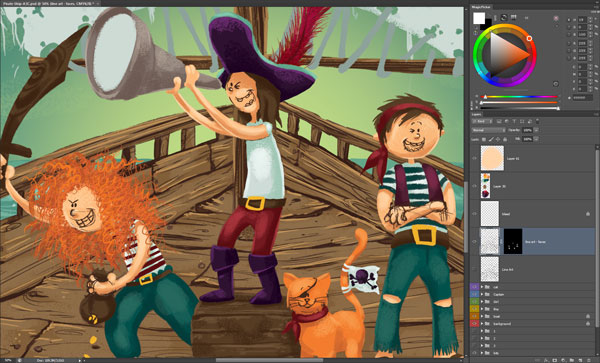
В этом уроке я покажу процесс создания веселого, яркого, пиратского корабля с несколькими персонажами для шестилетних детей! В этом уроке мы узнаем, как создать наброски поз, наносить цвет и рисовать забавных персонажей и многое другое!


Что мы будем создавать
Что нам понадобится
Ниже список всего, что я буду использовать в данном уроке:
- PhotoDune: группа детей в Студии
- PhotoDune: группа из пяти детей в Студии
- MagicPicker Color Wheel
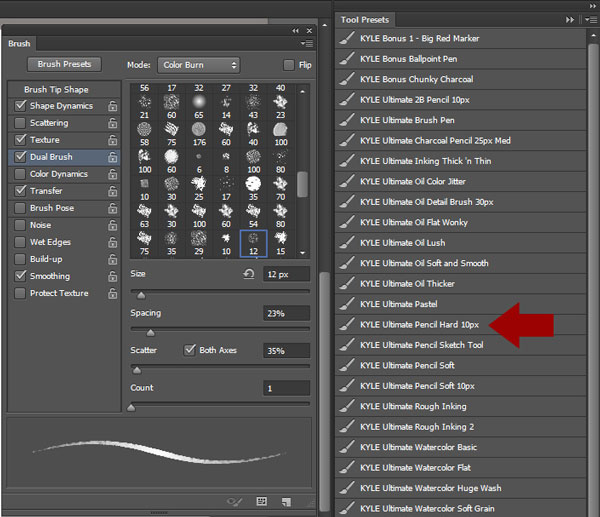
- Кисти Kyle T Webster (Kyle’s ULTIMATE Photoshop Brush Combo, стоят $10)
В частности, я буду по умолчанию использовать кисть KYLE Ultimate Pencil Hard 10 px, при использовании другой кисти, я сообщу.
1. Постановка задачи
Наша задача для иллюстрации звучит так:
«»Создайте иллюстрацию А3, портрет или пейзаж, с 4 персонажами: Девочкой, Мальчиком, Капитаном (девочкой) и Корабельным котом, нацеленную на детей в возрасте 3-6 лет. Она должна выглядеть нарисованной с помощью карандашей и/или пастели.»»
Девочка-пират
- шаровары
- деревянный меч
- рыжие кудри
- маленькая шляпа (потерянная в массе волос)
Мальчик-пират
- растрепанные волосы
- жилетка
- полосатая футболка
- повязка на головы
- босые ноги
Капитан
- капитанская шляпа с пером
- девушка
- сапоги
- большая подзорная труба
Кот
- рыжий с белым
- пиратский флаг на хвосте
- шарфик
- повязка на глаз
Вполне ясная задача. Нам надо будет убедиться, что все эти элементы присутствуют в персонажах. Чтобы работы выглядела нарисованной пастелью и/или карандашами я выбрала вот такую кисть:
KYLE Ultimate Pencil Hard 10px из набора Kyle T Webster’s ULTIMATE Photoshop Brush Combo.
Я люблю эту кисть, поскольку она хорошо подходит для рисования и для нанесения теней, имеет приятную текстуру и хорошо подражает карандашу. Я часто ее использую!

2. Обозначим целевую аудиторию
Когда вы планируете продавать свою работу маленьким детям в возрасте от трех до шести, рисуйте персонажей в этом возрастном диапазоне. Детям легче ассоциировать себя с персонажами их возраста.
Оставляйте стиль работы относительно простым, однако не забывайте, что дети не глупые и они любят рассматривать детали. Используйте инструменты, которые похожи на те, что дети часто используют, например карандаши и мелки, краски и неряшливые текстуры. При создании компьютерной иллюстрации всегда есть риск, что она станет слишком чистой и простой. Неряшливость — гораздо интереснее (и веселее рисовать)!
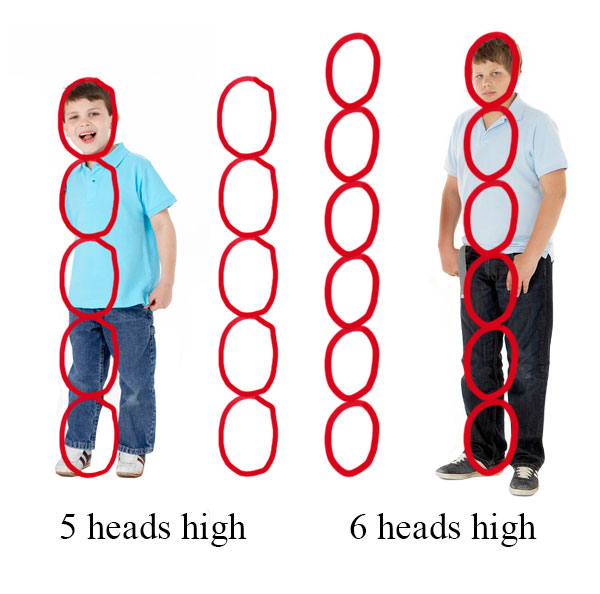
Давайте взглянем на детей в возрасте пяти-шести лет. Посмотрим на мальчика в синем, отметьте его пропорции. Взрослый человек обычно в высоту составляет шесть-семь с половиной голов. Это значит, что если мы измерим его голову, она составит одну седьмую его тела.
Это важно отмечать, когда вы рисуете детей. Их голова по отношению к телу больше, что также относится к их чертам, например, глаза у них больше.

If we have a look at these approximately 12-year-old children, we can see they are less stocky than the five- to six-year-olds. The largest difference is in the legs.
Если мы посмотрим на двенадцатилетнего ребенка, мы увидим, что они выше. Сама большая разница — в длине ног.

Например, мальчик в голубой футболке. Его ноги — примерно три головы в высоту, в то время как у младшего мальчика — всего две. Это хорошая отправная точка для создания иллюстрации, направленной на определенный возраст.

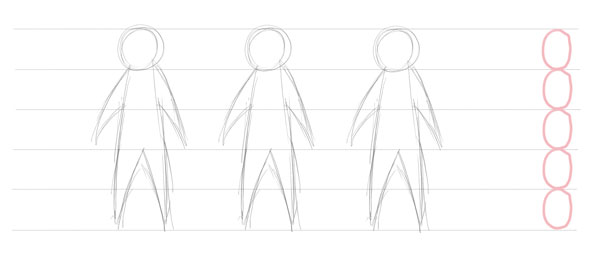
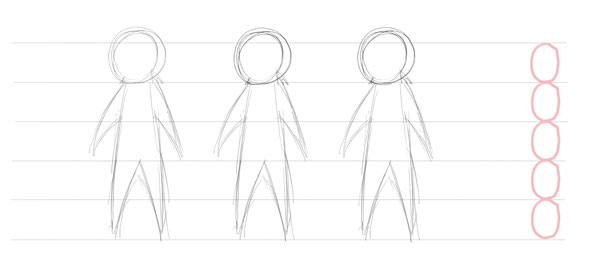
Below I have sketched out three people, and going by our measurements these are about six years old.
Ниже я сделала набросок трех людей, примерно шести лет.

Чтобы они смотрелись симпатичнее, я сделала их головы немного больше ,чем они должны быть. Поскольку, чем младше ребенок, тем меньше в нем голов.

Теперь, когда у нас есть примерный набросок ребенка, мы можем создать на его основе персонажа!
3. Персонажи
Приступаем к самому веселью, разработке персонажей! Тут я набросала три варианта каждого, кроме кота.
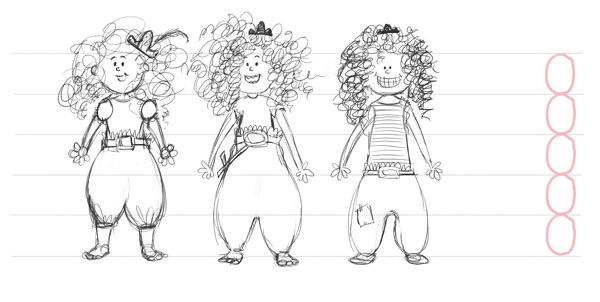
Итак, начнем с девочки-пирата.
Шаг 1
Начнем с самого интересного. Я люблю рисовать волосы, и мне кажется в иллюстрациях не хватает девочек и кудрявыми волосами.
Вспомним детали, которые нам нужно включить:
- шаровары
- деревянный меч
- рыжие кудри
- маленькая шляпа (потерянная в массе волос)
Если вы плохо представляете себе как должны выглядеть некоторые предметы в задании, например шаровары, лучше всего поискать их картинки в интернете.
Я добавила головы сбоку, которые помогут нам соблюдать пропорции. Ноги до бедра — две головы, торс — две головы и голова… одна голова)
Поскольку эти персонажи могут использоваться в нескольких иллюстрациях, возможно даже в целой книге, я советую их не усложнять. Персонаж будет легко восприниматься и его будет легче рисовать в дальнейшем. Чтобы они не выглядели слишком просто, создайте оживленные области, такие как сумасшедшие кудри девочки-пирата!
Кисти, которые я использую, требуют планшета, чтобы можно было использовать весь спектр областей нажима. Не могу сказать, как они будут действовать с мышью, поскольку я ей не пользуюсь. Самые простенькие планшеты относительно недороги и практически маст-хэв, если вы планируете рисовать много иллюстраций в выбранном графическом редакторе.
Три наброска дизайна идут по возрастанию от милашки до хулиганки и, я думаю, я остановлю выбор на хулиганке, она завоевала мое сердце.

