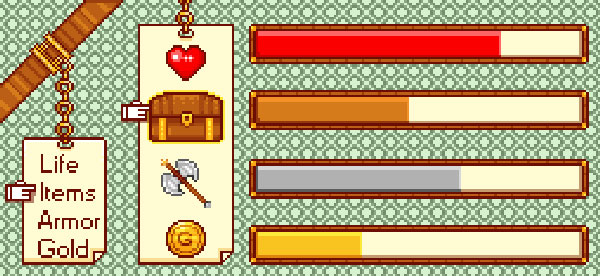
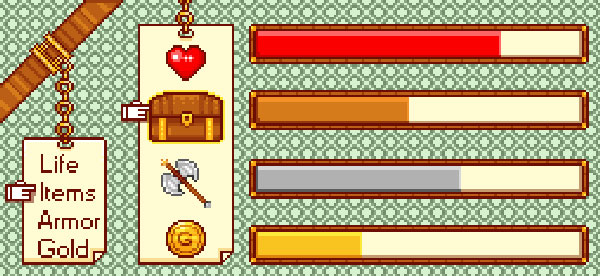
Мы можем сделать очень много, создавая меню или один из интерфейсов видеоигры. В этом уроке мы попробуем создать что-то на тему RPG в пиксельном стиле.

1. Настройка документа и фона
Шаг 1
Пиксельное изображение небольшое. Здесь мы не будем волноваться, как наша картинка будет отображаться или куда она впишется (если только вы не работаете над разработкой конкретной игры).
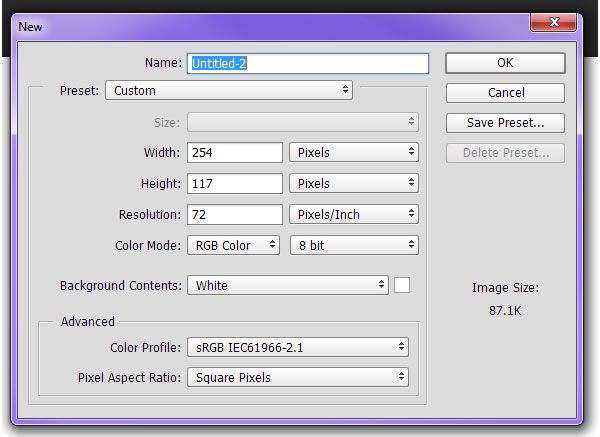
Откройте фотошоп и создайте новый документ 254 рх на 11 рх в 72 ppi. Это будет главный файл, над которым мы будем работать.

Шаг 2
Мы начнем с узора фона.
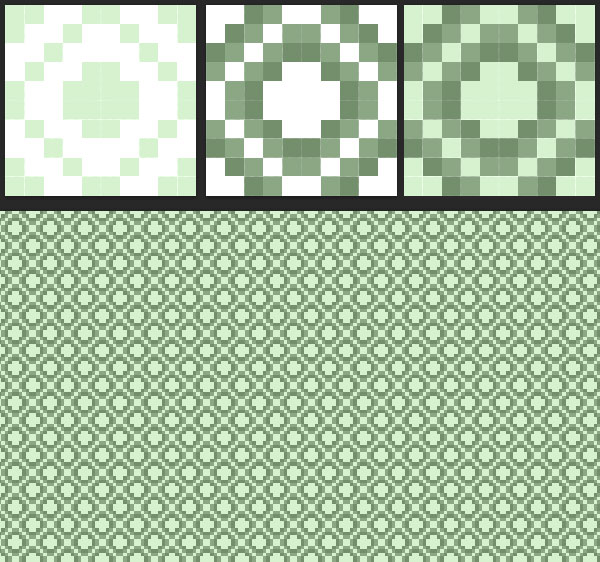
Создайте новый документ, который будет 10 рх на 10 рх в 72 ppi. Я выбрала оттенки от зеленой мяты до шалфея (#daf5d2,#8ca784, and #748f6c от светлых к темным).
Используя инструмент Карандаш со стандартным размером 1 рх, начните рисовать маленькую коробку в центре экрана с самого светлого цвета. Это квадрат 2 на 2 и еще по два пикселя со сторон. Нарисуйте диагонали по 5 пикселей вокруг коробки и заполните углы квадрата 3 пикселями. Двумя другими цветами заполните пробелы, как показано на картинке.
Чтобы сделать из этого шаблон перейдите к Edit → DefinePattern и назовите шаблон. Вернитесь обратно к документу, который мы создали в первом шаге, и используйте инструмент Заливки, чтобы заполнить фон нашим шаблоном.

