Вкусный завтрак, как известно, это залог отличного начала нового дня. Так начните свой день с создания вкуснейшего пиксель-арта на тему завтрака. Нарисованные в Adobe Photoshop эти милые вкусняшки можно использовать в качестве аватаров, игровых иконок и иконок для рабочего стола. Мы же в процессе изучим основы создания формы, сглаживания и подбора цветов.

1. Жарим тост!
Шаг 1
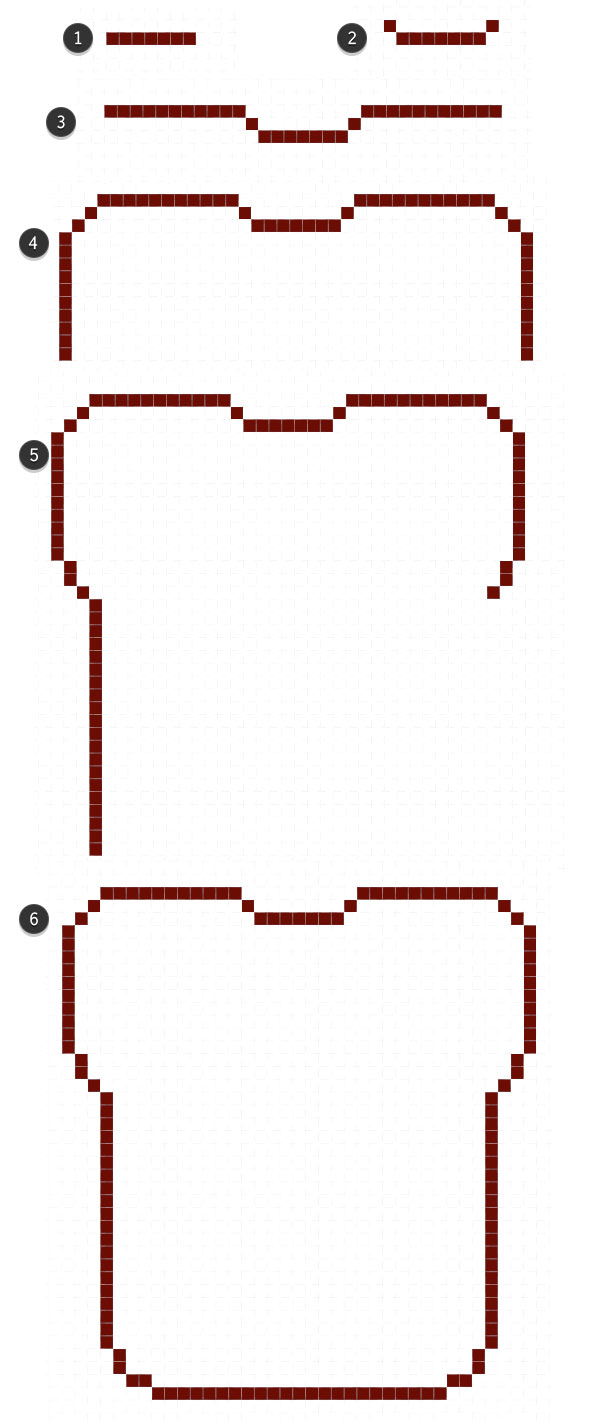
Начнем с простого и неспешного построения контура поджаренного хлебца. Создадим новый документ в Adobe Photoshop. Я, как правило, рисую пиксель-арт элементы на холсте размером 200х200, с прозрачным фоном. Используя Карандаш (Pencil Tool (B)) размером 1 пиксель рисуем следующее:
1. 7 пикселей горизонтально.
2. От проведенной линии с каждой стороны 1 пиксель по диагонали вверх.
3. По 11 пикселей в обе стороны от крайних верхних углов контура. Закруглим углы двумя пикселями по диагонали вниз с обеих сторон и добавим по 10 пикселей вертикально вниз, чтобы получить основу классической хлебной формы.
4. Рисуем 2 пикселя вниз, 1 вниз по диагонали и 20 вертикально вниз с каждой из сторон.
5. Еще 2 пикселя вниз, 2 горизонтально для закругления нижней части хлебца.
6. Замкнем контур 23 горизонтальными пикселями.