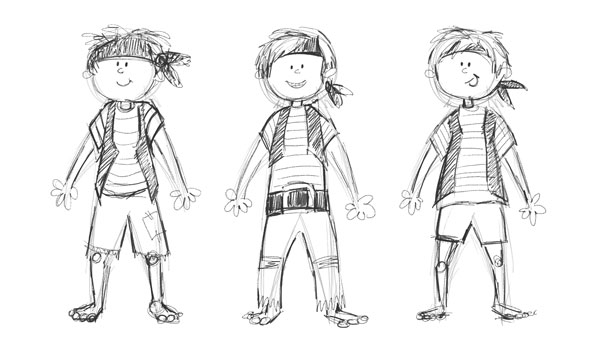
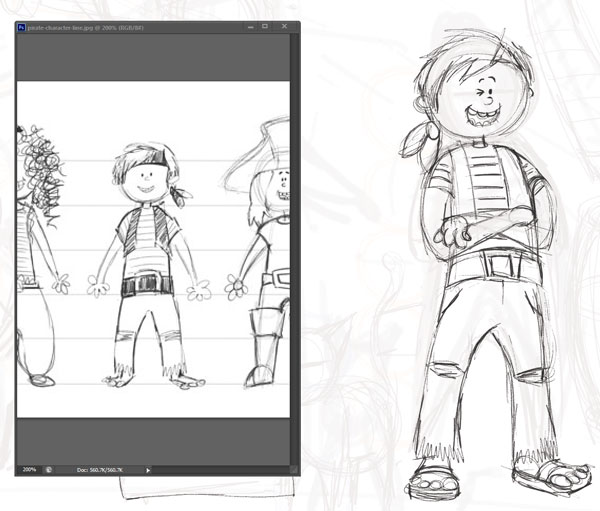
Шаг 2
Для дизайна мальчика я использую тут же процесс. Нам нужно включить:
- растрепанные волосы
- жилетка
- полосатая футболка
- повязка на головы
- босые ноги
Мне больше нравятся мальчик в потрепанных джинсах посередине, но я все же одену на него сандалии в конечной иллюстрации. Для соблюдения пропорции я использовала тот же метод с головами, просто здесь он не показан.

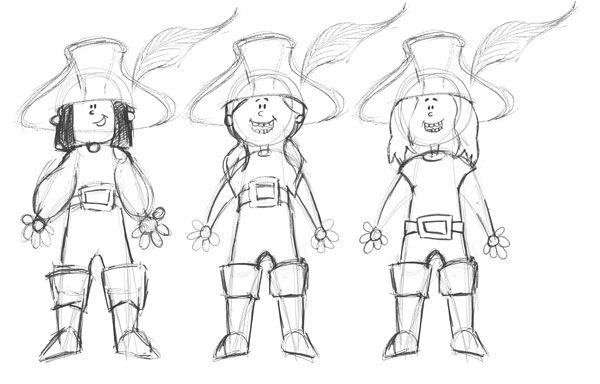
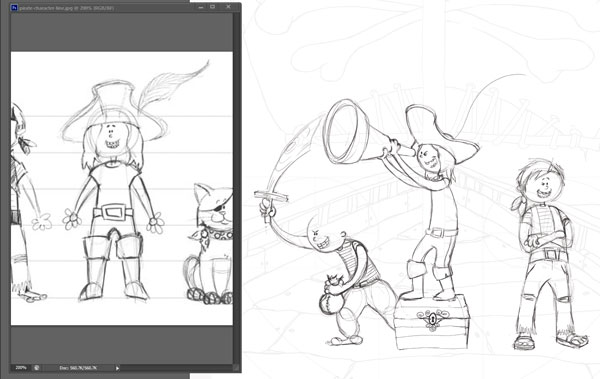
Шаг 3
Ок, теперь капитан! Все дети одного возраста, так что нам над как-то выделить ее среди остальных. Огромная капитанская шляпа с пышным пером!
Дизайн девочки должен включать
- капитанская шляпа с пером
- девочка
- сапоги
- большая подзорная труба
Я хочу оставить ее одежду достаточно простой. Мне больше всего нравится последний вариант.

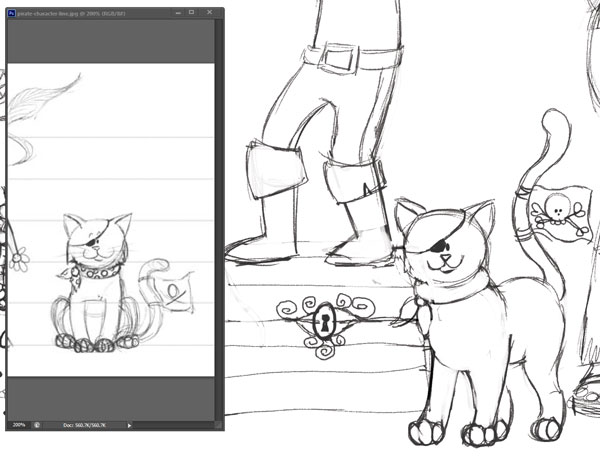
Шаг 4
Последний шаг — рисунок кота. Я обожаю рисовать животных, так что этот маленький пушистик дался мне легко. Не забудет включить:
- рыжий с белым цвет шерсти
- пиратский флаг на хвосте
- шарфик
- повязка на глаз

Шаг 5
Я совместила всех четырех персонажей рядом, чтобы посмотреть, как они смотрятся вместе. Они смотрятся здорово! Следующий шаг — разработать композицию!

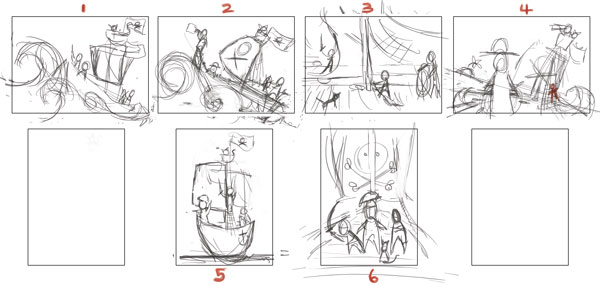
4. Композиция и миниатюры
Шаг 1
Начнем с создания нескольких прямоугольников с пропорциями конечной иллюстрации на бумаге или в Фотошопе.

Шаг 2
На этом шаге я работаю быстро (поскольку любые остановки заставляют меня слишком сильно зацикливаться на деталях), делая набросок всех элементов, которые обязательно должны включать троих детей, кота и пиратский корабль.

Шаг 3
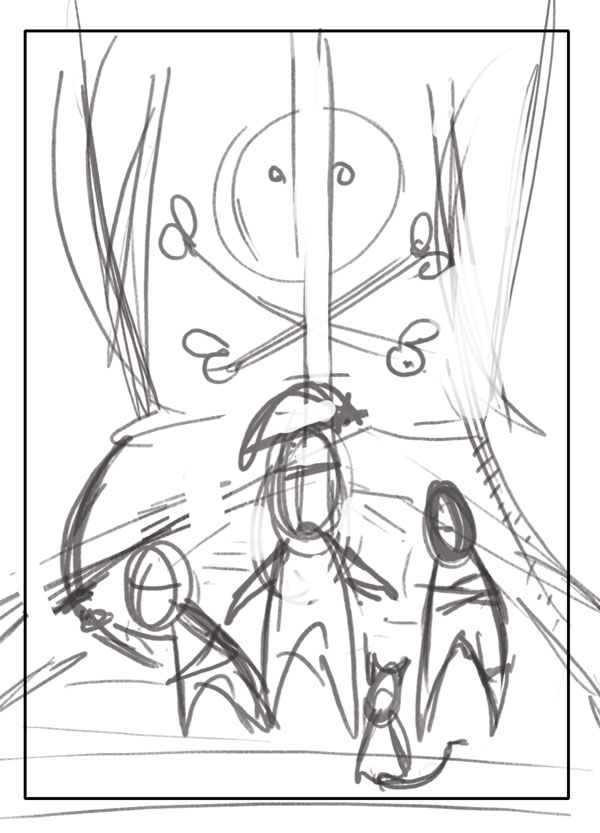
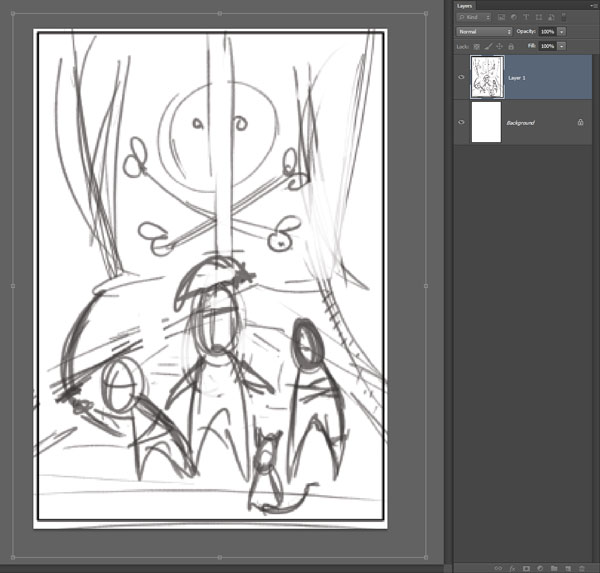
Мой любимый дизайн — 2 и 6. Номер 2 очень симпатичный и динамичный, но номер шесть включает сильную графику черепа и позволяет детально отразить персонажей, так что я буду работать с ним.

