В этой статье знаменитая веб-аниматор, художница и мультипликатор Рейчл Нэйборс расскажет нам о появлении раскадровки для анимации и как с ней работают сейчас
Рейчл Нэйборс (Rachel Nabors) — эксперт веб-анимации из Портланда, штат Орегон. Приглашенный специалист и консультант W3C (Консорциум Всемирной паутины (англ. World Wide Web Consortium, W3C) — организация, разрабатывающая и внедряющая технологические стандарты для Всемирной паутины), куратор WebAnimationWeekly.com и работник Animation at WorkSlack community Slack community. Она прекрасно помогает компаниям с анимированием пользовательского интерфейса и созданием нового и необычного.

На сегодняшний день мы уже привыкли к шедеврам анимации и 3D-кинематографу и, хотя за последние десятилетия технологии шагнули далеко вперед, некоторые вещи в
производственном процессе остались неизменными.
Давайте вернемся к моменту создания первого полнометражного анимационного
фильма. Следует взять во внимание, что команда, работавшая над первыми
короткометражками о Микки Маусе, не просто так пришла к созданию «Белоснежки».
Walt Disney Studios было необходимо скоординировать множество команд для
решения существенных проблем.
Идея была очень проста: разделить всю историю на составные части,
проиллюстрировать их на бумаге или карточках, развесить эти карточки на
пробковых досках и раздавать их командам каждое утро (прим.пер. — отсюда и
название storyboard, т. е. доска с историей). Таким образом отдел истории мог управлять проектом, а мультипликаторы не заходили бы в тупик.
Раскадровка принесла в студии то, что мы сейчас называет передвижным/живым
созданием. Начиная с Белоснежки, они получили производственную «сшивку» фильма, интерактивного или гейм-дизайна. Похоже, что такой полезный инструмент станет лучшим другом не только для аниматоров, но также для производителей другого цифрового контента.
 Раскадровка помогает планировать последовательность
Раскадровка помогает планировать последовательность
анимации
Раскадровка для WEB
Когда дело доходит до анимации пользовательского интерфейса, общение между
дизайнером и заказчиком может застопориться, если они не работают, так сказать,
бок о бок. Часто случается, так, что в больших компаниях дизайнеры просто
«выкидывают» готовый материал в формате GIF или видео, не посвящая
заказчиков в рабочий процесс.
Раскадровка может помочь наладить общение между заказчиком и дизайнером с
помощью общего знаменателя: слов и картинок, в то время как настоящий рабочий
процесс еще не начат.
Раскадровки отлично подходят для быстрых набросков анимации интерфейса во время встречи и незамедлительного фидбэка. Для быстрого создания прототипов
вайрфреймы (прим пер. — Вайрфреймы (Wireframes) это дизайн низкой точности.
Проще говоря скелет страницы сайта.) могут быть отличным способом задокументировать использованные шаблоны, таким образом удачные шаблоны могут быть одобрены для продолжения проекта.
Идеальное совпадение
Вайрфреймы сами собой помогают разрушить коммуникационный барьер между разработчиками и дизайнерами, давая им общую, совместную среду для работы, особенно в сочетании с видео и прототипами.
Часто моушен-дизайнеры (прим. пер. — Моушен-дизайнер – так же видеодизайнер или
бродкаст-дизайнер – занимается созданием визуального дизайна видео, например,
кинофильмов, рекламных роликов или на телевидении и т. д.) создают и доводят до ума анимацию в таких программах как After Effects или Keynot, которые вообще-то не заточены под веб-дизайн. Это и в самом деле полезно, когда разработчики экспериментируют с анимацией, но «голого» видео в этом случае недостаточно.
Разработчик может провести часы, пытаясь создать неуловимый эффект отскока, который мог бы занять всего секунды, если бы он знал о достоинствах, которые используют дизайнеры в своих программах для анимации. Поставка раскадровки в комплекте с видео дает разработчикам понять, какие шаги предпринять, чтобы создать анимацию. Это более оптимальный путь, чем создание множества задач (которые могут только привести коллег по цеху в недоумение). Например,
разработчику невозможно уловить разницу между анимацией на основе кубической
кривой и кривой пятого порядка в 500 миллисекунд GIF. Но для острого глаза дизайнера разница просто невероятная.