2. Создание кожаного ремня
Шаг 1
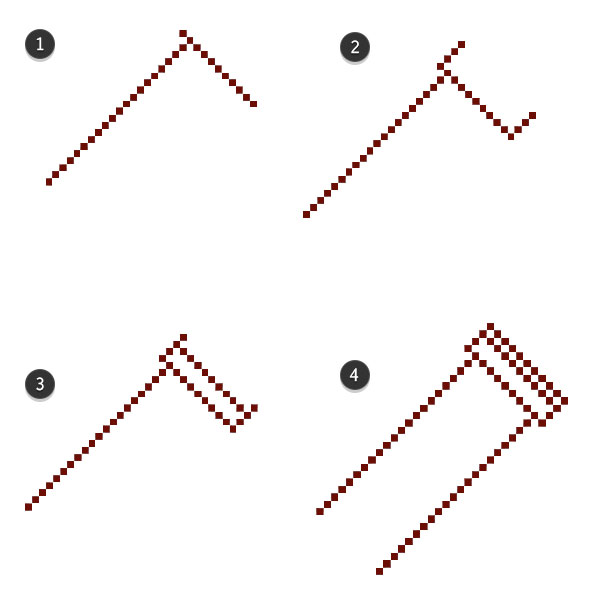
- Создайте новый слой и карандашом нарисуйте диагональную линию в 20 рх и перпендикулярную ей длиной 11 пикселей (#6c0e04).
- На каждом крае короткой линии нарисуйте 3 дополнительных пикселя.
- Через две линии пикселей нарисуйте одну длиной в 9рх.
- Добавьте еще одну линию, чтобы закончить прямоугольник. Нарисуйте еще одну диагональную линию, такую же, как и в пункте 1.

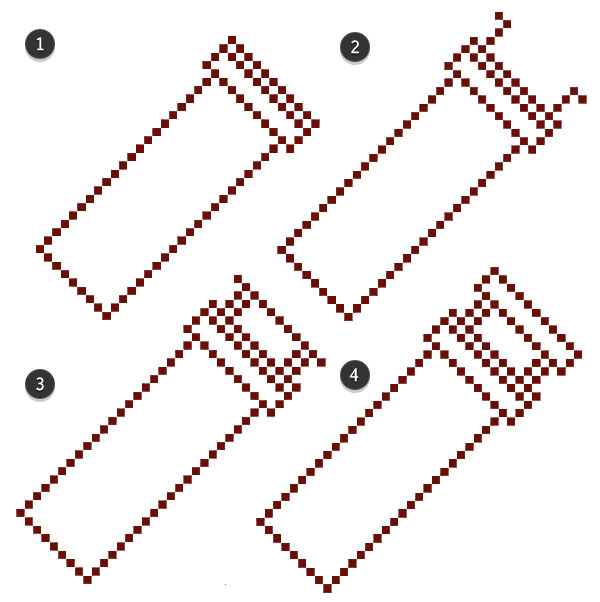
Шаг 2
- Закончите нижнюю полоску диагональной линией длиной 7 рх.
- Наверху, отступив по 1 пикселю с каждой стороны, нарисуйте 3 пикселя вверх к правому углу документа и по 1 в сторону.
- Нарисуйте диагональ в 11 рх.
- Чтобы закончить, добавьте в высоту еще по одному пикселю и нарисуйте еще одну линию в 11 рх.

Шаг 3
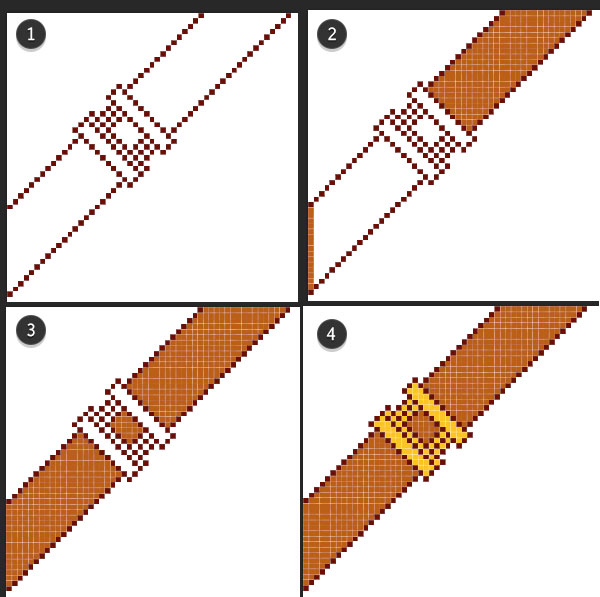
- Чтобы окончательно закончить полоску нарисуйте две диагональные линии.
- Обе заполните светло-коричневым цветом (#bb5f15).
- Не забудьте закрасить центр пряжки.
- Для самой пряжки я использовал желтый цвет (#fbc423).