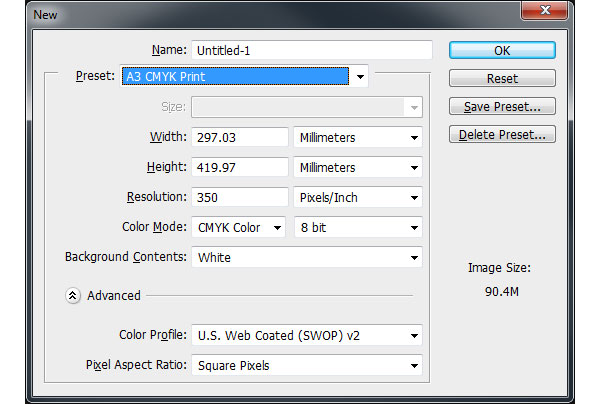
5. Настройки документа
Шаг 1
Чтобы создать новый документ, нажмите Ctrl+N или Файл>Новый чтобы открыть диалоговое окно нового документа.
- Ширина: 297.03 mm
- Высота: 419.97 mm
- Разрешение: 350 Pixels/Inch (пикселей на дюйм) (300dpi достаточно для печати, но я ставлю его немного выше для большей гибкости)
- Цветовой режим CMYK (CMYK для печати: RGB для интернета)

Если, как я, вы часто создает иллюстрации формата А3 для печати, вы можете сохранить набор параметров (Save Preset) и задать соответствующее имя «A3 CMYK Печать».
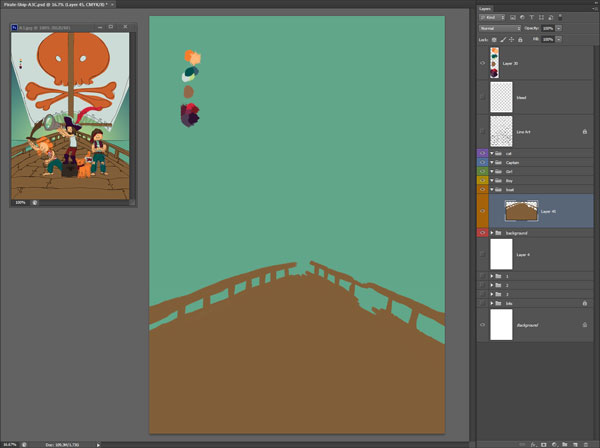
Документ должен выглядеть как-то так. Не забудьте создать новый слой (Control-Shift-N) , прежде чем вы начнете что-то рисовать. Мы все начинаем на слое бэкрагунда, а потом ругаем себя за это!

Шаг 2
Чтобы использовать набросок для нашей иллюстрации, я использую инструмента «Прямоугольная область» (Marquee Tool /M), нажмите Control-Shift-C, чтобы скопировать все слои и затем Control-V, чтобы вставить его в новый документ А3. Используйте Трансформацию (Control-T ), чтобы подогнать набросок под нужный размер.

6. Примерный вид иллюстрации
Шаг 1
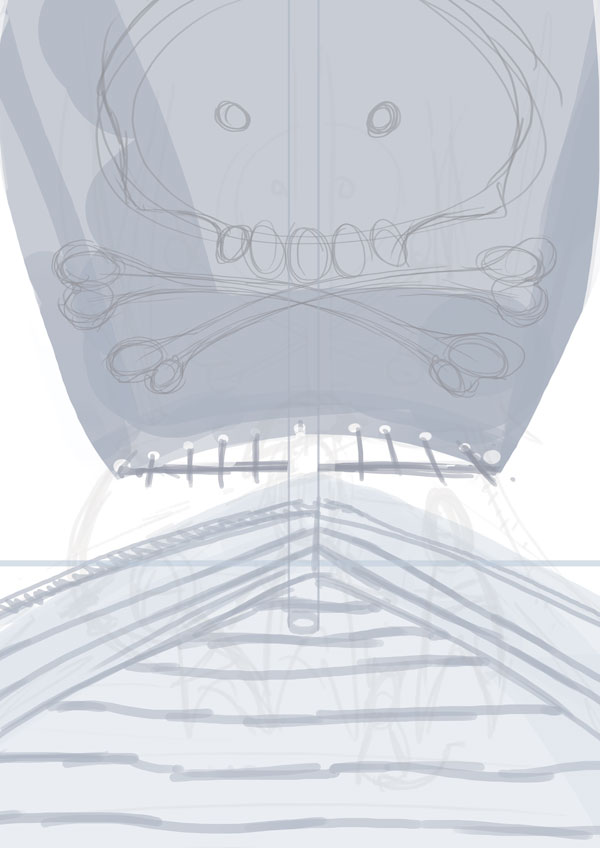
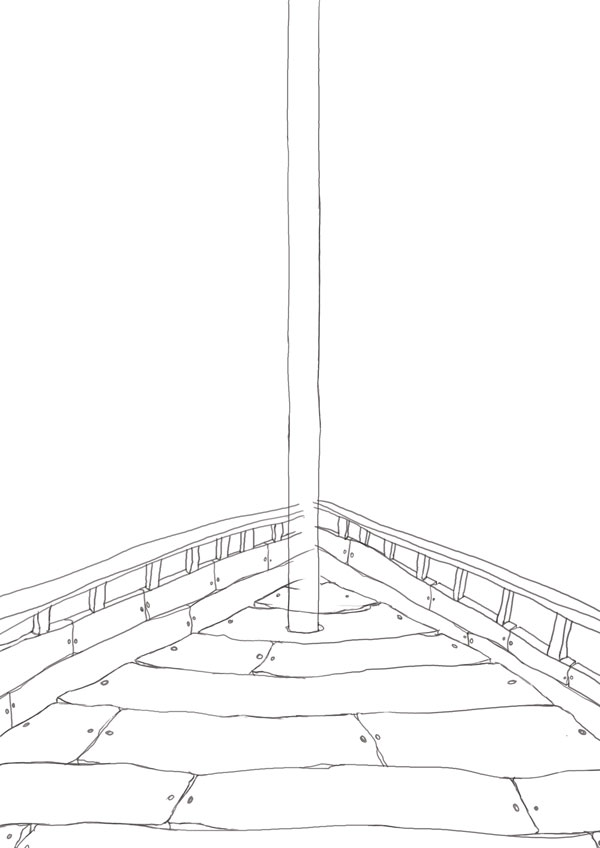
Я люблю обозначать большие области иллюстрации с использованием почти прозрачной кисти. Это позволяет мне проверить, хорошо ли смотрятся объекты. Я проделала это для паруса, мачты и основной части корабля, а также обозначила примерное расположение досок.

