру иллюстрации» (Size Tile to Art) и задайте интервалы по вертикали и по горизонтали по вашему усмотрению.

Отличная работы, все готово!
Соедините три прямоугольника для создания финальной картинки: кавайный фастфуд узор, узор с сердцами и сплошной цвет. Какие еще виды еды можно добавить к нашему фастфуду? Как насчет кофе и сладостей?