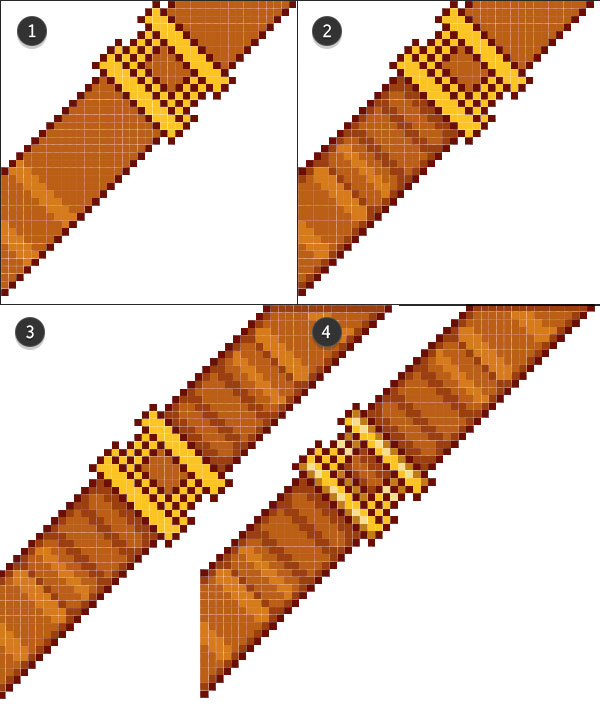
Шаг 4
- Сейчас я решила создать новый слой для обработки ремешка. Начнем с бликов, используя кисть светлее основного цвета (#d67b1b), толщиной в 2 или 3 пикселя.
- Для теней, линия должна быть темнее (#9b3f0e). Они будут расположены рядом с бликами.
- Повторите на другой стороне полоски.
- Используйте темный коричневый для середины пряжки. У самой пряжки нарисуйте диагональные блики (#c27b17) и тени (#f8dd92). Объедините слои ремня.

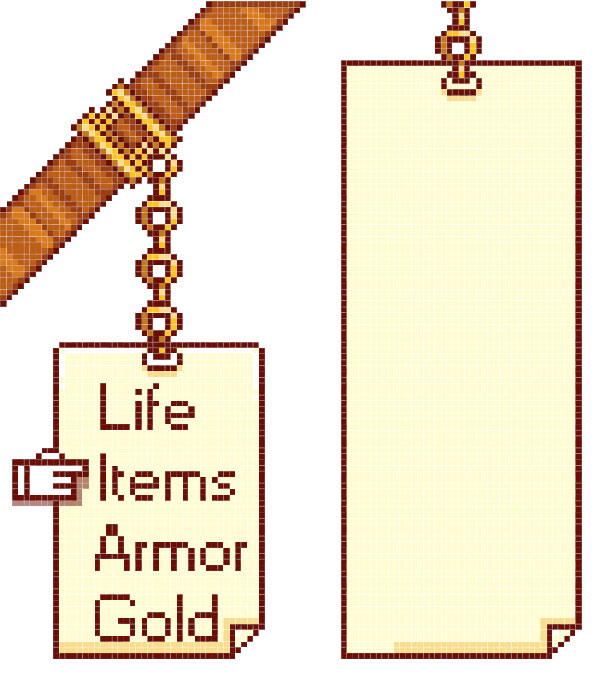
3. Цепь и бумага
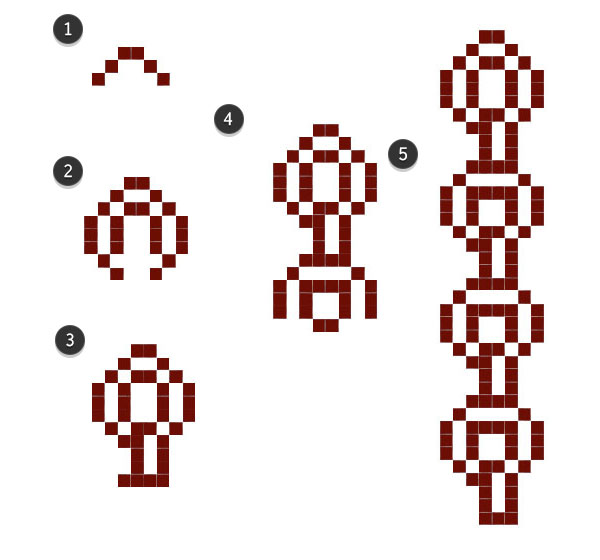
Шаг 1
Давайте начнем с линейного наброска цепи. Она свяжет полоску ремня и панель меню.
- Наверху рисуем 2 пикселя в линию и по 2 пикселя по диагонали.
- Соедините первый ряд двумя пикселями и нарисуйте по три пикселя вниз, четырьмя колонками. Закончите фигуру двумя диагональными полосками по 2 пикселя, сходящимися к центру.
- Первая связь это небольшой прямоугольник 3 х 5 пикселей.
- Отсюда мы будем повторять все, что уже сделали. Нарисуйте 4 звена.