Шаг 2
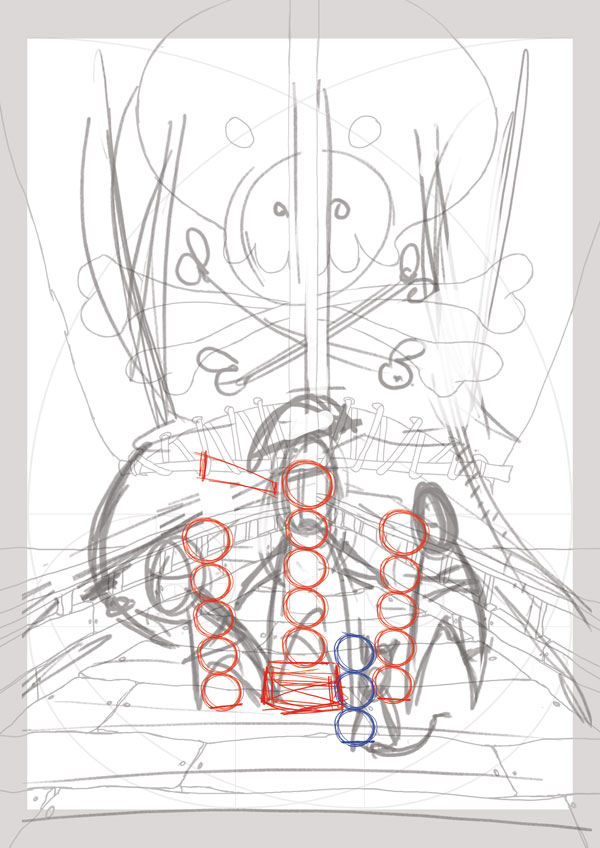
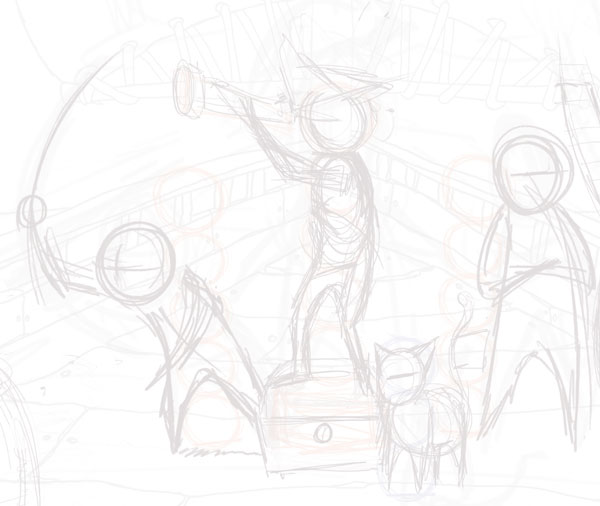
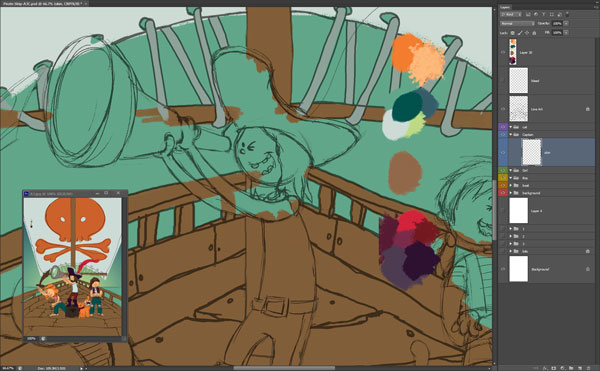
Что начать набрасывать персонажей, я использую изначальный набросок, чтобы убедиться, что все находятся на своих местах. Здесь я сделала набросок полупрозрачным, что видеть, что я делаю.
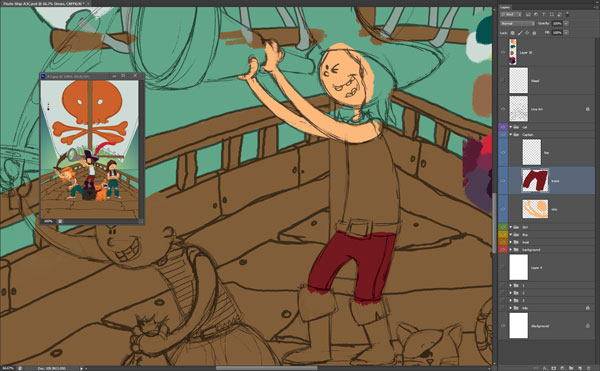
Я рисую красные круги поверх миниатюры, чтобы убедиться, что мои персонажи по-прежнему нужного роста.

Шаг 3
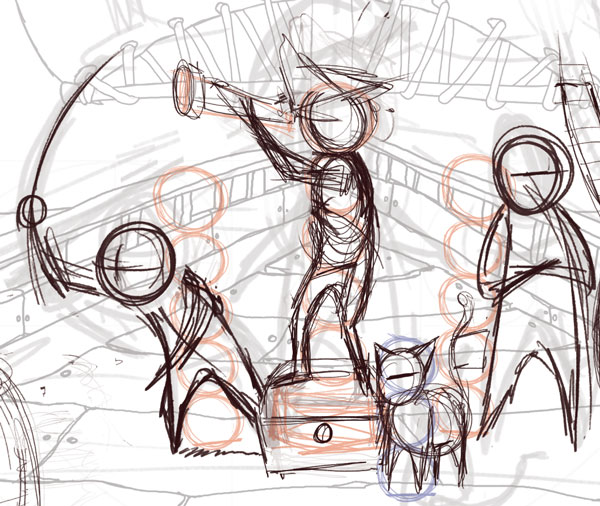
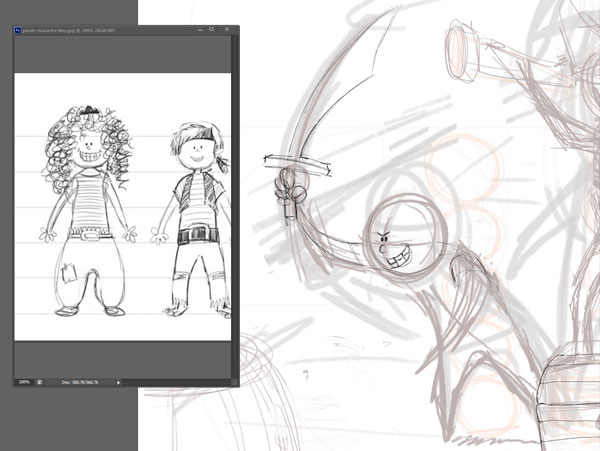
Используя эти круги как референс, на новом слое я создаю позы и реквизит.

Теперь, когда у нас есть все базовые элементы, начнем создавать чистовик!
7. Рисуем Лайнарт
Шаг 1
Для данной иллюстрации я хочу использовать простой лайнарт по двум причинам.
- Я хочу создать сложные объекты заранее, чтобы не пришлось ломать мозг, когда я начну их раскрашивать
- Дерево и доски содержат множество линий: линии стыка, щели между ними, края и структура. Я могу использовать лайнарт, чтобы в дальнейшем облегчить себе работу с деталями.
Если размещать линии разных объектах на разных слоях, вы можете легче их редактировать: менять цвет и режим наложения, маскировать нежелательные участки и др.
На данном этапе я взяла кисть Kyle’s Ultimate Pencil Hard 10px темно-серого цвета и на новом слое создала основные формы, поверх моих зарисовок. Теперь будет лучше отключить слой с наброском, чтобы он нас не отвлекал.

Шаг 2
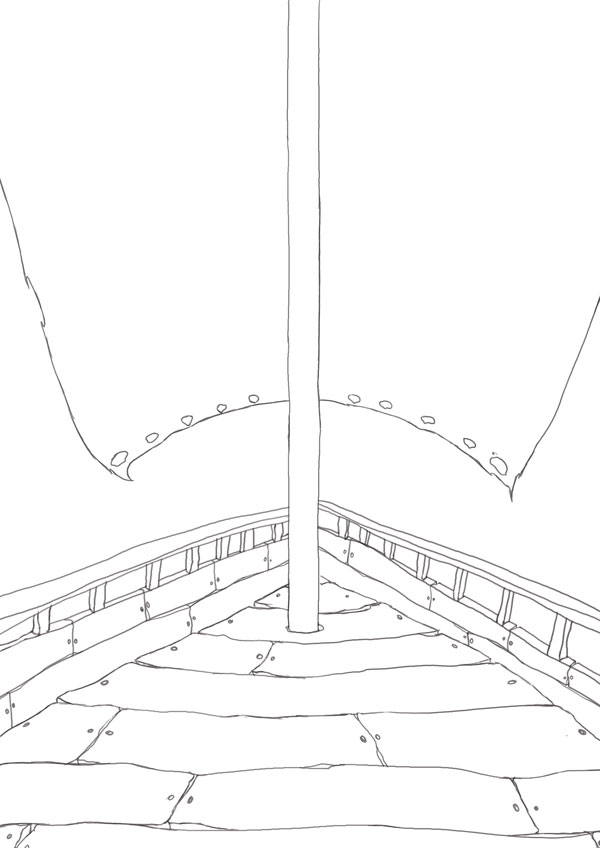
Здесь я поработала над деталями паруса. В реальной жизни редко встречаются идеально прямые, острые края, так зачем они нам в иллюстрации? Грубые края смотрятся лучше, а такие вещи как парус быстро растрепываются, так что, незачем пытаться создать идеальные линии, будьте более расслаблены и свободны.

Шаг 3
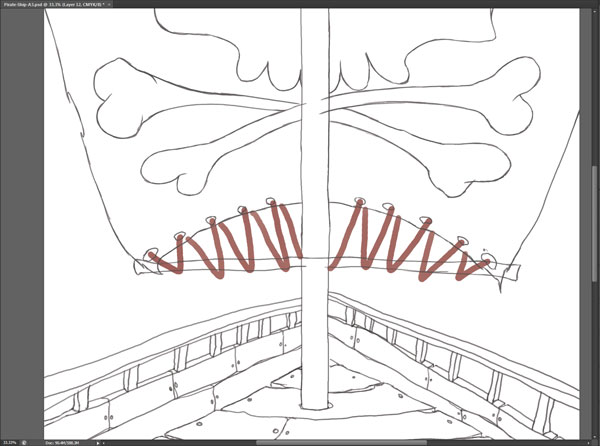
Здесь я набросала снасти темно-красным. Подобные детали лучше набросать на этапе работы с лайнартом, когда понятно, где будут расположены основные элементы. Таким образом вы можете без труда создать иллюзию каната проходящего над и под мачтой.

