В этом уроке Томас Бёрден покажет, как вы можете создавать поразительно яркие работы в иллюстраторе, используя простую цветовую палитру и базовые эффекты.

Векторы часто ассоциируются с плоскими картинками, но и векторные иллюстрации с реальной глубиной не должны быть головной болью для вас. В этом уроке Томас Бёрден (который работает под ником ThereWillBeUnicorns) покажет, как вы можете создавать поразительно яркие работы в иллюстраторе, используя простую цветовую палитру и базовые эффекты.
Вы так же научитесь оживлять простые фигуры и создавать очаровательных персонажей и элементы, используя лишь основы графических редакторов.
Затенение объектов с помощью Гауссовского размытия позволяет вам их редактировать. Когда вы установили нужные размеры, вы можете импортировать их в фотошоп для быстрого осветления и нескольких трюков с прозрачностью и стилем.
Общий эффект будет чист, свеж и невероятно ярок.

Шаг 1
Хорошо бы начать с набросков на бумаге. Мне кажется, проще и быстрее набросать всех персонажей и общую композицию сначала от руки. Я даже не сканирую рисунки, а фотографию их, для скорости, несмотря на то, что все очень грубо и приблизительно. Вы можете отсканировать, если вам так больше нравится.

Шаг 2
Обведите свой рисунок в Иллюстраторе, используя основные инструменты: фигуры и карандаш. Затем выберите цветовую палитру – чем проще, тем лучше. Я обычно не использую больше 10 цветов.

Шаг 3
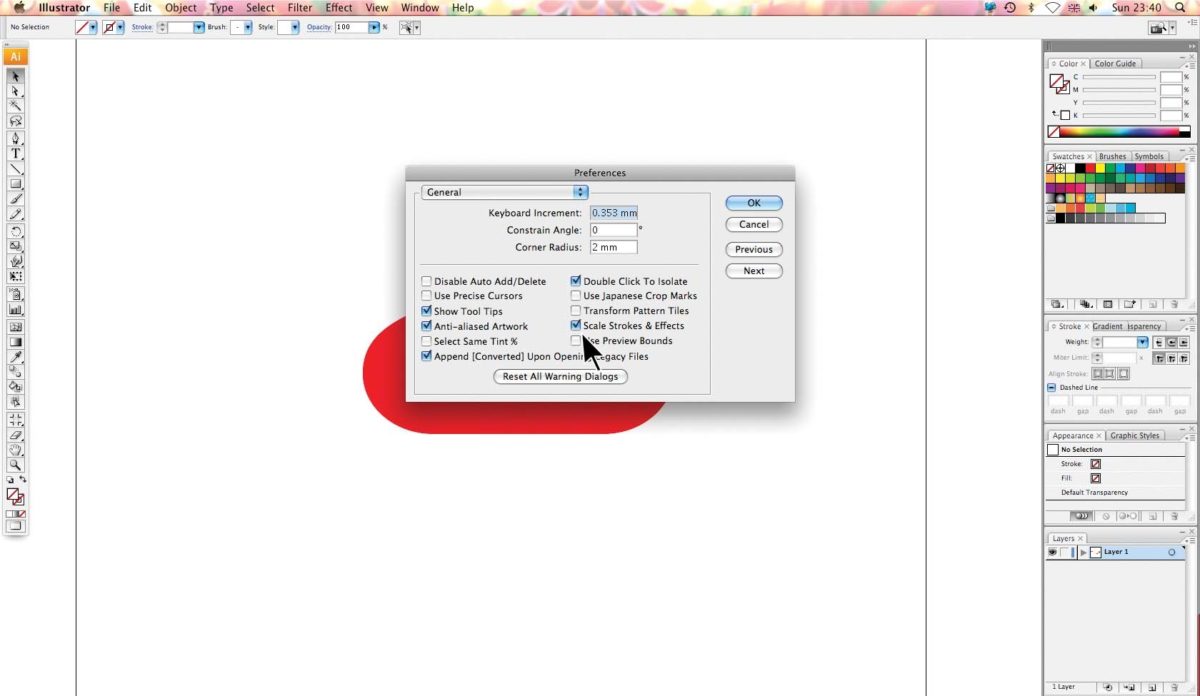
Мы уделим особое внимание созданию одного элемента, потому что большинство других рисуются так же. Откройте проектный файл RainbowVolcano.ai. Иллюстратор → Настройки → Общие. Выберите настройку обводки и эффектов. Это сделает так, чтобы любой контур или эффект, примененный к объекту, был изменен соразмерно ему.