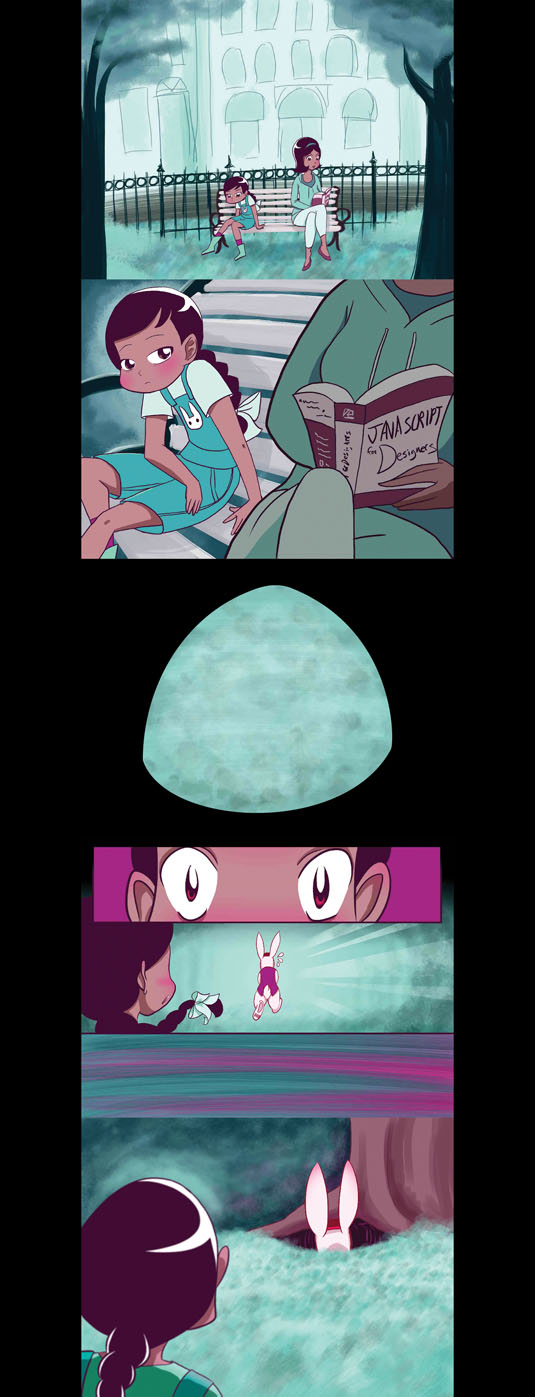
Процесс создания
Современные доски с раскадровками в офисе немного меньше, чем крупные пробковые доски 1930-х годов; они больше напоминают страницы комиксов, чем биллборды. Так же, как и в комиксах, каждая панель иллюстрирует и детализирует разные моменты времени, а под каждой из них находится небольшой текст, где подробно описано: что происходит, как и почему.
В веб-дизайне каждая из этих панелей может содержать скриншот, вайерфрейм, даже
набросок взаимодействий, в дополнении с записками, поясняющими какими
действиями вызывается анимация и в течении какого периода времени она
действует.
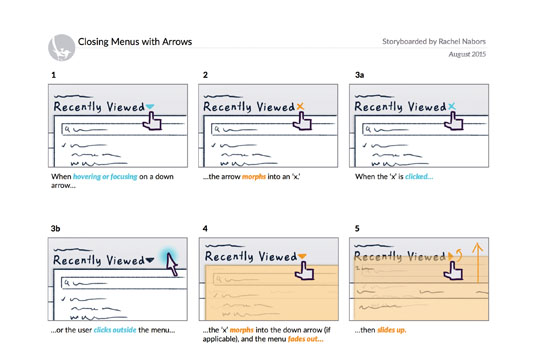
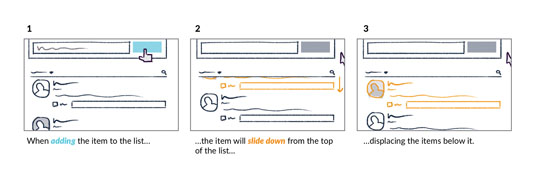
 две панели иллюстрируют действие и следствие. Слова и картинки выкрашены в один цвет, для обозначения прочной связи.
две панели иллюстрируют действие и следствие. Слова и картинки выкрашены в один цвет, для обозначения прочной связи.