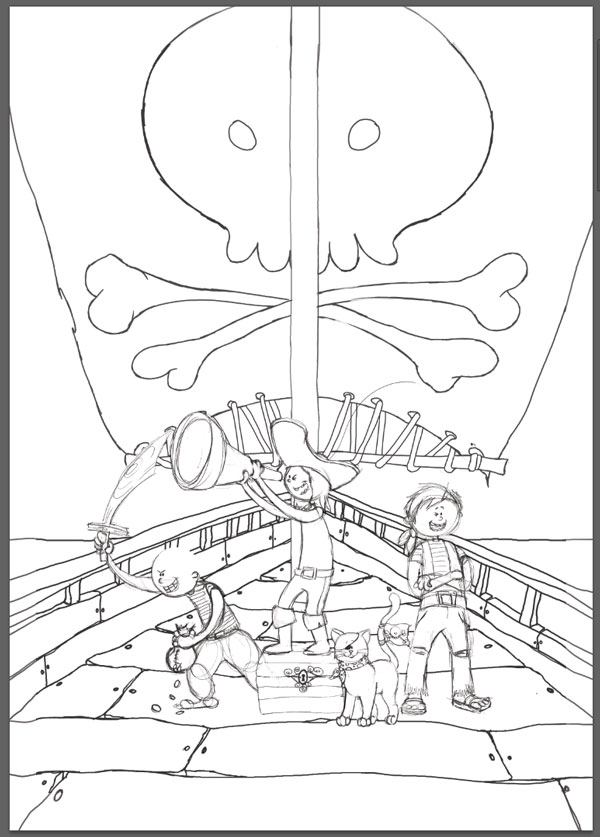
Шаг 4
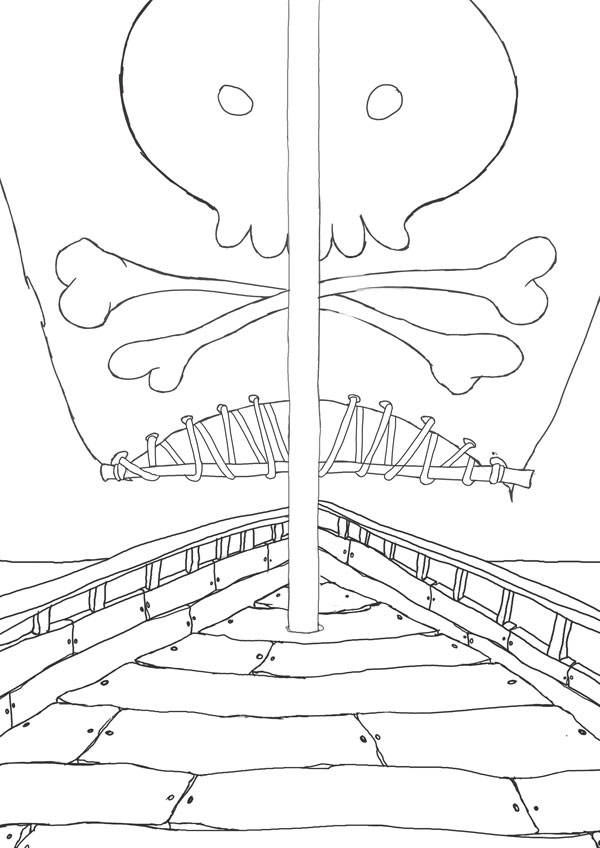
А теперь крутая часть! Я набросала дизайн черепа на парусе. Если у вас есть большая графическая деталь наподобие этой, нарисуйте ее на новом слое (Control-Shift-N), чтобы можно было стереть линии, проходящие за ней и можно было легко ее перемещать.

Шаг 5
Не забудьте про блиды — если вам нужно напечатать иллюстрация на всем листе, то необходимо оставить небольшие вылеты по краям. Это ваша «зона безопасности», которая гарантирует, что при разрезе напечатанного листа по краям не будут видны обрезки бумаги.
Поскольку иллюстраторы часто слишком увлекаются процессом, и все мы только люди, можно забыть о подобных мелочах. Клиенты иногда могут забыть предупредить вас об этом, так что полезно знать, как можно исправить данную проблему.
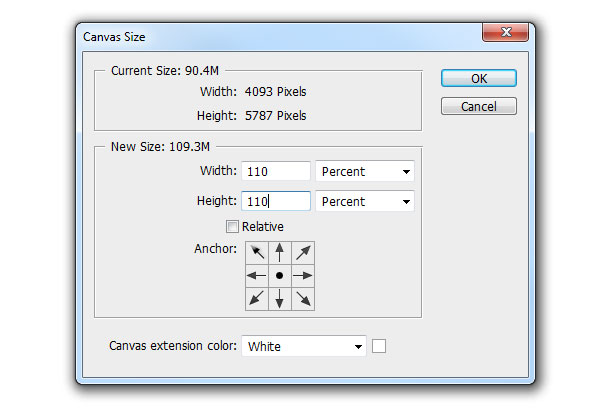
Чтобы добавить блиды, нажмите Control-Alt-C, чтобы вызвать меню «размер холста» (Canvas Size).

Здесь вы можете увеличить размер холста в любых единицах измерения: пикселях, миллиметрах, процентах и так далее. Это одна из причин, по которым компьютерные иллюстрации круты.
В нашем случае я оставлю расположение посередине, введу значение 110% для высоты и ширины и нажму ОК.
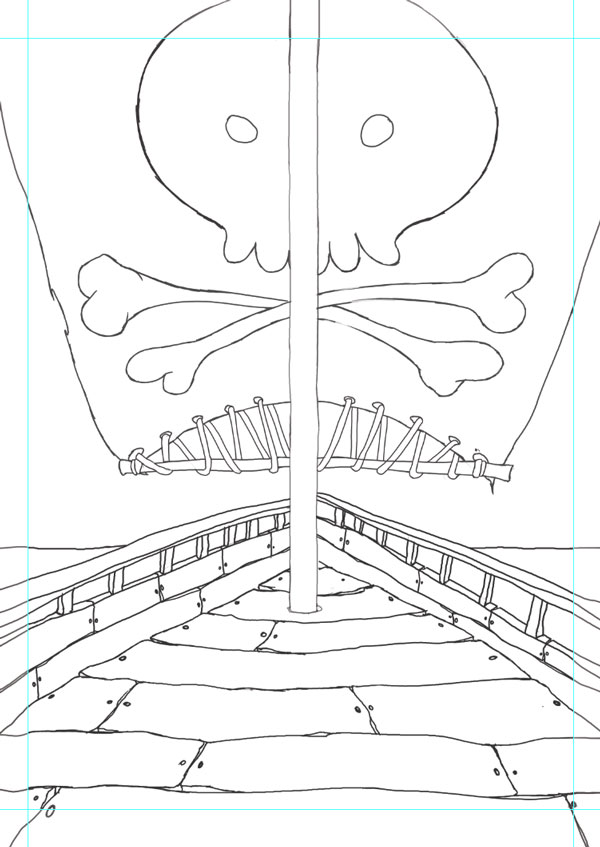
Голубые линии показывают, где до этого были края документа. Я отобразила их с помощью направляющих (Guides ), перетянув их из линейки вокруг документа. Затем я дорисовала иллюстрацию, там где раньше она обрезалась: у верхушки черепа, по краям паруса и лодки.

Вы заметите, что я не стала дорисовывать остальную оснастку. Я оставлю ее до тех пор, пока не добавлю персонажей. Это важный элемент композиции, но я не хочу, чтобы он отвлекал внимание от детей. На миниатюре оснастка выглядит хорошо, но все мы знаем, что сличаются всякие сюрпризы.
8. Чистый Лайнарт: Персонажи
Шаг 1
Спрячьте слои с готовым чистым лайнартом, нажав на значок глаза в слоях. Уменьшите прозрачность слоя с набросками поз и создайте новый слой (Control-Shift-N) поверх.

Шаг 2
Это сложный момент! Поскольку у нас есть дизайн персонажей в нейтральных позах, мы можем перенести его детали для нашей позы. Поскольку наброски были созданы с измерениями головы, мы можем легко определить ориентиры, например талию.

Шаг 3
На новом слое (Control-Shift-N) прорисуйте одежду девочки поверх ее тела. Для мягких форм, таких как ее штаны, нарисуйте овалы, чтобы примерно обозначить их форму. Я не стала добавлять ее шляпу и волосы, поскольку хочу добавить их на стадии раскрашивания.
Анатомия рук и ног может быть сложновата, так что попробуйте добавить дополнительный слой и дорисовать овалы там, где будут пальцы. Добавьте детали и забавные черты, например мешок с сокровищами и деревянный меч!

Шаг 4
Создайте Новый слой. Продолжим процесс, перейдя к мальчику и добавим ему сандалии. В основном процесс заключается в выравнивании ориентиров, таких как ремень, рукава и дырки на коленках, поверх грубого наброска. Работайте над лайнартом, пока не добьетесь результата, который вам нравится. Сейчас также самое время добавить выражения лица!

Шаг 5
На новом слое повторим все то же с капитаном. Могут возникнуть затруднения с персонажем, держащим объект. Я привыкла сначала примерно обрисовывать форму объекта, в нашем случае подзорной трубы, а потом добавлять руку в том месте, где она будет ее держать. Затем я просто соединяю ладонь с плечом.
Я оставила перо на потом, также как и волосы девочки. Его будет легче нарисовать на стадии покраски.

Шаг 6
На новом слое я повторяю процесс обозначения ориентиров на наброске для кота.