Шаг 2
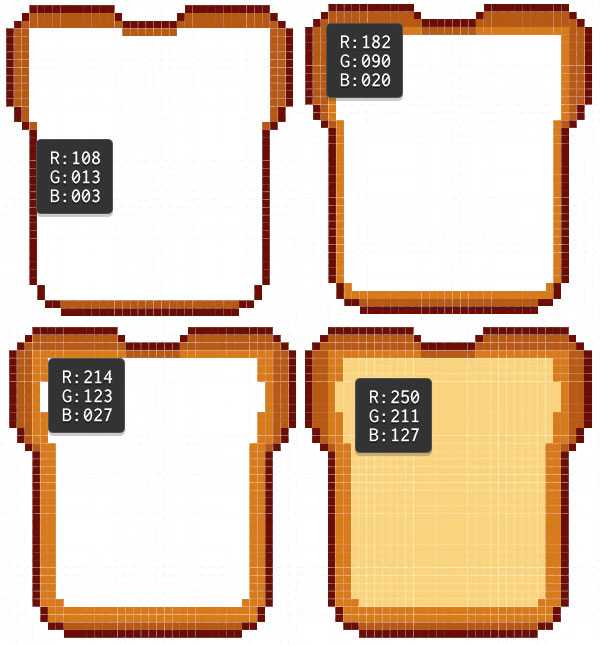
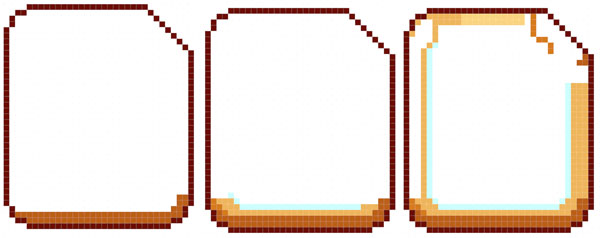
Здесь приведены цвета, которые понадобятся нам для создания базовой формы тоста:
- темно-коричневый для внешнего контура: R:108 G:013 B:003.
- нейтральный коричневый для контура хлебной корочки: R:182 G:090 B:020.
- коричневый для оставшейся части корочки: R:214 G:123 B:027.
- желто-коричневый для хлебного мякиша: R:250 G:211 B:127.
Расположим нейтральный коричневый по краям тоста, коричневым обозначим края корочки с внутренней стороны. И, наконец, используя инструмент Заливка (Paint Bucket Tool (G)), заполним наш кусочек хлеба желто-коричневым цветом.

Шаг 3
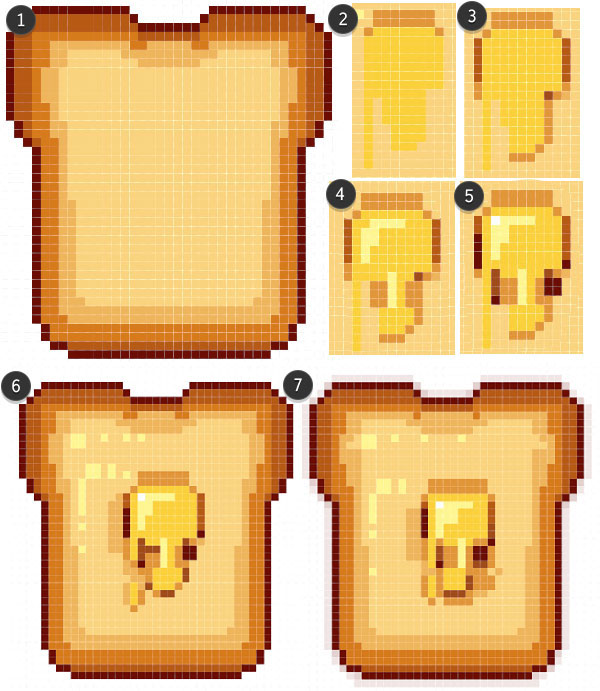
1. Однако тост нельзя считать настоящим тостом без кусочка топленого масла. Создадим для него новый слой (New Layer) на панели Слои (Layers).
2. Используем яркий светло-желтый цвет и инструмент Карандаш (Pencil Tool (B)) для создания формы подтаявшего масла.
3. В отличие от тоста, края масла выделим коричневым на самом последнем этапе.
4. Обратим внимание, как лежат темные цвета на углах и вертикальных краях.
5. Поместим масло в центр нашего тоста.
6. Используем белый и светлый кремовый цвета для обозначения самых светлых участков на масле и хлебе.
7. Выберем для нашего Карандаша темно-коричневый цвет, снизим Непрозрачность (Opacity) до 30-50% и обведем наш тост, используя более темный оттенок на углах пиксельной формы, чтобы смягчить резкие края.

