Сегодня мы перейдем от 2D к 3D, оставаясь при этом в рамках 2D. Чуть позже вы поймете, о чем я (а может и нет).

С тем, что мы уже успели обсудить, вы можете создавать симпатичный лайн-арт и рисовать объекты в правильной перспективе. Это отличное начало, но его недостаточно, чтобы создавать хороший пиксель-арт. В этой главе мы обратимся к затенению. Оно представляет собой набор техник, которые позволят нам строить наше окружение и персонажей таким образом, чтобы передать объем (избавлю вас от занудной речи о важности этой главы, скажу просто: ЭТО ЧЕРТОВСКИ ВАЖНО!!!)
1. Зачем нужна тень?
Скорее всего, вы и так уже знаете. Для того, чтобы наш мозг мог воспринимать объем объекта, мы варьирует тона на его поверхности, — к этому приводит разница в освещенности разных частей объекта. Вам не потребуется галогеновый прожектор, чтобы наблюдать этот эффект в повседневной жизни; малейший отсвет порождает объем, оглянитесь вокруг!

Этот скетч очень наглядно иллюстрирует данный концепт: некий объект (в данном случае, шар) освещен источником света (он показан стрелкой), и это влияет на его цвет. Оттенок светлее с той стороны шара, которая непосредственно обращена к источнику света, и темнее в тени. Внимание: мы говорим сейчас о светлых и темных оттенках; в следующей главе мы поговорим о том, как выбирать цвета.
Важно помнить, что я установил источник света и исходя из этого наложил свет (блики) и тени. Если бы рисунок был более сложным, чтобы он оставался реалистичным, чтобы все его элементы находились в соответствии, мне пришлось бы быть еще более осторожным с источником света. Конечно, вы вовсе не обязаны помещать источник света в верхнем правом углу; вы можете расположить его где угодно. В любом случае, объекты не всегда так просты, как наш шар, и на то есть причины:
- объекты могут находиться в тени друг друга;
- объекты могут иметь сложную форму, и бывает очень сложно точно передать их объем (особенно в пиксель-арте);
- свет имеет отвратительную привычку отражаться от объектов, стен и пола.
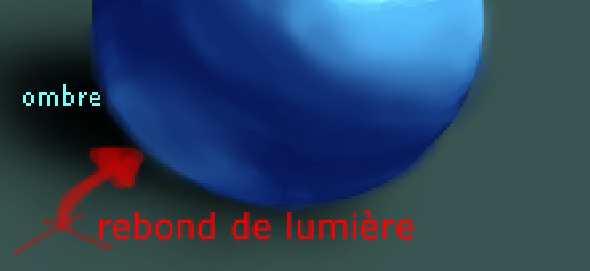
В итоге, нижняя часть нашей сферы должна выглядеть как-то так:

2. И что с этим делать?
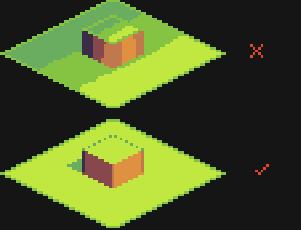
О, отличный вопрос! И так как я добрейшей души человек, я даже вам немного помогу в этом. Первое, что вам нужно сделать, это определить источник света (чаще всего он располагается вверху слева или вверху справа, т.к. источником света чаще всего является солнце).

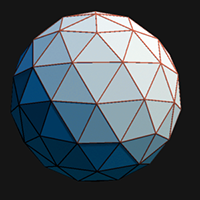
Теперь вы должны определить объем объекта в трех плоскостях (в противоположность плоской поверхности экрана), чтобы точно обозначить освещенные области (и интенсивность их освещения), и затем на основании полученной информации покрасить их. Чтобы как-то упростить себе задачу, думайте как старая добрая PlayStation (Poupi, спасибо тебе за картинку шара в 3D), разделяйте в уме объекты на разные многоугольники и замечайте, как освещен каждый из них. Проще говоря, вы должны определить области «преимущественно в тени» и «преимущественно на свету», а не обращаться напрямую к деталям (плохая идея!). Есть смысл попутно заменять черные контуры необходимыми цветами, это даст вам пространство для детализации (здесь каждый пиксель может стать бесценным).