9. Примерная Цветовая Палитра
Шаг 1
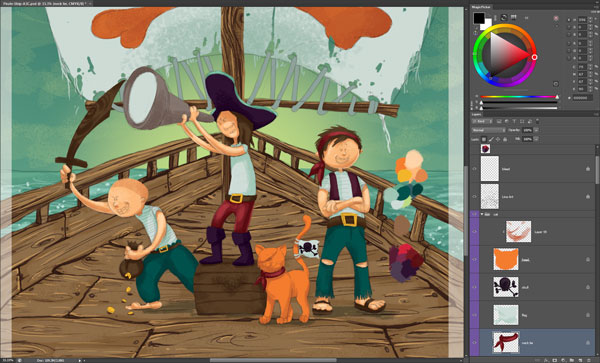
Чтобы вам было лучше видно, что я делаю в данном шаге, я добавила позади персонажей голубой фон.
Под лайнартом персонажей я оставила по их форме белую подложку, чтобы отделить их от лайнарта фона. Убедитесь, что слои и подложка расположены в правильно порядке, например:
СВЕРХУ
- мальчик лайнарт
- мальчик былая подложка
- кот лайнарт
- кот былая подложка
- капитан лайнарт
- капитан былая подложка
- девочка лайнарт
- девочка былая подложка

Шаг 2
Выключите слои, располагающиеся между персонажем и их фоном и сделайте фон видимым. В результате у нас нет линий, пересекающих друг друга.

Шаг 3
При выборе цвета лучше всего узнать, какого цвета обычно бывают изображенные предметы. Конечно же, можно дать волю фантазии, но лучше начинать, опираясь на факты.
А факты гласят:
- Небо обычно голубое или закатных цветов
- Море синее, но зависит от цвета неба
- Лодка коричневая, потому что всем известно, что пиратские корабли коричневые
- Кот рыжий, как и волосы девочки
- Волосы двух других персонажей коричневые, как и цвет их ремней
Все остальные цветы мы определим, отталкиваясь от них.
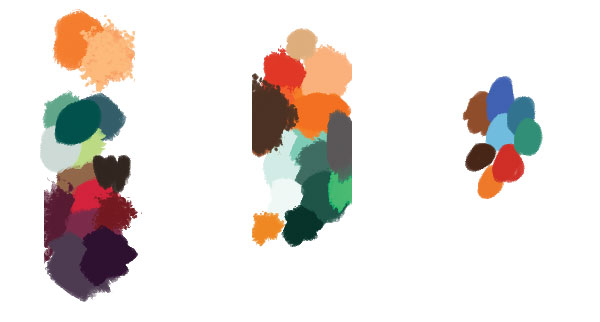
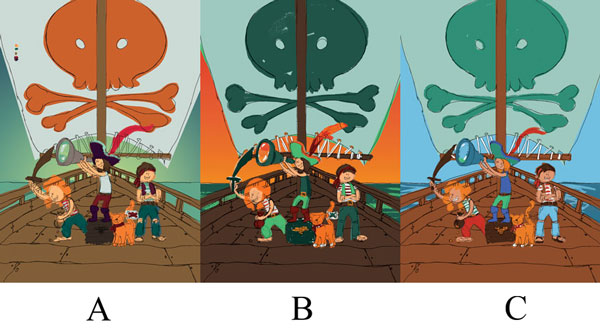
Три варианта цветовой палитры примерно одинаковые. Дети все белокожие, хотя, конечно, это не обязательно. Первая палитра опирается на сочетание рыжего и сине-зеленого, с ягодными оттенками. Средняя палитра — немного мрачнее, закатная, с контрастирующими зелеными цветами Третья — смесь теплых красных и коричневых тонов с контрастными голубым.

Следующий шаг — нанесение приблизительных цветов.
Шаг 4
Создайте новый слой под лайнартом и задайте режим наложения Умножение (Multiply), затем начните добавлять цвета. Не обязательно наносить их точно, распределите их приблизительно, чтобы создать представление о том, как будет выглядеть законченная работа. Начните с цветов, которые вы знаете точно, например цвет кудряшек девочки. Если вы не знаете, какой цвет выбрать, нанесите его на новом слое, а затем используйте Control-U, чтобы изменить цвет и насыщенность, пока результат не будет удовлетворительным.
Сгруппируйте все палитры в отдельные папки. Чтобы сравнить их также, как показано на картинке ниже, выделите весь документ нажав Control-A, а затем Control-Shift-C и вставьте схему на новый слой.
Затем отключите первую палитру и проделайте то же со второй. Отмасштабируйте получившиеся слои и поместите их рядом, чтобы понять, какая вам больше нравится. Для этой работы мне больше всего нравится первая палитра.

Подсказка: чтобы работать с палитрой, сохраните jpeg выбранного цветового макета и поместите его в свой чистовой документ, чтобы он был под рукой.
10. Базовые цвета
Чтобы облегчить себе жизнь, мы добавляем цвета на отдельном слое для каждого элемента.
Шаг 1
В зависимости от того, какой край вы хотите видеть, вы можете брать разные кисти. Для мягкого края нужна мягкая кисть, для жесткого — жесткая, а чтобы имитировать край нарисованный мелками, используйте KYLE Ultimate Pencil Hard 10px.
Мы видим, что моя цветовая палитра находится наверху иллюстрации. Сбоку — jpeg распределения палитры, чтобы мы могли правильно выбирать цвета.
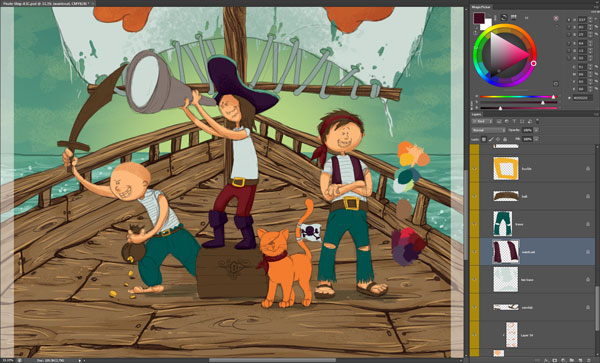
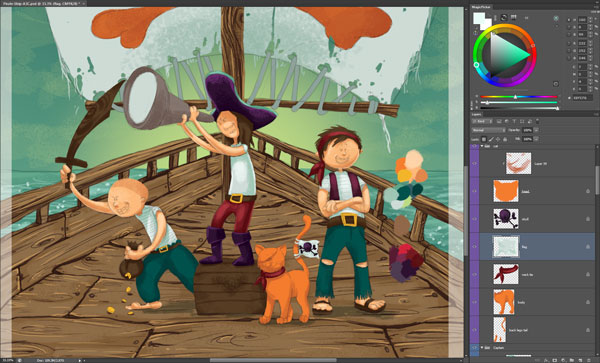
Итак, на новом слое я создала палубу корабля. Лайнарт поверх этого слоя поставьте режим Умножение (Multiply ), чтобы мы могли видеть цвета снизу. Чтобы немного прибраться в нашей работе, я создала в слоях папку для каждого объекта корабля:
- Кот
- Капитан
- Девочка
- Мальчик
- Корабль
- Фон
Сине-зеленый цвет фона лежит в папке Фон. Палуба в папке Корабль и т.д. После того, как вы завершили распределение цветов, убедитесь, что слой подсвечены на панели для удобства работы. После этого нажмите шахматную иконку наверху панели, чтобы сохранить прозрачность пикселей, это одна из моих любимый фишек фотошопа — она запрещает редактировать любые пиксели на данном слое, кроме уже созданных.
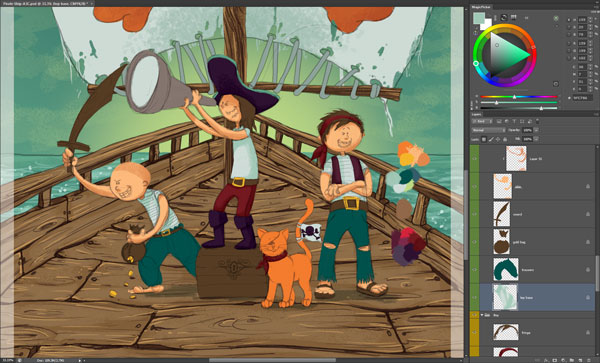
Создавайте новый слой для каждого большого объекта, например мачты и парус.

Шаг 2
Итак, персонажи организованы, как и фон. Начнем покраску персонажей с капитана.

Шаг 3
Мы работаем с персонажем после создания всех объектов фона. При работе с капитаном я начну со штанов и кожи. Убедитесь, что не местах стыков разных цветов, слой с нижним цветом немного выходит за свои рамки, в зону, которая будет его закрывать. Например, красные штаны задевают сапоги. Это делается, чтобы не было просветов фона.