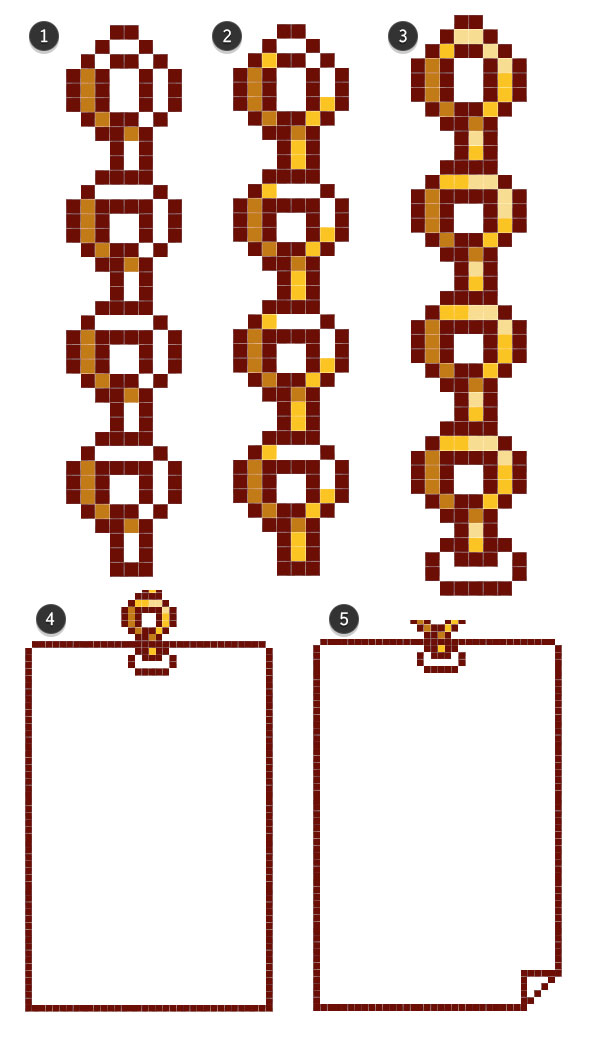
Шаг 2
- Начнем с цвета теней (#c27b17) и закрасим нижние левые части звеньев.
- Затем заполните середину золотым цветом (#fbc423).
- Наконец, нарисуйте несколько светлых пикселей для света (#f8dd92).
- Для бумаги, с которой связана цепь, мы нарисуем прямоугольник 53 х 36 пикселей.

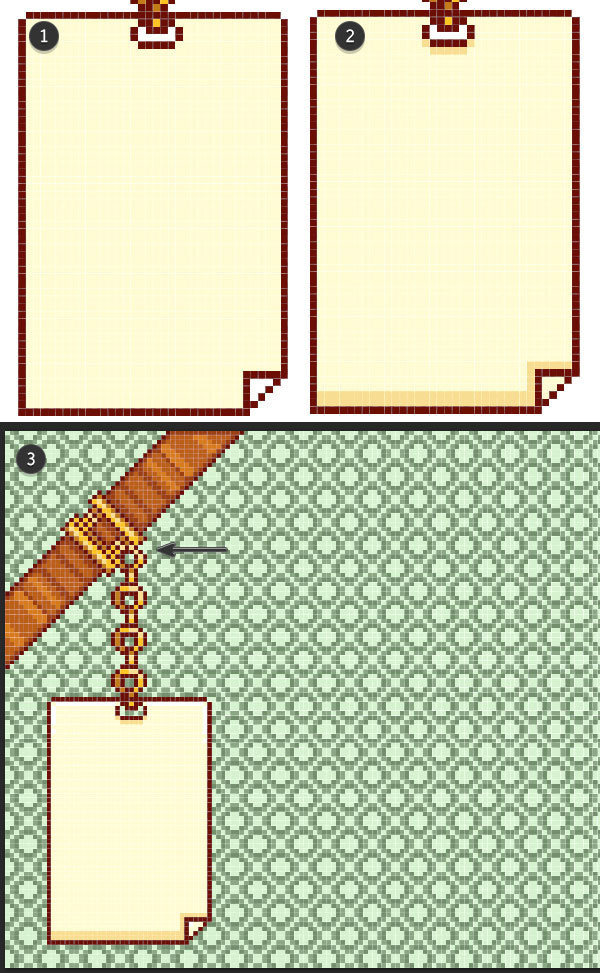
Шаг 3
- Объедините цепь и бумагу. Закрасьте лист кремовым цветом (#fefbd8).
- Для теней на бумаге используйте темно-кремовый цвет (#f8de93).
- Расположите цепь под полоской кожи на панели слоев. Она должна свешиваться из-под ремня.
- Загнутый уголок бумаги – 6 на 6 пикселей. Удалите ненужный угол ластиком.

4. Элементы меню
Шаг 1
Стилизованный указатель-рука появится у нас дважды. Создайте новый слой.
- Карандашом нарисуйте вертикаль длиной в 7 пикселей коричневым (#6c0e04) цветом.
- Верхняя линия длиной в 13 рх. Через два пикселя от первой вертикали, нарисуйте вторую. Нарисуйте еще нижнюю линию в 11 рх.
- Для указательного пальца добавьте два пикселя на конце верхней линии и нарисуйте еще 4 пикселя влево. Добавьте 3 дополнительных пикселя, чтобы закрыть фигуру.
- Добавьте еще три пикселя, чтобы разделить пальцы.
- Для большого пальца нарисуйте маленький прямоугольник на расстоянии 5 рх от левого края, 2 на 5 пикселей. Удалите его верхние углы.
- Наконец, добавьте тень под рукой тем же цветом, но с прозрачностью 50%.