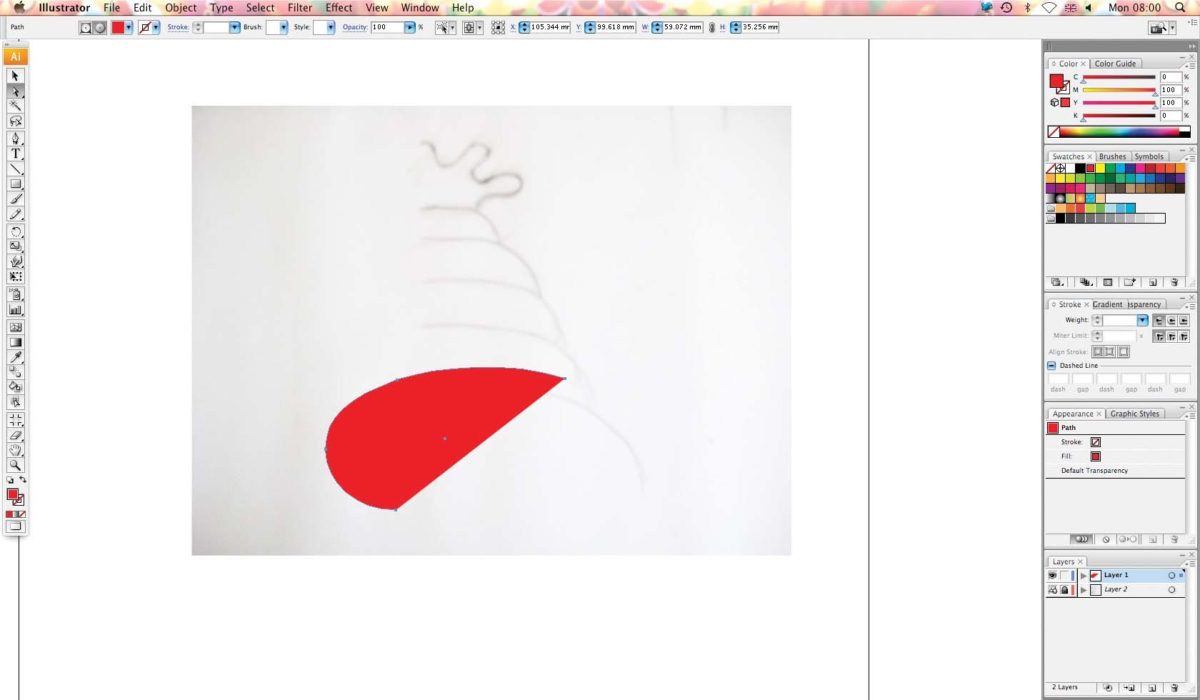
Шаг 4
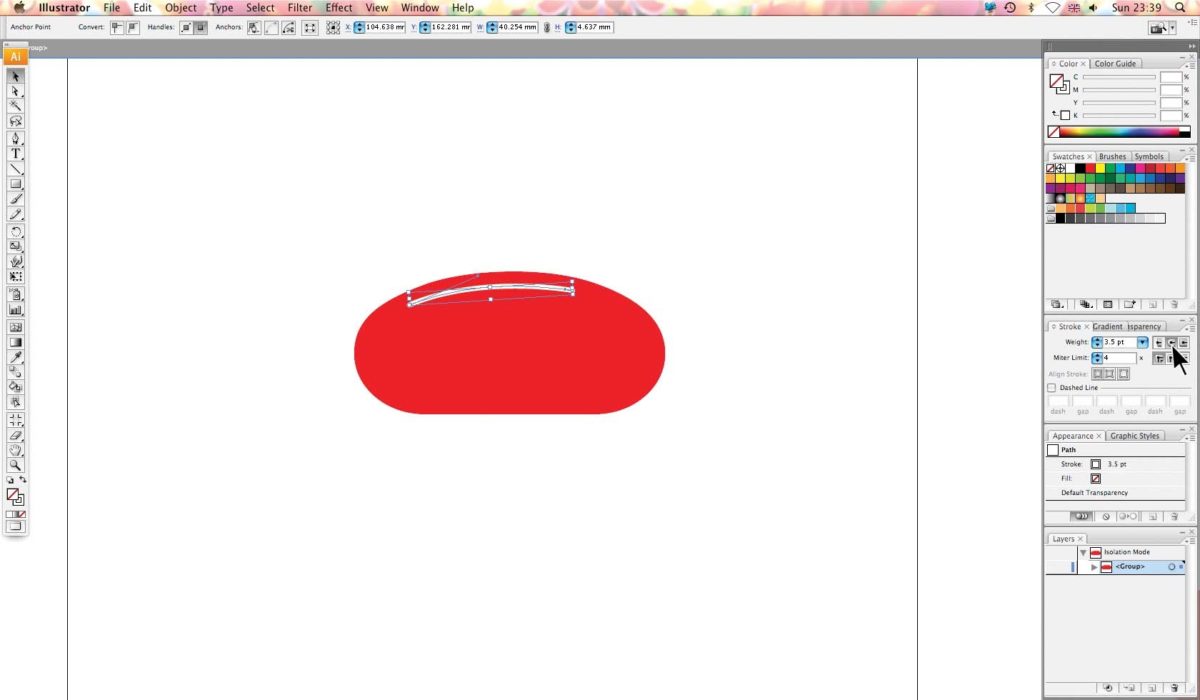
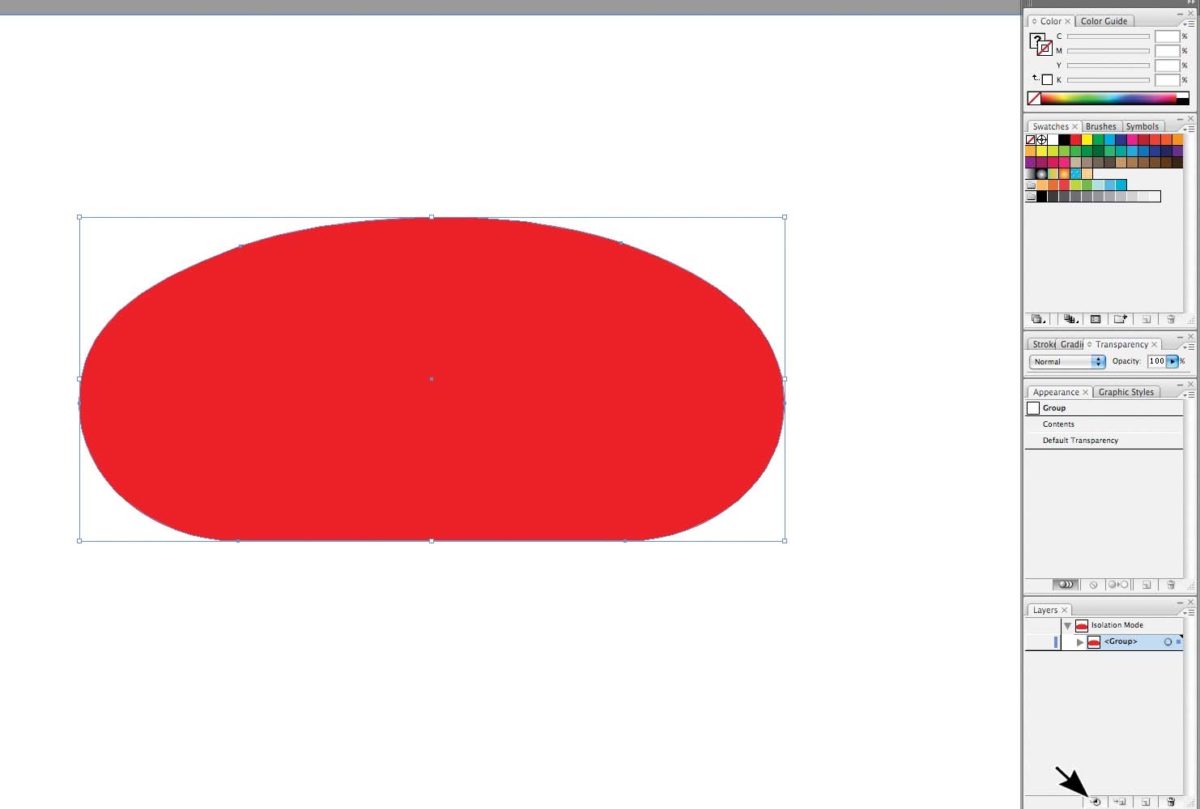
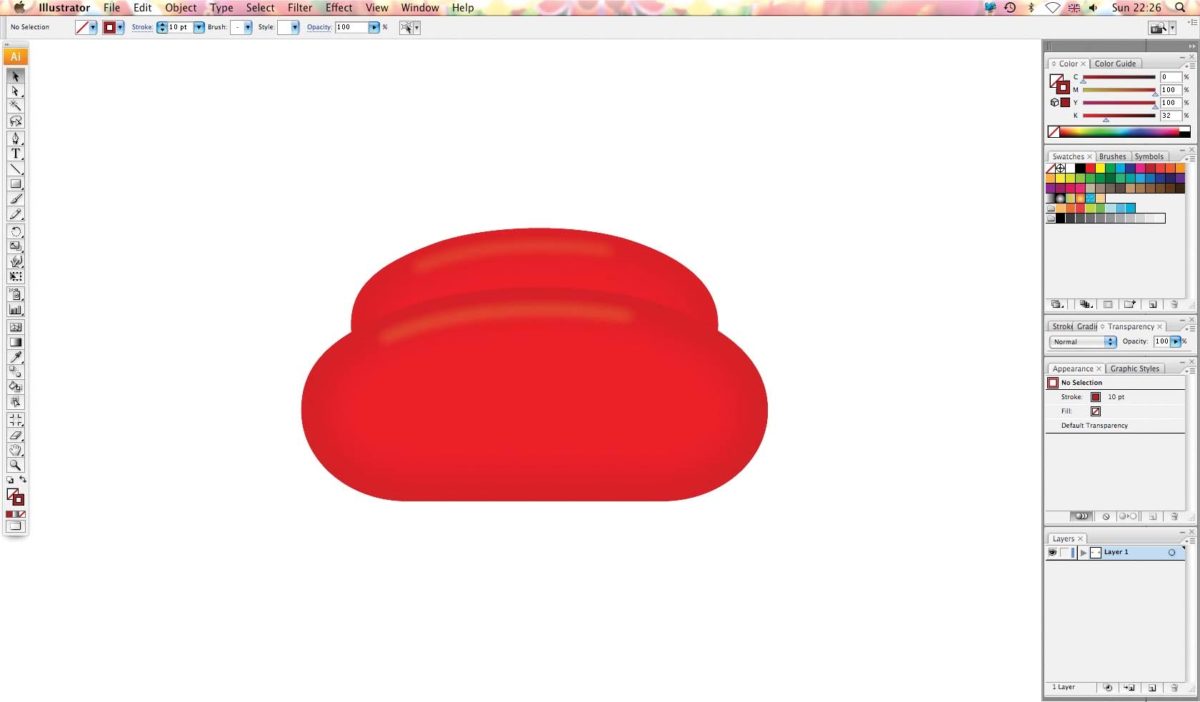
Выделите красную фигуру, которую я сделал из закругленного прямоугольника. Это будет основой для радужного вулкана и, с тенью, немного перекрашенная и скопированная, будет и остальным вулканом. Сгруппируйте фигуру, карандашом нарисуйте блик внутри фигуру слева вверху с белым контуром толщиной в 3,5 пикселя с закругленными концами.