2. Печем вафли!
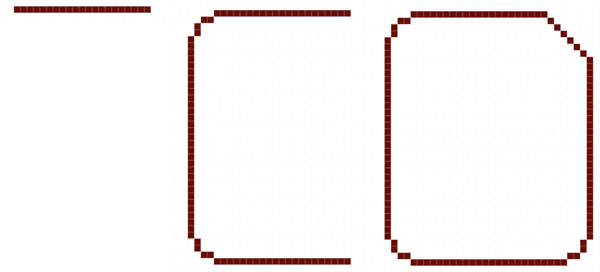
Шаг 1
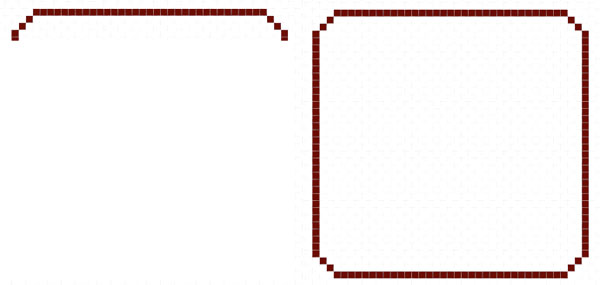
Форма вафли проста и понятна: квадрат с закругленными углами. Первоначально мы выполняли углы двумя диагональными пикселями, но вафля выглядела слишком «квадратно». И мы решили, что для углов отлично подойдет комбинация из двух горизонтальных, одного диагонального и двух вертикальных пикселей.

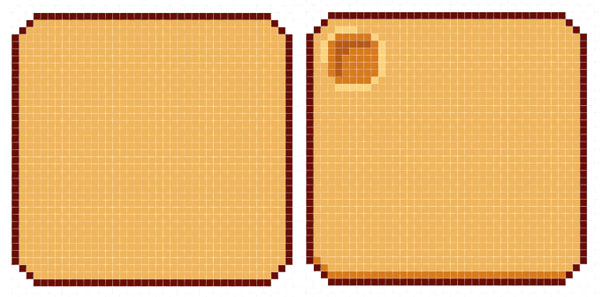
Шаг 2
Для заливки вафли мы использовали R:241 G:180 B:99. Оттеночными цветами стали коричневый и нейтральный коричневый из Пункта 1, Шаг 2. На панели Слои (Layers) создадим Новый слой (New Layer) и нарисуем маленькие 6х6 квадраты, удалим угловые пиксели, — и наш вафельный паттерн готов.

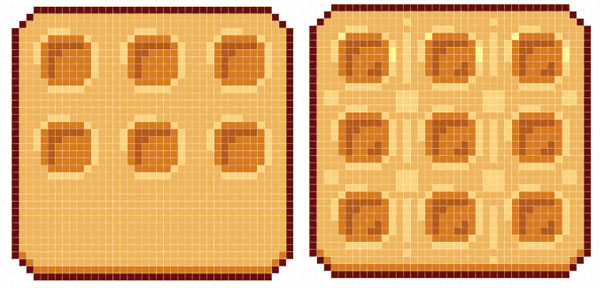
Шаг 3
На наш взгляд, при создании такого рода рисунка проще всего скопировать (Ctrl-C) квадратик паттерна и расставить его (Ctrl-V) по внутренней части вафли. Используем желто-коричневый, чтобы высветлить участки вокруг паттерна, нейтральным коричневым обозначим глубину.