Шаг 2
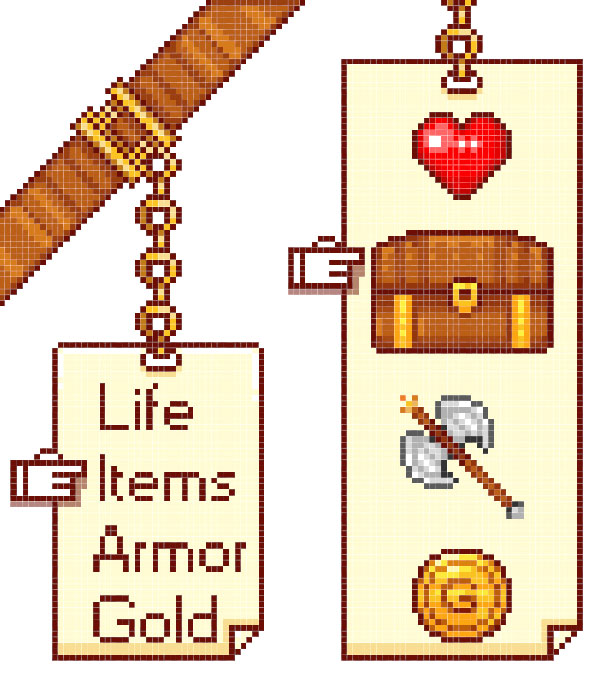
- Поместите курсор около выбранной секции меню. То, что вы выберите, прямо повлияет на второе меню.
- Текстом напишите названия пунктов меню. Каждое слово на новом слое. Убедитесь, что все они выровнены.

Шаг 3
Скопируйте и вставьте бумагу и половину цепи. Продлите листок бумаги так, чтобы он был в два раза длиннее первого меню.

5. Рисуем сердце
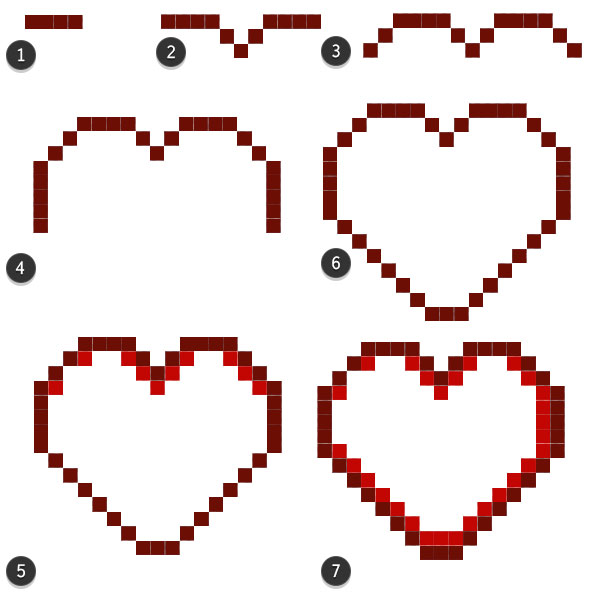
Шаг 1
- Для сердца создайте новый слой и начните с 4 пикселей коричневого цвета.
- Нарисуйте маленькую галку (V)3 пикселя в высоту и 4 в ширину, снова нарисуйте 4 пикселя.
- Добавьте по два пикселя по диагонали с каждой стороны.
- На каждой стороне нарисуйте вертикально по 5 пикселей.
- Нарисуйте по 6 пикселей в диагональ, закончите форму сердца тремя пикселями по горизонтали.
- Начните заполнять края сердца темно-красным (#bb0708).

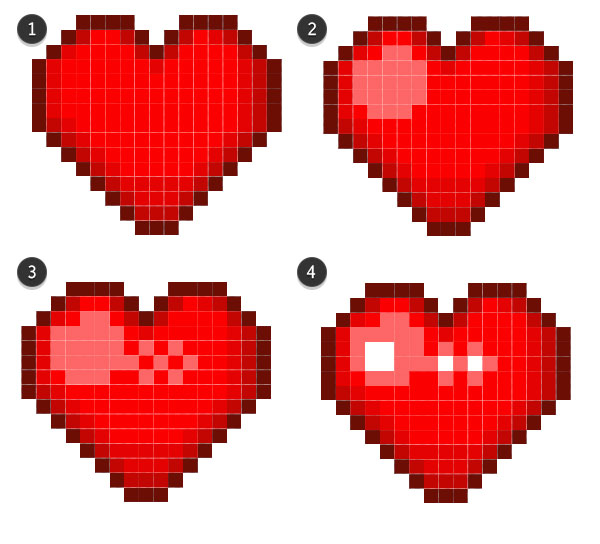
Шаг 2
- Остальное сердце закрасьте ярко-красным цветом (#fa0000) и добавьте полутеней: #e10507.
- Начните рисовать блики светло-красным цветом (#fa6964) на левой стороне сердца.
- Нарисуйте маленькие круги света, двигаясь влево.
- Используя белый цвет, добавьте пару ярких бликов в центре (или близко к нему) сердца.