Раскадровки бывают как микро, так и макро, проработанными или обобщенными – делайте то, что имеет смысл для вас и вашей команды. Я создавала раскадровки на карточках, в фотошопе и даже Keynote. Очень важно пользоваться софтом, который знаком каждому из вашей команды. Частенько это заканчивается карандашом и бумагой!
Для анимации пользовательского интерфейса раскадровка должна начинаться наряду с вайрфреймом – сразу после мониторинга пользователей и информационной архитектуры. Если ваш рабочий процесс более интенсивный, можно начать раскадровку одновременно с дизайном. До тех пор, пока вы продумываете анимацию заранее – вы будете на правильном пути.
Обозначьте ваши цвета
В дополнение к черным и серым цветам вайрфреминга, выгодно будет выбрать два специальных цвета для обозначения действия и анимация в раскадровке. Я использую синий и оранжевый цвета, отчасти потому, что они хорошо различимы для людей с разной степенью слепоты. Голубой подсознательно регистрируется в качестве возможного цвета действия «ссылка», а оранжевый – очень активный и выделяющийся. Используйте эти цвета, чтобы обозначить, какие действия пользователя какую анимацию вызывают.
Получите эти цифры
Одна картина стоит тысячи слов, но в анимации правильные цифры могут стоить еще
больше. Не забудьте указывать продолжительность каждой части анимации. Даже
такие наречия как «быстро» или «медленно» помогут мысленно нарисовать картинку
для тех, кому эту анимацию необходимо реализовать.
Обозначьте, какие свойства меняются в процессе анимации: от цвета и
непрозрачности до ширины или высоты. Используйте такие слова для описания, как
тускнеть/расплываться, исчезать/уменьшаться, скользить и расширять, ведь иные
слова, например: внезапно, отскок, быстро проноситься, имеют более субъективные
значение, затрагивая более одного свойства. Наречие «внезапно» может затрагивать
как расширение или сжатие, так и рост или уменьшение.
Сохраните эти слова для наименования шаблонов анимации. Эти обозначения будут очень полезны тем, кто позже будет реализовывать анимацию.
Нумеруйте кадры
Нумерация кадров раскадровки – бесценный скилл для веб-дизайна, хотя может и
опускаться в кинопроизводстве. Начните с 1, так наблюдателю будет легче понять,
в каком направлении развивается действие. Раскадровка может иметь вертикальную
или горизонтальную раскладку, и номера только прояснят направление, в котором
нужно ее читать. Нумерация так же ускоряет рабочий процесс и позволяет быстро обозначить и ссылаться на анимацию или действие, которые происходят, например: «что если мы вместо панели 16 используем прием мягкого исчезания?»
Кроме того, нумерация панелей позволяет увидеть логику развития действия и альтернативные варианты. Вы также можете сгруппировать несколько разных вариантов для панели, например, 4a, 4b, 4c.
Используйте слова!
При добавлении записей к вашей раскадровке, обязательно указывайте причину
возникновения анимации. Убедитесь, что вы действительно можете ее обосновать.
Возможно вам даже придется доказывать ее необходимость, и, если вы не сможете объяснить это самому себе, возможно это необязательно и для ваших пользователей.
Контрольный список
Каждая панель(или несколько – для сложных взаимодействий) вашей раскадровки
должны демонстрировать следующее:
- Какое событие или действие приводят в действие какую анимацию
- Как именно анимировать вышеуказанное действие
- Как анимация улучшает взаимодействие
Чаще всего это распадается на две панели:
- Четкое указание на начало анимации(когда пользователь нажимает на кнопку, то…)
- Описание изменений, которые следуют за этим(…кнопка исчезает, чтобы открыть…)
Выделяйте цветом слова: описания действия, например, «после клика следует
парение и фокус» можно подчеркнуть или написать выбранным цветом, а анимацию
описать словами(сжиматься, подпрыгивать, замирать) – другим.
Заставьте раскадровку работать
Самой распространенной проблемой, с которой мы сталкиваемся, привнося анимацию
в проект, это налаживание связи с теми, кто ее анимирует или пишет. Второй проблемой является нестандартизирование воплощаемой анимации. Оба этих пункта
приводят к неаккуратному, полуфабрикатному итогу.
Раскадровка помогает решить обе этих проблемы с помощью коммуникации и документирования – мощные не только из-за своей технической составляющей, но и из-за их способности сближать людей, вовлеченных в проект. Это тот самый момент, когда мы должны принять раскадровку не как инструмент, а как разговор, к которому можно присоединиться.