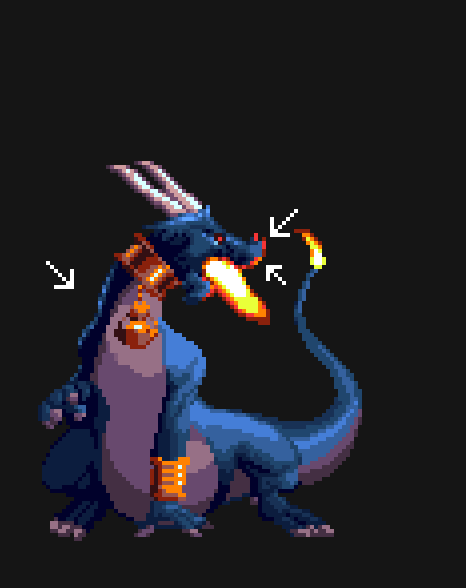
К примеру, вернемся к дракону из главы 2 (чуть позже мы его увидим снова). Чтобы сделать его объемным, я использовал здесь технику затемнения, описанную в этой главе. Мой источник света размещен справа, но не очень высоко; весь левый бок дракона находится в тени, кроме лапы, которая располагается ближе всего к зрителю и части серой области, образованной телом. И все, пожалуй, к этому мне больше нечего добавить: мы лишь чуть апгрейдили наш лайн-арт.
3. Избегайте двух ошибок:
а) Pillow Shading, она же «Подушечная тень»
Для pillow shading есть только одно оправдание: вы никогда раньше не слышали и не читали ничего о светотени. Этот способ применяется людьми, которые заметили, что другие изображения используют более темные и более светлые цвета, но не поняли как и почему. Интуитивно они начинают класть светлые тона в центре, а темные по краям. И имеют в итоге несуразный и некрасивый результат.

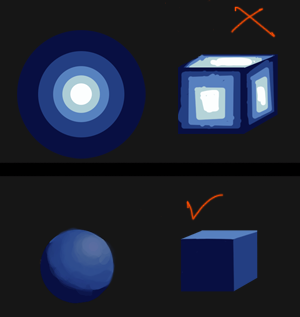
Проблема очевидна, если мы имеем дело с простыми формами, такими как куб и сфера. Но будьте предельно осторожны при работе со сложными формами и изображениями. Если вы еще не слишком опытны в наложении тени, вполне вероятно, pillow shading будет получаться у вас сам собой, вы и не заметите как.
б) Понимание без понимания
Еще одну непростительную ошибку совершают обычно люди, которые читают подобные статьи (внимание, вы в зоне риска;). Рассуждения, которые приводят к ней, звучат примерно так: «Ок, расположу-ка я источник света внизу справа. Сделано! Теперь размещу цвета светлее снизу справа и темнее сверху слева, и все будет зашибись».
НЕТ!!! Действуя так, вы получите провальный результат без малейшего намека на объем. Почему? Потому что в трех измерениях плоская поверхность обычно освещается равномерно, если только источник света не расположен слишком близко к этой поверхности (как, к примеру, уличный фонарь). В обычных условиях мы имеем дело с очень удаленным источником света (солнце), который освещает плоские поверхности относительно равномерно.

4. Рассеянное освещение
И в завершение этой главы поговорим еще об одной полезной технике. Теперь вы вполне можете справиться с одним источником света. А рассеянное освещение предполагает существование дополнительного источника света, который даст вашему объекту или персонажу больше цвета. Было бы предпочтительнее, если бы второй источник света не располагался с той же стороны, что и первый, т.к. во-первых, иначе он поглощался бы основным источником и соответственно, не был бы заметен. А во-вторых, магия второго источника света заключается в том, что он освещает затемненные области и задает тем самым определенный драматичный тон всей сцене.

Хотя, имейте ввиду: освещение затененных областей не значит, что тени станут светлее. Чтобы получить наилучший результат, просто выделите контуры затемненных зон, а оставшуюся тень оставьте темной.