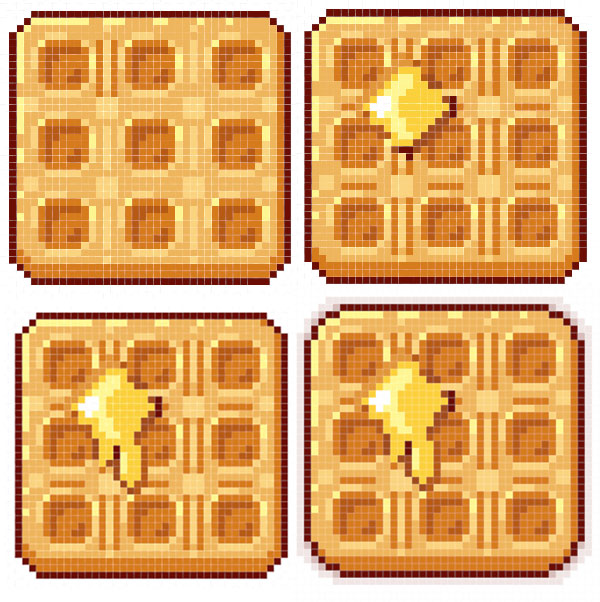
Шаг 4
Рисуем кусочек масла и выполняем сглаживание краев вафли точно также, как мы делали это в Пункте 1, Шаг 3.

3. Кому пироженку?
Шаг 1
Форма пироженки также довольно проста: прямоугольник с закругленными углами (обратим внимание на исполнение углов – 2 пикселя вниз, 2 в сторону) и верхним правым углом, исполненным шестью диагональными пикселями, будто кто-то откусил от него кусок.

Шаг 2
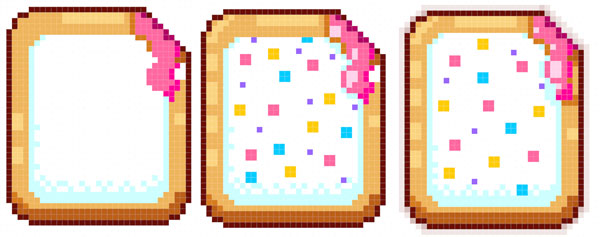
Начнем работу над пирожным так же, как мы это делали ранее, с создания внешнего контура коричневым и желто-коричневым цветом. Поначалу и «укус» обводим коричневым для того, чтобы обозначить рабочую зону, а также, чтобы создать теневую область, куда мы позднее поместим желейную начинку.

Шаг 3
Сахарная глазурь будет белого цвета, тени на глазури сделаем бледно-голубыми. Обратим внимание на то, что некоторые линии как бы «растрированы». Растеризация в пиксель-арте – техника, при помощи которой создается шумовой эффект света или тени без изменения значения цвета.
Кондитерскую посыпку изобразим обычными квадратиками 2х2 или отдельными пикселями, разбросаем ее то тут, то там. Не забываем залить сахарную глазурь белым цветом, если мы собираемся оставить фон прозрачным.
Желейную начинку сделаем ярко-розовой, с тёмными и насыщенными акцентами. Не забудем обвести пирожное темно-коричневым со значением Непрозрачности (Opacity) 30-50%, чтобы сгладить углы.

4. Готовим глазунью!
Шаг 1
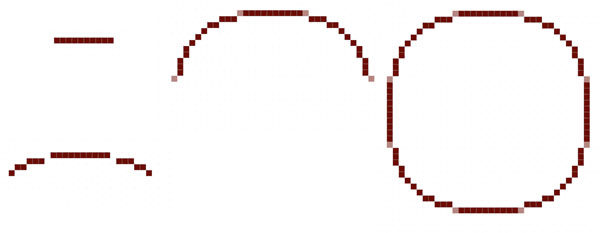
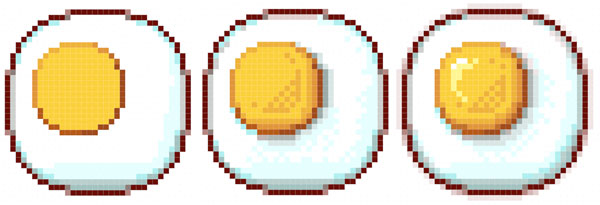
Форма иконки-яичницы представляет собой своеобразный компромисс между реальной формой поджаренного яйца (которое обычно растекается по всей сковороде) и идеальным кругом (который кажется слишком искусственным даже для такого маленького пиксель-изображения). Итак, считаем пиксели следующим образом:
- десять пикселей по горизонтали.
- отступаем один пиксель и размещаем по три горизонтальных с каждой стороны на линию ниже верхушки;
- от этих трех по диагонали вниз размещаем два горизонтальных пикселя и еще по одному диагонально.
- далее повторяем данный алгоритм с оставшихся сторон: справа, слева, снизу. В пропущенных углах добавим по пикселю, используя то же цвет, но снизив Непрозрачность (Opacity) до 50% (см. как показано ниже). Круг готов!