Шаг 5
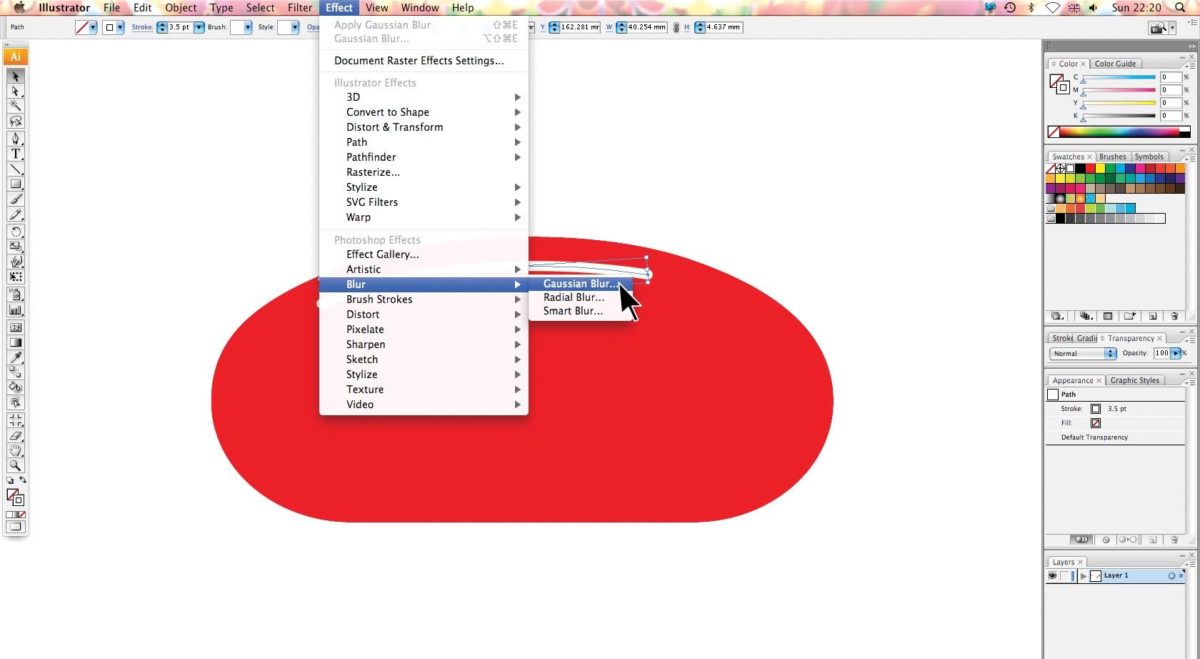
С выделенной линией перейдите в Эффекты → Blur → GaussianBlur и установите его значение на 10. Вы увидите, как эффект появился на панели Оформления. Если такой панели нет, зайдите в Окно и включите ее. Дважды кликните на эффект в панели в любое время, чтобы отредактировать его.