Вот что приключилось с мордой нашего дракона, освещенной языками пламени (уруру!) и отраженным магическим голубоватым отсветом. Конечно, данную технику нужно использовать очень осторожно. Не перегружайте работу на начальном этапе слишком большим количеством источников света. Вместо этого, добавляйте их постепенно, после того, как вы выполнили основное затемнение с главным источником света.

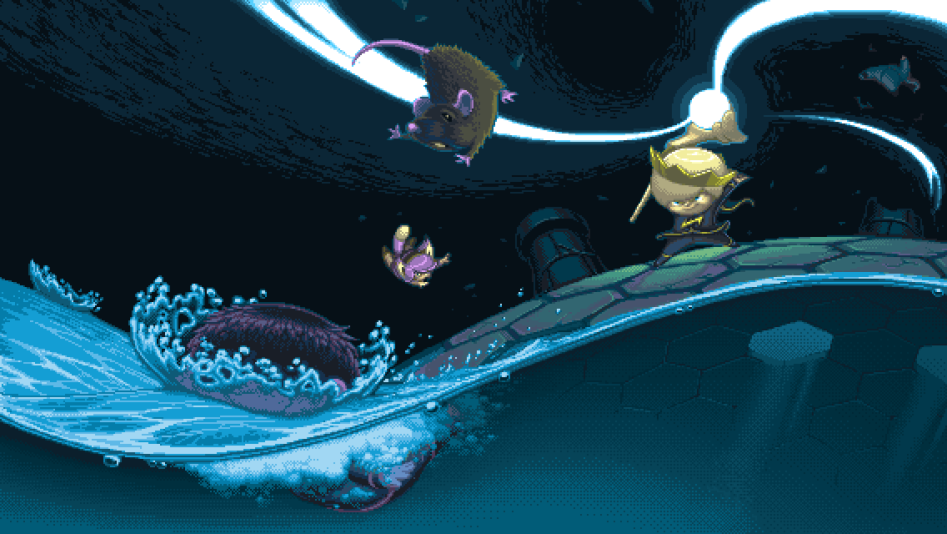
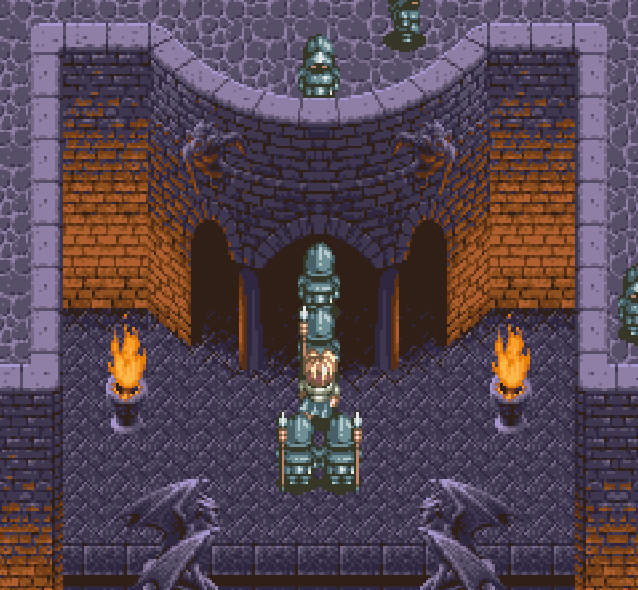
И наконец, вот вам пример, чего можно достичь, применяя данную технику в работах большего размера. Это скриншот игры Tales of Phantasia на SNES, где стены и колонны освещены факелами, — прекрасный пример рассеянного освещения (в то время как небо — основной источник света).
Вот мы уже (хотя это вы – «уже», а у меня это заняло целую вечность) добрались до конца этой главы. Так же, как и в предыдущих главах, если какие-то моменты были не слишком просты и понятны, это потому, что я не вдаюсь в детали теории рисования в целом. Вместо это я фокусируюсь на специфике пиксель-арта. Если вам требуется больше информации о свете в рисовании и вы читаете по-английски, приглашаю на эту страницу за подробностями.
Продолжение следует…
Краткий курс пиксель-арта. Глава 1: инструменты.
Краткий курс пиксель-арта. Глава 2: прямые и кривые линии.
Краткий курс пиксель-арта. Глава 3: перспективы.