Шаг 2
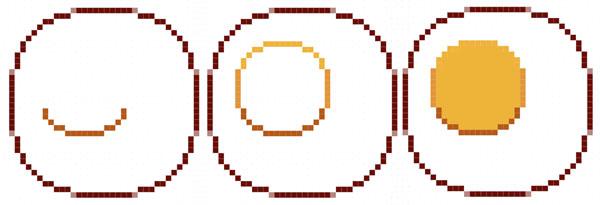
Начнем с простого – с яичного желтка, ибо изображение яйца потребует гораздо больше усилий и терпения, чем любая другая иконка, которую мы рисовали ранее. Для желтка нам понадобятся три цвета:
- нейтральный коричневый для нижней части: R:182 G:090 B:020
- желтая охра по бокам: R:255 G:150 B:57
- желтый для оставшейся части: R:251 G:208 B:59

Шаг 3
А следующее изображение может показаться очень сложным, но только на первый взгляд. Мы используем тот же светло-голубой, что и при рисовании пирожного (Пункт 3), но будем менять его Непрозрачность (Opacity) для затенения и размытия некоторых участков. То же проделаем с темно-коричневым, снижая его Непрозрачность (Opacity) до 20-50%, наложим поверх белого и голубого (в нижней части яйца). Затем добавим немного света на желток, используя желтый, бежевый и белый цвета.
Сглаживание вокруг внешнего края яйца выполним в три этапа: Непрозрачность (Opacity) 50% для углов, Непрозрачность (Opacity) 30% для пары пикселей у каждого угла, Непрозрачность (Opacity) 10% для всего остального.

5. Поджарим бекон!
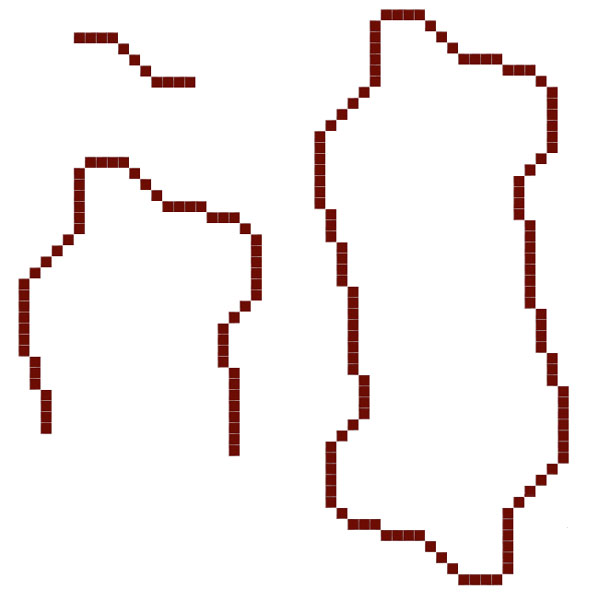
Шаг 1
А теперь приступим к бекону: мы предпочитаем широкий короткий кусочек чему-либо более реалистичному. Так как эта иконка будет уже и длиннее остальных иконок, нам не хотелось бы, чтобы она слишком уж выделялась, когда мы соберем все иконки вместе.
Используя Карандаш (Pencil Tool (В)) нарисуем 4 горизонтальных пикселя, затем справа 3 пикселя вниз по диагонали и еще 4 по горизонтали.
Левый край оборвем шестью пикселями вниз, четырьмя по диагонали влево, семью вниз, еще тремя вниз и, наконец, четырьмя вниз.
Справа добавим три пикселя по горизонтали вправо, один по диагонали вниз, шесть вертикально вниз, два по диагонали влево, четыре вниз и еще восемь вниз на правую сторону.
Скопируем (Copy) и Вставим (Paste) верхушку бекона, идем в Редактирование-Трансформирование-Отразить по вертикали (Edit-Transform-Flip Vertical), чтобы повернуть изображение, и присоединим его к верхней части. Выполним команду Объединить слои (Merge Down (Ctrl-E)) и начнем раскрашивать иконку.