6. Рисуем сундук
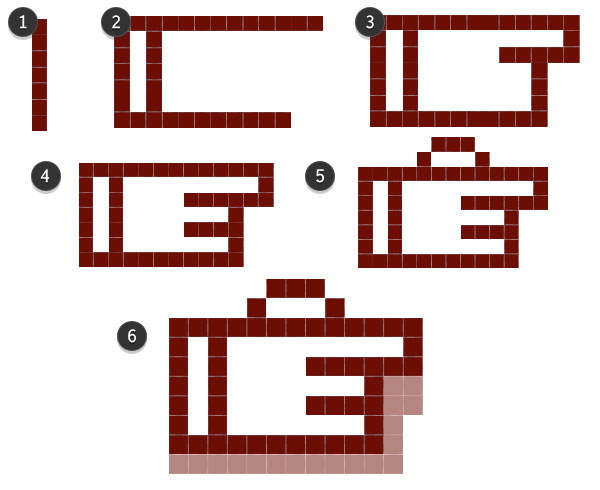
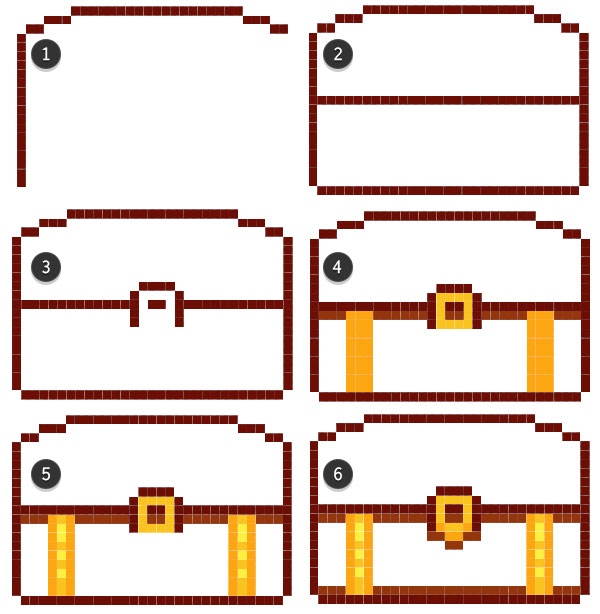
Шаг 1
Сундук – это измененный прямоугольник. Снова создайте новый слой.
- Для левой стороны сундука нарисуйте вертикальную линию в 17 пикселей. Крышка начинается 2 пикселями, потом идут 3 пикселя, следующая линия содержит 19 пикселей и крышка завершается симметрично началу.
- Снова нарисуйте вертикальную линию в 17 пикселей. Пропустите угловые квадраты и соедините две стороны линией в 30 пикселей. На 8 пикселей ниже начала крышки нарисуйте еще одну такую же линию.
- В центре сундука нарисуйте замок 4 на 4 пикселя, без нижней части. Для середины замка нарисуйте два пикселя.
- Закрасьте замок желтым (#953608). Желтыми будут так же вертикальные полоски шириной 3 пикселя на расстоянии 3 пикселей от каждой стороны сундука. Коричневым (#bb5f15) проведите две линии, как на картинке.
- Светло-желтыми (#fbf348) будут пиксели в центре полосок по бокам.
- Линия внизу сундука – тем же коричневым цветом, который использовался ранее. Завершите замок 4 золотыми пикселями и 6 коричневыми.

Шаг 2
- Заполните середину и верх сундука светло-коричневым цветом (#fbc423), с помощью инструмента заливки.
- Бока сундука закрасьте тем же цветом.
- Нарисуйте вертикальные линии коричневых пикселей, как показано на картинке.
- #a84913 – этим цветом нарисуйте еще вертикальные полоски, толщиной в 2 рх.
- Цветом намного светлее, чем мы использовали до этого (#fdaa74) нарисуйте две горизонтальные линии с пропусками наверху сундука.
- Добавьте пару желтых пикселей на замок.

