Создать картинку довольно просто, но сделать её выделяющейся из толпы - это скорее наука, чем везение. С правильным сочетанием эстетики и дизайна, вы можете превратить хорошую идею в великолепную иллюстрацию. Сегодня мы изучим девять различных принципов дизайна, и узнаем, как применить их в мире иллюстрации.
Я давно интересовался, почему некоторые мои иллюстрации более популярны, чем другие, и в чём секрет успешной иллюстрации вообще. На этот вопрос есть довольно много ответов. Иногда важна тема, иногда реклама, но чаще всего это зависит от дизайна.
За последние несколько дней я посмотрел буквально сотни, если не тысячи, иллюстраций, чтобы узнать, что именно нужно, чтобы создать выигрышную работу. Один из факторов — дизайн. Я представляю вам список его принципов и расскажу, как применить их в мире иллюстрации.
Цельность
Цельность — это соединение отдельных элементов так, чтобы вместе они составляли одно целое. При расположении предметов близко друг к другу подразумевается их взаимосвязь. Пример ниже показывает, как разные символы музыки, еды и увлечений могут быть скомпонованы, создавая бо́льшую картинку. Все они рассказывают вместе историю. Если бы вы расположили их рядами, смысл иллюстрации был бы утерян.

Terras Gauda Contest by L.E.GRÁFICO
Визуальная иерархия
Визуальная иерархия достигается расположением элементов так, что главный концепт мы видим первым, а затем видим последующие элементы в порядке их важности. Иллюстрация ниже хороший тому пример. Форма пирамиды часто используется, чтобы показать иерархию. При этом главный предмет расположен на вершине и подразумевается его взаимосвязь с предметами ниже. Чем ниже расположен элемент, тем ниже его ранг. Эмблема «Полковник» на вершине пирамиды может использоваться сама по себе, но в случае с иерархией, акцент сделан на его влияние. По сути, здесь изображены швейцарские ранги, включая высший, и суть иллюстрации была бы утеряна, если был бы показан просто ряд элементов.

Highest Rank by Glenn Jones
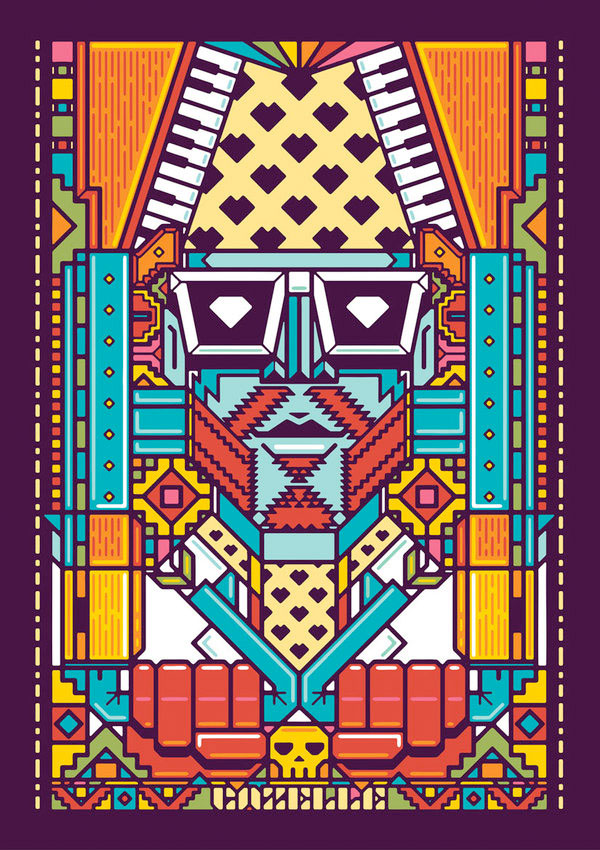
Симметрия/Асимметрия
Симметрия/Асимметрия связывает элементы, образовывая цельность и баланс. Первый пример ниже показывает, как при вертикально зеркальной симметрии в изображении могут быть достигнуты баланс и ощущение устойчивости. Геометрические формы создают элементы симметрии внутри главной точки
Следующий пример показывает, как работает асимметрия. Фигура слева сбалансирована тремя поставленными друг на друга фигурами справа. Хотя они по-разному выглядят, похожая ширина и длина левой и правой части создают визуальную гармонию.

Gazelle Poster by Kronk

Jolly Cream by Henriquepl
Повторение
В этом принципе дизайна используются повторяющиеся элементы, чтобы подчеркнуть смысл и усилить интерес к картинке. Иллюстрация велосипеда была бы не такой интересной без птичек. При использовании птички как повторяющегося элемента, велик обретает новый смысл и приглашает зрителя задуматься над его значением.