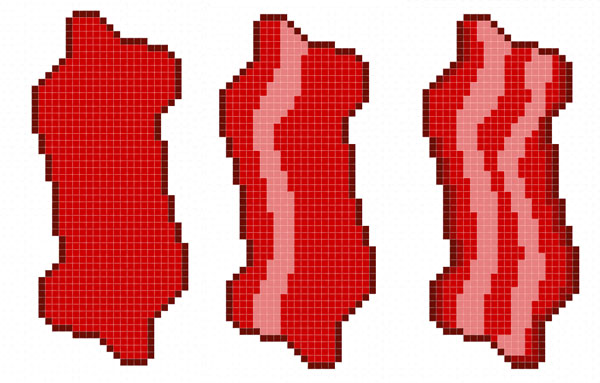
Шаг 2
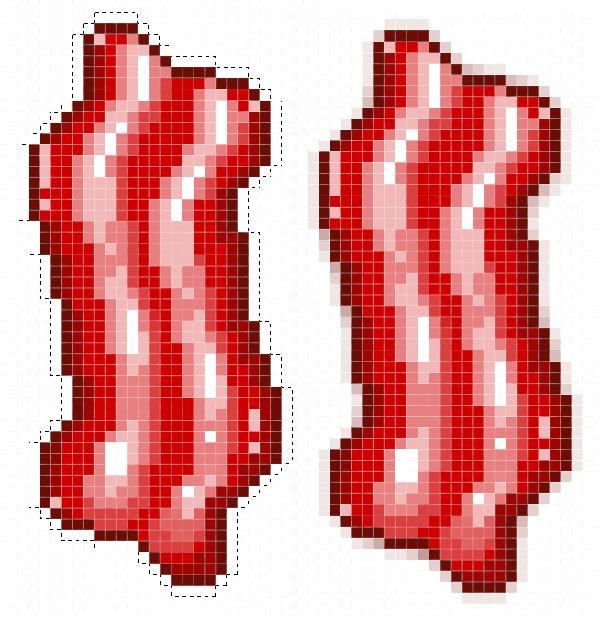
Используя инструмент Заливка, заполним кусок бекона кирпичным красным (R:204 G:0 B:0). Нарисуем волнистые полосы белым (Непрозрачность (Opacity) 50%), оттеним края бекона темно-коричневым (Непрозрачность (Opacity) 50%).

Шаг 3
Добавим немного света на полосы при помощи белого со значением Непрозрачности (Opacity) в 30%, 20% и 100%. Сделаем несколько светлых акцентов по краям бекона (Непрозрачность (Opacity) 80%).

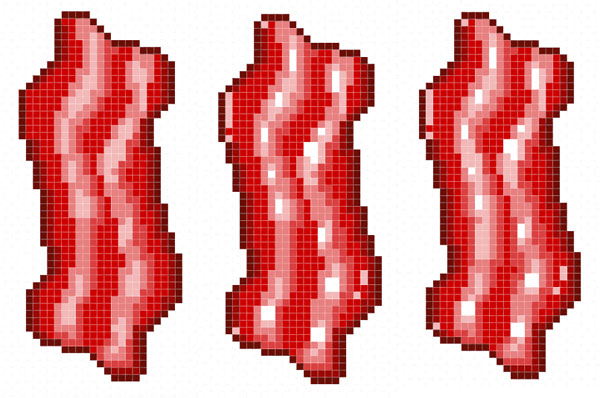
Шаг 4
Чтобы легко и быстро сделать обводку, используем инструмент Волшебная палочка (Magic Wand Tool (W)) и выберем внешнюю область иконки. Идем в Выделение-Модификация-Сжать (Select-Modify-Contract), там выставим значение в 1 пиксель. Выполним Инверсию (Shift-Ctrl-I). Создадим новый слой (New Layer) под слоем с беконом и заполним выделение темно-коричневым со значением Непрозрачности (Opacity) 30%. Добавим прозрачные коричневые пиксели по углам, чтобы смягчить края иконки. И на завершающем этапе выполним объединение слоев (Merge (Ctrl-E)).

Приятного аппетита!
Дополните свой пиксель-арт завтрак фруктами, кофе, соком – чем пожелаете. Эта серия иконок создавалась по мотивам традиционного американского завтрака, поэтому если вы живете за пределами США (а вы, скорее всего, за пределами и живете;), на ваши привычки влияет ваша собственная культура, и мы предлагаем вам создавать иконки ваших собственных привычных утренних блюд. Вы можете пойти дальше и «пикселизировать» все съестное, что найдется на вашей кухне. Удачи!