7. Рисуем топор
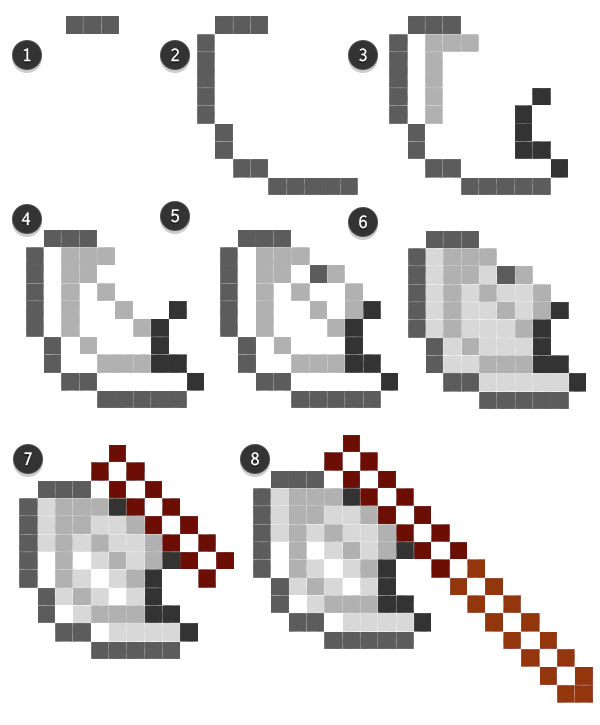
Шаг 1
Создайте новый слой для топора.
- Нарисуйте три пикселя горизонтально (#5c5c5c).
- Кривая для левой части топора – 5 пикселей вниз, затем два пикселя вниз, 2 рх вдоль и 5 пикселей вдоль.
- Серым цветом (#afafaf) нарисуйте что-то похожее на букву Г с 3 и 5 пикселями. Темно-серым (#333333) нарисуйте тень топора, как показано на картинке.
- Начиная с угла Г-образной фигуры, нарисуйте диагональ в 4 пикселя. Соедините темно-серую часть с этой фигурой 3 пикселями по горизонтали и 1 в диагональ.
- Средне-серым цветом нарисуйте один пиксель (как на картинке). Светло-серым добавьте один пиксель справа и 2 вниз.
- Остаток иконки закрасьте очень светлым серым (#d7d7d7).
- Для ручки топора нарисуйте две диагональные линии по 7 пикселей коричневым цветом (#6c0e04). Белым цветом добавьте бликов.
- Продлите рукоятку топора светло-коричневым цветом (#93360b) и закончите ее прямым углом.

Шаг 2
- Закрасьте середину рукоятки коричневым (#993511).
- Остаток закрасьте светло-коричневым (#bb5f16). Симметрично левой части топора нарисуйте правую.
- Для верхушки топора используйте сочетание золотых, коричневых и желтых пикселей.
- Серыми цветами нарисуйте часть внизу рукоятки топора.

8. Рисуем золотую монету
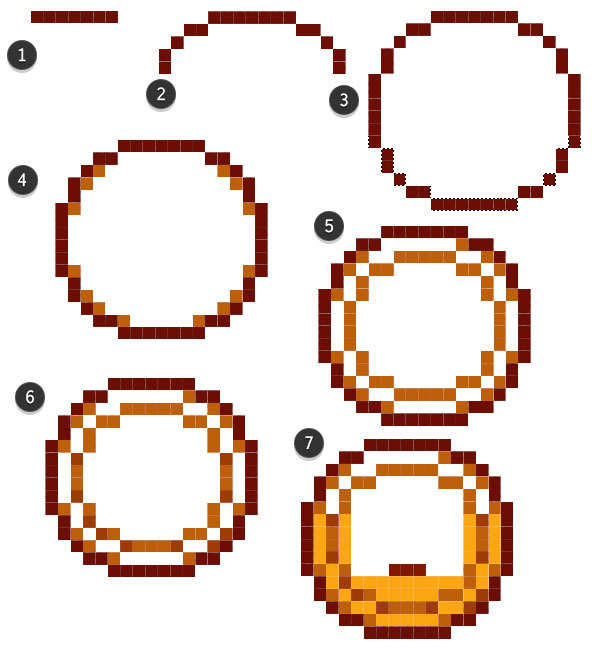
Шаг 1
Наша последняя иконка во втором меню – золотая монета. Снова создайте новый слой.
- Нарисуйте 7 пикселей для верхнего края.
- С каждого края отрезка добавьте по два пикселя вдоль, 1 пиксель по диагонали и два пикселя вниз.
- Нарисуйте вертикальные полоски по 6 пикселей – стороны монеты. Симметрично верхней части, нарисуйте низ монеты.
- В углах поместите пиксели цвета охры (#bb6403).
- Тем же цветом нарисуйте круг поменьше внутри монеты.
- Внизу в углах монеты поместите пиксели цвета темной охры (#974000).
- Начните закрашивать монеты золотым цветом (#ffaa1b). Добавьте полоску в три пикселя.

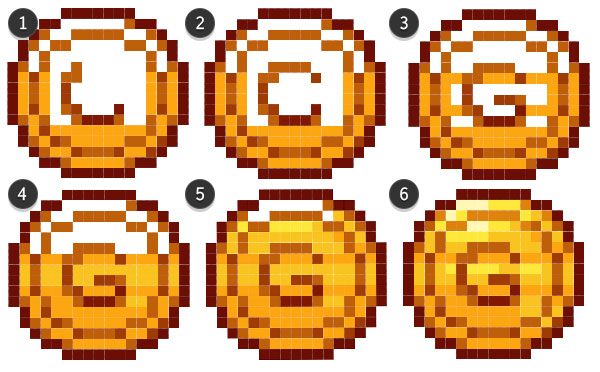
Шаг 2
- В центре монеты будет латинская буква G. От трех пикселей, нарисованных раньше, продолжите заполнять монету желтой, темной охрой и коричневым цветами.
- Для верхнего края буквы нарисуйте 4 пикселя вдоль и 1 по диагонали.
- Нарисуйте хвостик G 3 пикселями. Две линии заполните золотым цветом.
- Центр монеты закрасьте светло-золотым цветом (#f9c325).
- Тем же цветом и светло-желтым (#ffef51) закрасьте верх монеты.
- Кремовым закончите монету в местах бликов.