Birdcycle by Robert Lee
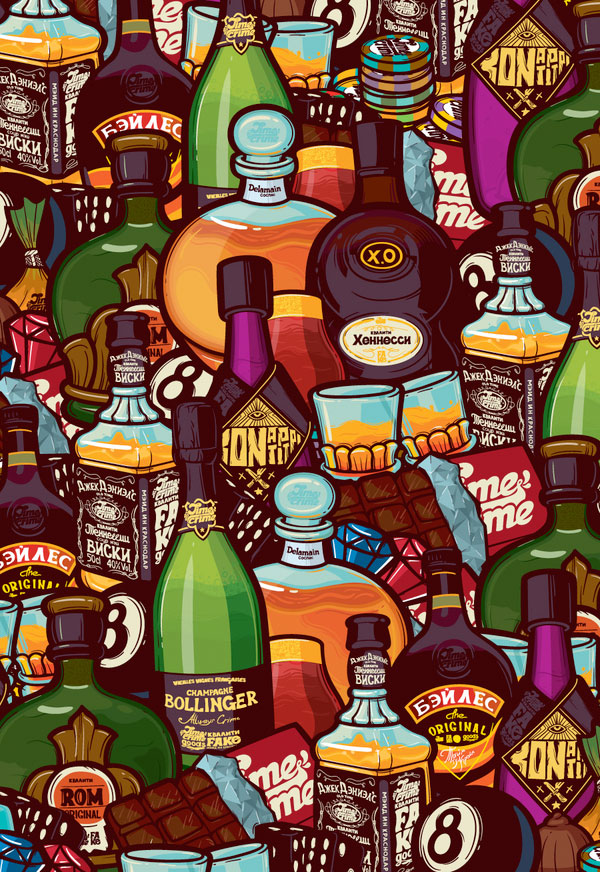
Общность
Общность лучше всего можно описать как комбинацию элементов, составляющих визуальную гармонию. Иллюстрация ниже использует общность как способ собрать элементы вместе, как может сначала показаться, в спонтанном порядке, но если вы приглядитесь повнимательнее, то увидите, что это повторяющийся узор. Повторяющиеся элементы в дизайне создают баланс и связывают детали вместе визуально приятным способом.

Drinks by Konstantin Shalev
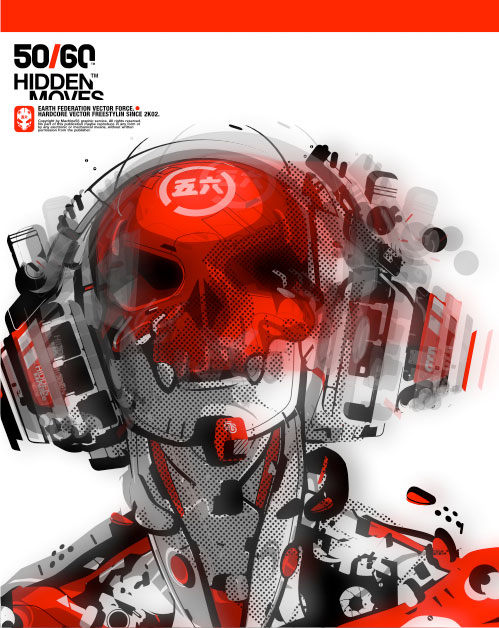
Контраст
Контраст используется, чтобы выделить важную часть в иллюстрации используя противоположные вещи, например, светлый и тёмный или большой и маленький. На примере ниже контраст достигнут добавлением цвета на главную часть на чёрно-белой картинке. Красный подчёркивает лицо иллюстрации и поддерживается меньшими элементами немного более тёмного красного цвета, которые заставляют взгляд зрителя скользить по всей картинке.

Hiddenmoves x Machine56 by Rajaya Yogaswara & Rhys Owens
Динамика
Динамика используется, чтобы изобразить движение, поток и направление. Также используется, что бы передать эмоции, такие как спокойствие, злость или счастье. На картинке ниже динамика очень ярко показана при помощи линий и света. В картинке балерины чувствуется свобода и энергия. Динамика в иллюстрации помогает легко представить, как танцовщица оживает и двигается по странице.

The Dance by Tony Ariawan
Акцентирование
Акцентирование это использование главной точки фокуса в композиции. В иллюстрации ниже монстрик, выделяющийся на тёмном фоне пещеры, и есть эта главная точка, а поддерживающие элементы – золото и шахтёры придают иллюстрации смысл. Оба элемента поддерживают друг друга, создавая интересную композицию. Акцентирование помогает передать смысл картинки так, что его можно легко понять.

Deadly Goldmine by Andreas Krapf
Присоединяйся!
В продолжение этой статьи я предлагаю вам представить свои собственные примеры. Найдите иллюстрацию, которая вас восхищает и объясните, почему она вам нравится и какой принцип дизайна в ней представлен. Напишите это в комментарии ниже. Развлекайтесь!