Шаг 6
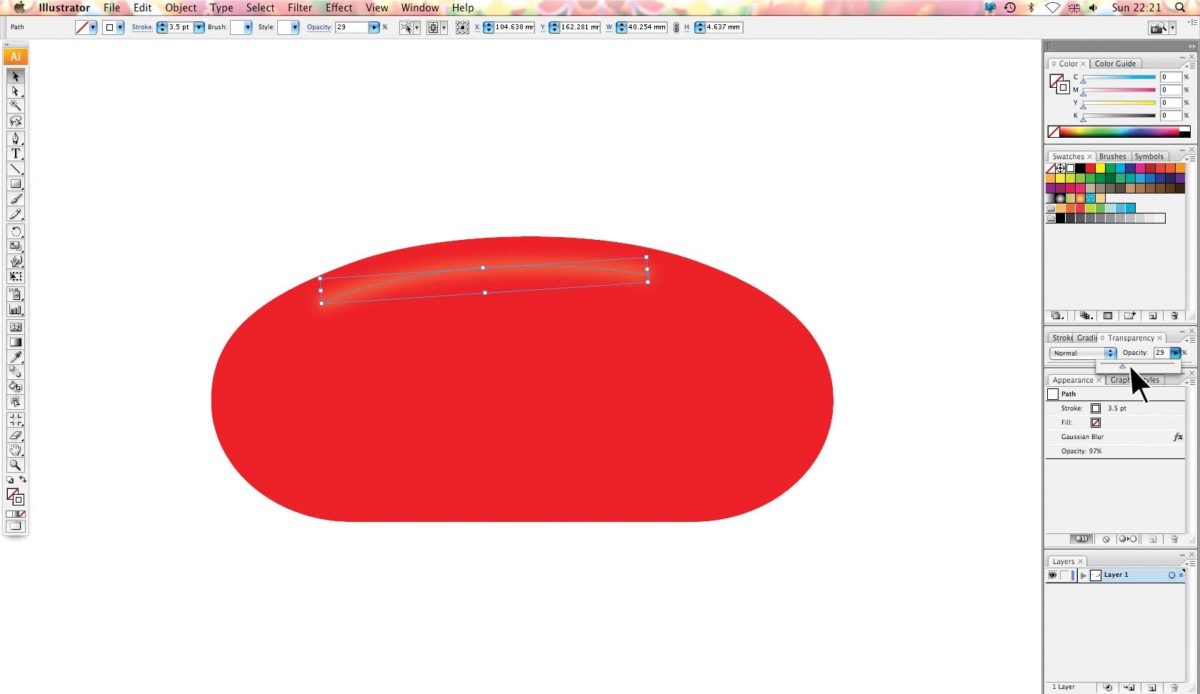
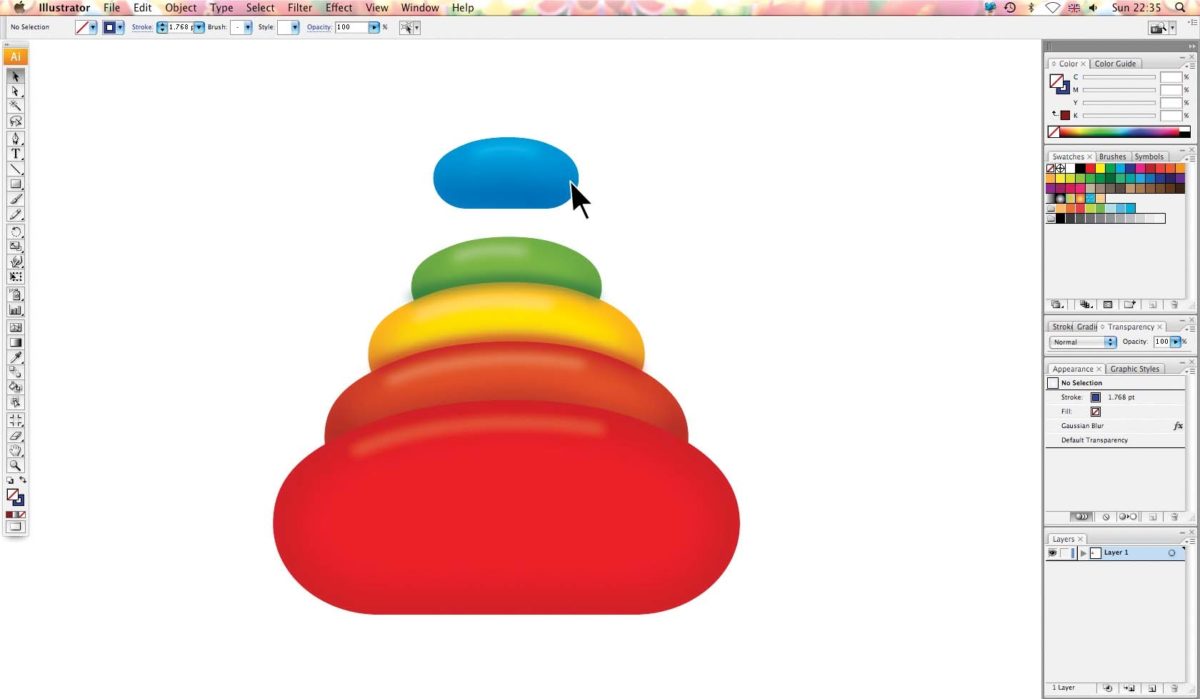
Сейчас уменьшите непрозрачность до 29 %. И вот у нас уже есть блик.