Шаг 3
Разместите ваши иконки на втором меню. Скопируйте и вставьте указатель.

8. Добавление индикаторов уровней
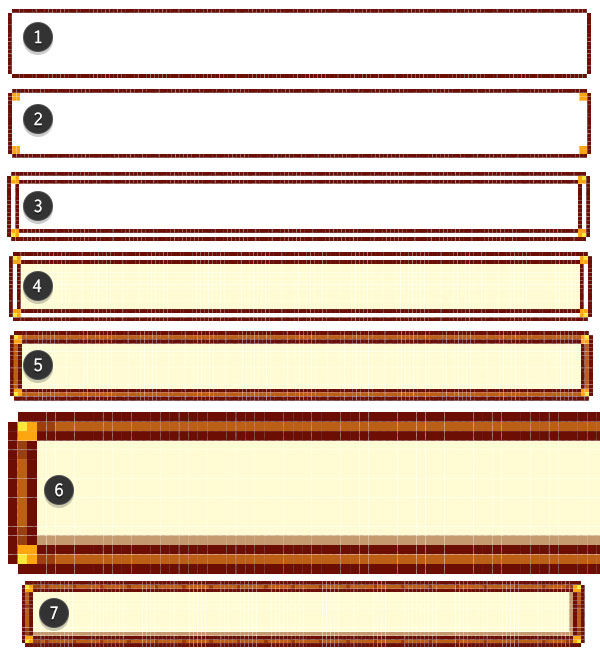
Шаг 1
Каждый индикатор – одна и та же форма. Создайте новый слой и сделайте следующее:
- Нарисуйте вытянутый прямоугольник коричневым цветом. Удалите угловые пиксели.
- По углам нарисуйте маленькие квадраты 2х2 желтых пикселей.
- В каждом углу добавьте один светло-желтый пиксель. Коричневым цветом нарисуйте прямоугольник, отступая по 1 пикселю с каждой стороны.
- Заполните маленький прямоугольник светло-кремовым цветом (#fffcd3).
- Рамку закрасьте светло-коричневым (#c45d12).
- Нарисуйте тень внизу меньшего прямоугольника (#cfa984). Добавьте по два пикселя рядом с каждым желтым квадратом (#9e3e14).
- Тем же цветом добавьте по одному или два пикселя через каждые 5-8 по всей рамке.

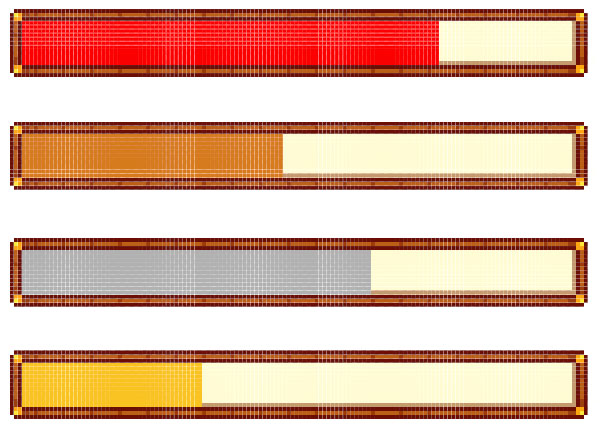
Шаг 2
Скопируйте и вставьте рамку три раза. Определите, какой вы хотите уровень для каждого индикатора и закрасьте их следующими цветами:
- Красный (#fe0211) для сердца
- Коричневый (#d47d1e) для сундука
- Серый (#b1b1b1) для топора
- Золотой (#ffc643) для монеты

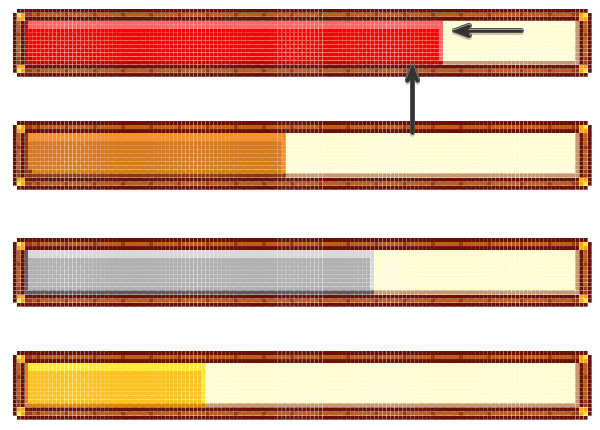
Шаг 3
У каждого индикатора должны быть свет и тень:
- Красный свет #ff6563; Красная тень #bd0704
- Коричневый свет #f4912c; Коричневая тень #f4912c
- Серый свет #dee4e0; Серая тень #5c5a5d
- Золотой свет #ffe33a; Золотая тень #d87e06

Отличная работа!
Вот и все! Пойдите дальше и создайте макет игры с таким интерфейсом. Покажите свою собственную версию в комментариях.