Шаг 4
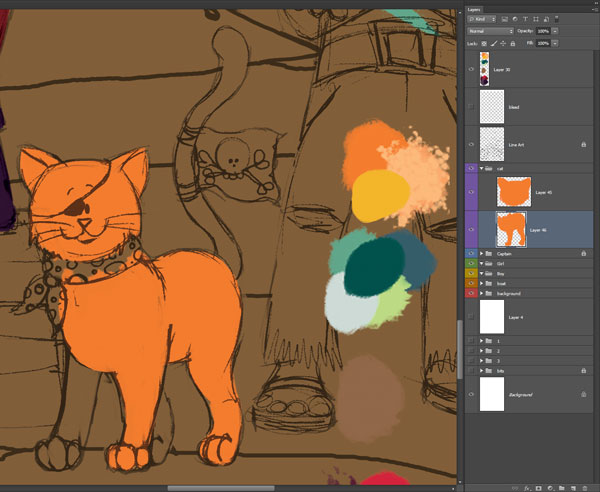
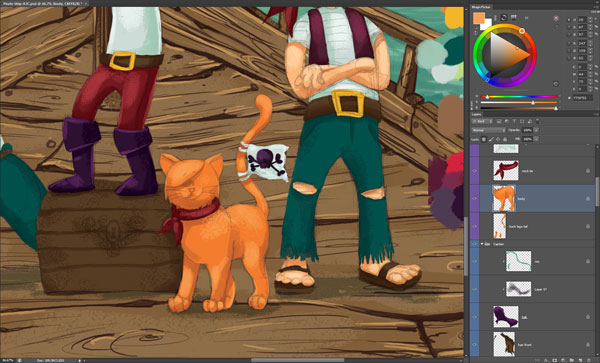
Для сложных форм одного цвета, например как кот, лучше создать отдельные секции. В нашем случае голова, тело и лапы находятся своем слое, а хвост и правые лапы будут на другом, ниже, чтобы легче было работать с деталями и теням.

Шаг 5
Продолжайте со всеми областями, разделяя их на секции. Это может показаться морокой, но данное действие потом сэкономит нам кучу времени!

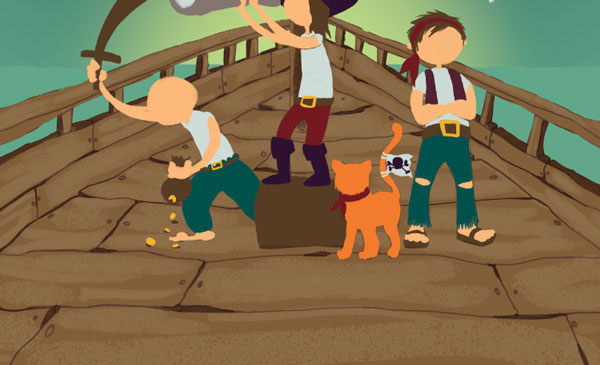
Вот как цвета выглядят без лайнарта. Заметьте, все объекты четко определены, за исключением волосы девочки и капитанского пера.

Следующий шаг: прорисовка деталей фона!
11. Прорисовка Фона
Шаг 1
Дерево может показаться сложным для раскраски, но я покажу, как сделать это просто! На новом слое над палубой, который я сразу перевела в Умножение Multiply, я начну рисовать тем же коричневым, что и цвет дерева. Затем я кликаю правой кнопкой по слою и применяю команду Создать обтравочную маску (Create Clipping Mask0). На этом слое я прорисовываю темные участки дерева, такие как щели между досками и под перилами.

Шаг 2
Используя кисть KYLE Ultimate Pencil Hard немного большего размер и светло-коричневого оттенка, я рисую большие полосы, регулируя давление. Линии должны следовать параллельно перилам и щелям досок.

Шаг 3
Помните лайнарт, который остался у нас для фона? Вот тут он нам и пригодиться!
Скопируйте лайнарт фона и поместите его в папку корабля. Затем выберите слой с палубой и зажав Alt кликните на его миниатюры. Должно появиться выделение. Выделив снова слой с лайнартом, нажмите на кнопку Добавить слой-маску (она выглядит как прямоугольник с кругом по центру). Это позволит нам убрать ненужные части лайнарта.
Затем отключите другие слои фона, кроме того, который мы сейчас замаскировали. Поиграйте видимостью слоя, чтобы были видны некоторые детали. Также можно можно попробовать поменять режими наложения. Чтобы поменять Цвет и Насыщенность, нажмите Control-Shift-U и перетаскивайте ползунки, пока не будете довольны результатом.
Нарисуйте свободные линии над досками, чтобы создать текстуру дерева. Просто получайте удовольствие, рисуя завтки и каракули, используя несколько оттенков коричневого. Для отблесков и возвышенных участков лучше взять бежевый цвет.

Шаг 4
На черепе сделайте несколько крупных штрихо. Не надо усложнять его деталями. Он не должен отвлекать много внимания в композиции. Текстура кисти поможет нам отразить качество ткани паруса.

На слое паруса, выберите цвет немного серее, чем сам парус и добавьте теней под центральной частью, чтобы создать иллюзию паруса, раздутого ветром.

Шаг 5
Это интересная часть! Объедините все слои паруса, выделив их и нажав Control-E . Затем примените к слою маску и с помощью кисти дорисуйте дырки в парусе! Сделайте их неряшливыми!
После того, как мы наделали дырок на полотне паруса, пришло время слегка порвать края. Перейдите с маски в слой и выберите цвет паруса. Дорисуйте нитки и неровности по краю.
Шаг 6
Небо я создала следующим способом: я использовала бледный сине-зеленый и добавила заходящее солнце позади лодки с помощью мягкой кисти большого размера. Переключившись обратно на кисть KYLE Ultimate Pencil Hard 10px, я снизила прозрачность и дорисовала несколько горизонтальных линий на том же слое, чтобы показать солнце, отражающееся на облаках.

12. Прорисовка персонажей: Тени
Шаг 1
On a New Layer (Control-Shift-N) above the base skin layers of the characters, I sweep over a redder, slightly more saturated version of the skin tone at 60% Opacity. This layer is set to Clipping Mask, which can be set by right clicking the layer and selecting Create Clipping Mask.
На новом слое поверх базового слоя кожи, я прохожусь кистью немного более насыщеного и с красным оттенком цвета с непрозрачность 60%. К слою я применила команду Создать обтравочную маску, кликнув по нему правой кнопкой.
Если цвет слишком яркий, снизьте прозрачность. Не забудьте держать слои в нужном порядке. Если вы довольны кожей, объедините слои: Выделите их с зажатой клавишей Shift , а затем нажмите Control-E, чтобы объединить.

Шаг 2
Добавьте тени на красные штаны. Вы можете быстро выбирать цвет, который уже есть на картине, зажав Alt, при использовании кисти. Чтобы быстро выделить темно-красный, перетяните ползунок яркости в область темнее на панели MagicPicker.

Шаг 3
Повторите процесс нанесения тени с фиолетовы. Помните что тени лежат на противоположной стороне от источника света!

Шаг 4
Добавьте бледно-голубой, похожий на цвет паруса, для ткани футболок.

Шаг 5
Повторите те же манипуляции при раскраске штанов.

Шаг 6
Мне тяжело работать с рыжими и красными цветами, так что я не сильно экспериментирую при выборе темного тона. Я скорее лишаю их насыщенности, чем делаю темнее, и двигаю немного в сторону красного. Поиграйте с цветами и добейтесь результата, который нравится вам!

Шаг 7
На коричневых зонах, таких как ремень, сундук и мешок с деньгами, я использую Умножение (Multiply), и просто закрашиваю теневые части тем же цветом, что и основание.
При необходимости, меняйте прозрачность слоя. Объедините слои, когда все готово.

Шаг 8
Чтобы телескоп не выглядел слишком серым, я использую более темный, с оттенком фиолетового цвет, нанося тени на нижнюю часть.

Дальше мы двигаемся в сторону освещения, оно позволит объектам по-настоящему засиять!
13. Прорисовка Персонажей: Свет
Шаг 1
Repeat the process of the shadows with the highlights. In this case you would like a lighter version of the base tone. Apply this to areas where the sun would naturally hit, like the nose, the cheeks and the tops of the arms.
Повторите процесс создания теней для создания областей света. В этом случае выберите цветовой тон светлее базового. Примените его к местам, куда обычно падают лучи солнца, например нос, щеки, верхняя часть рук.

Шаг 2
Для красных областей не бойтесь склоняться немного в сторону розового.

Шаг 3
Добавьте светло-фиолетового на шляпу, сапоги и жилетку. Это сделает их немого похожими на вельвет.

Шаг 4
Не делайте голубой слишком светлым — мы не хотим, чтобы футболки казалась сияющими.

Шаг 5
Выберите немного желтоватый и персиковый, чтобы создать блики.

Шаг 6
Выберите цвет ближе к цвету латте и выделите края ремня, мешка монет и сундука.

Шаг 7
В конце, возьмите кисть большого размера и добавьте светло-фиолетовые отблески наверху подзорной трубы, чтобы добавить немного текстуры. Теперь, когда наша база готова, мы можем перейти к деталям!

14. Волосы и Перо
Шаг 1
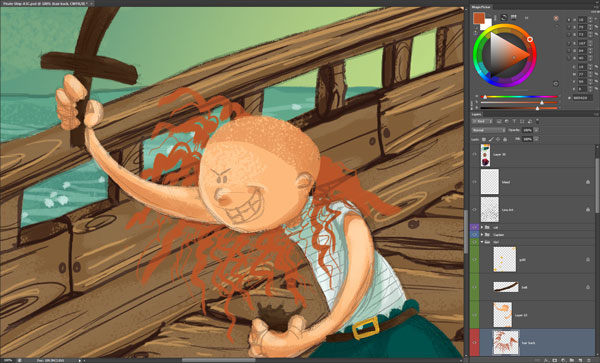
Выберете темно-оранжевый и создайте слой позади кожи, но поверх футболки. Чтобы создать кудрявые волосы я работаю быстрыми штрихами, меняя толщину с помощью нажима или клавиатуры. Чиркайте и сходите с ума! Кудри живут свой жизнью, так что создавайте выразительные каракули!

Шаг 2
В этот раз создайте слой над кожей и футболкой продолжите рисовать волосы. Меняйте тон рыжего в волосах с помощью MagicPicker в палитре цветов в Фотошопе
Обожаю рисовать волосы!

Шаг 3
По принципу с волосами в папке капитана создайте новый слой, нарисуйте центральный стержень и с помощью темно-красного из палитры и начните рисовать волоски быстрыми резкими мазками. Постарайтесь создать движение!

Шаг 4
Закрепите прозрачность слоя, нажав на иконку шахматной доски на панели слоев. Таким образом мы сохраняем прозрачность пикселей, наподобие маски. Далее, возьмите более светлый оттенок красного и проведите над частью пера.
Переместите слой за шляпу.

Шаг 5
Снимите закрепление прозрачности и добавьте еще волосков с помощью других оттенков красного и розового, придавая форму перу.

15. Лица и мелкие детали
Шаг 1
Здесь я выбрала слой с лайнартом персонажей и скрыла все, кроме лиц персонажей и некоторых деталей пальцев с помощью маски, для того чтобы убедить, что выражение лиц, которое мне и так нравится, не изменится. Я также добавила полоски над футболкой с помощью маски.

Шаг 2
Давайте сделаем этого котяру еще милее, добавив полосок в шести темно-оранжевым цветом, зеленый глаз, горошек на его платок и белые пятна на лапах, хвосте и животике.
Повязка на глаз, конечно, фиолетового цвета, чтобы контрастировать с рыжей шерстью! Дорисуйте улыбку и усы и вот у нас готов корабельный кот!

Шаг 3
У всех троих персонажей я оставлю карие глаза. Для девочки я добавила немного веснушек, большие зубы и придала форму рту. Теперь, когда у меня готовы эти детали, я могу окончательно скрыть слой с лайнартом, убедившись, что все хорошо смотрится и без него.

Шаг 4
Я надела маленькую шляпу ей на голову и дорисовала пару кудрей поверх ее. Как же я люблю этого персонажа!

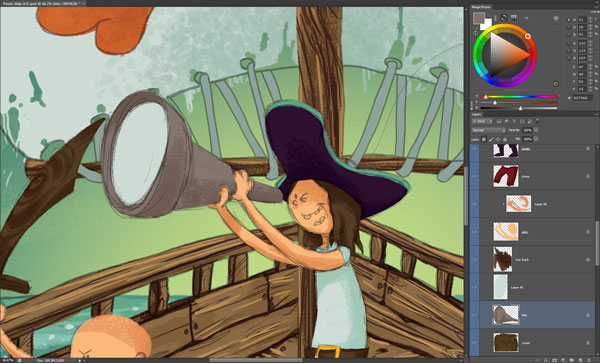
Шаг 5
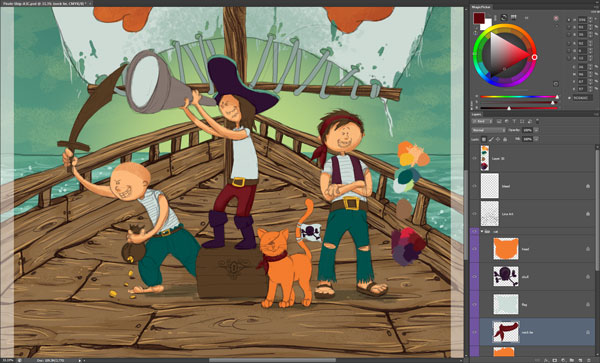
Лицо капитана я обработала в той же манере и добавила блеска подзорной трубе.

Шаг 6
Добавьте блеска монеткам и ремню. Я также добавила заплатку на штаны! Результат мне безумно нравится! Я также повесила причудливо закрученный замок на сундук потому что… ну, вы понимаете — пираты.

Шаг 7
Теперь наши персонажи готовы!

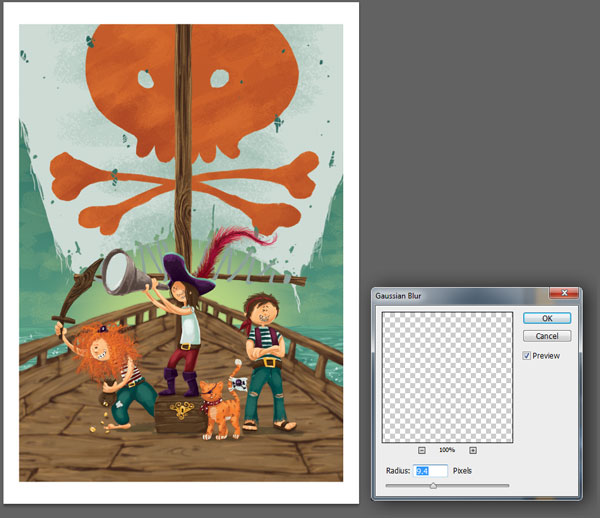
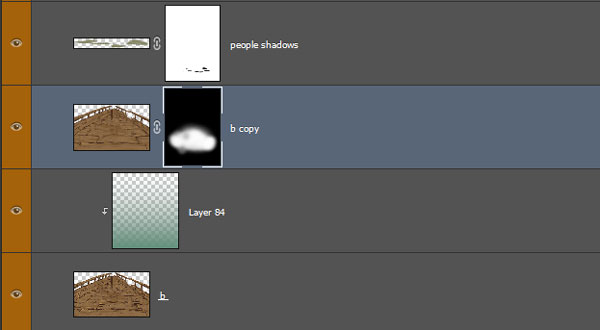
16. Последние мазки
Можно остановиться на предыдущем шаге, но я решила еще кое-что добавить. Я скопировала слой с палубой и применила фильтр Размытие по Гауссу Filter > Blur > Gaussian Blur. Он применится ко всему слою, но мне нужно, чтобы он был только вдалеке.

Чтобы решить эту проблему, я добавила маску и залила ее черным, а затем с помощью мягкой кисти белого цвета сделала видимыми только те области, которые мне нужны.

Я также добавила градиент сине-зеленого цвета над палубой, для которого я задала режим наложение Умножение (Multiply) и Непрозрачность (Opacity) 72%.
17. Сделаем Волосы Девочки-Пирата Ярче
Шаг 1
На данном этапе я решила, что волосы девочки должны больше выделяться.
Закрепив прозрачность на слое с волосами я выбрала более насыщенный желто-оранжевый и добавила его по краям, чтобы волосы больше выделялись на фоне.

Шаг 2
Чтобы добавить еще больше выразительности красным тонам я добавила бледно-синюю тень в режиме Умножения Multiply на кожу персонажа.

Шаг 3
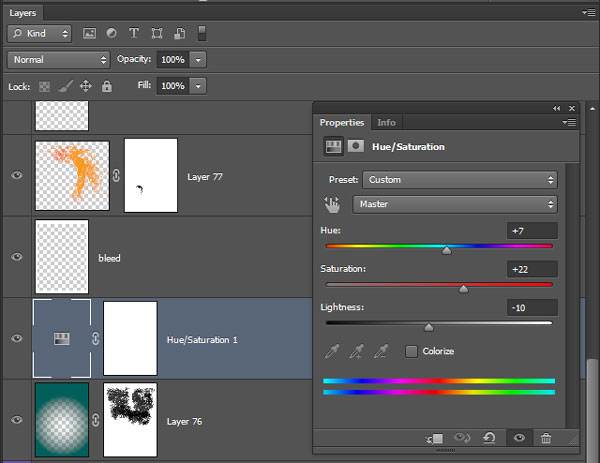
Мне кажется, что цвета должны сочетаться немного лучше и фокус изображения нужно перенести поближе к центру, так что на новом слое я создала виньетку, добавив инвертированный радиальный градиент сине-зеленого цвета поверх всей работы в режиме Умножения (Multiply).

Чтобы все лучше смотрелось вместе я создала корректирующий слой Цветовой тон/Насыщенность Hue/Saturation, кликнув на разделенный круг в нижней части панели слоев и поиграла с настройками.

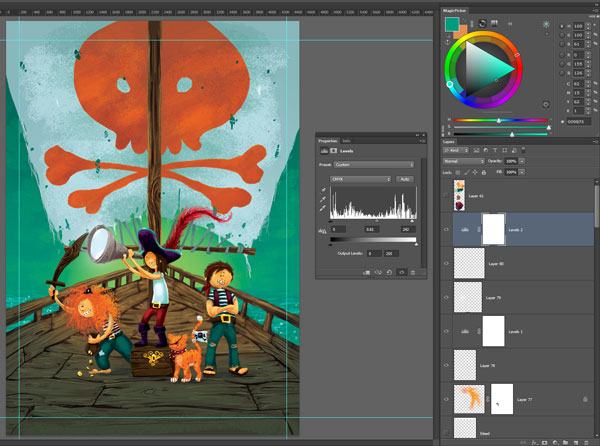
18. Финальный штрих: Корректирующий Слой Уровни
В самом конце я добавила Корректирующий Слой Уровни и сделала иллюстрацию немного контрастнее.

Все на борт!
Мы завершили работу над пиратским кораблем и командой! Аррр!

Я была рада создать данный урок и надеюсь вам понравилось его читать. Теперь вы знаете немного больше о выборе цветов, композиции и целевой аудитории.