Шаг 7
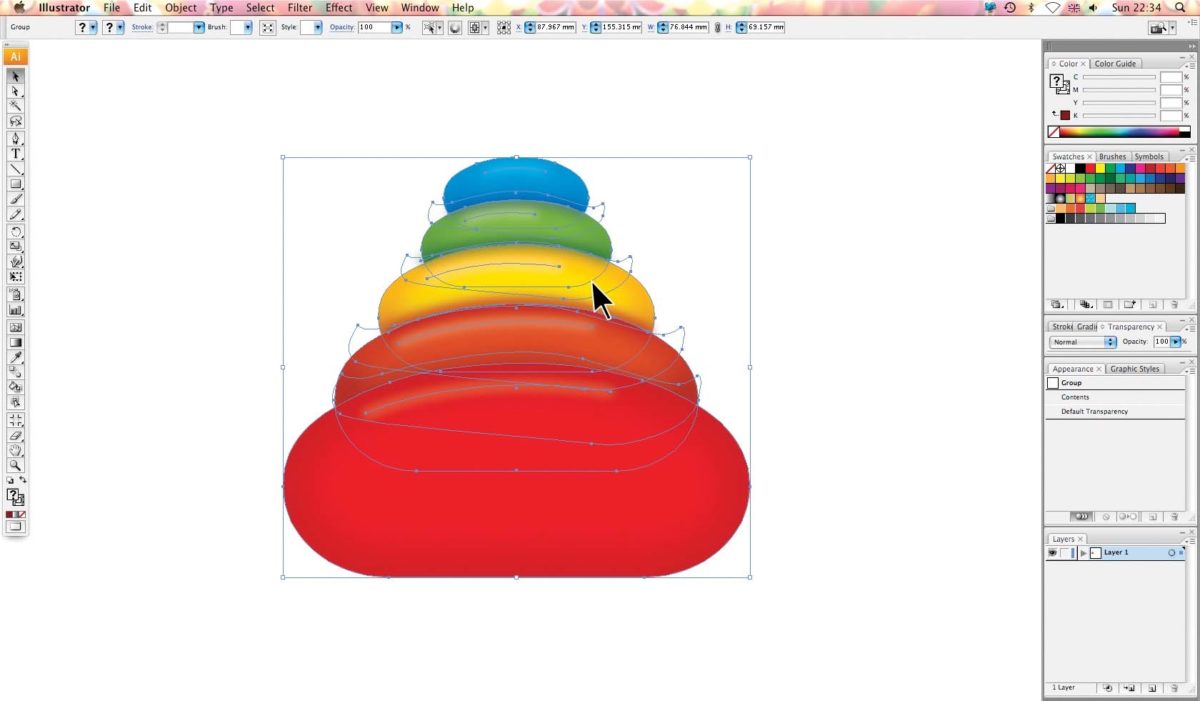
Сейчас нам нужно так применить маску к группе, чтобы любая тень, которую мы к ней применим, оставалась в границах фигуры. Выделите красную фигуру снова и скопируйте и вставьте ее поверх всего. Примените ко всему обтравочную маску.

Шаг 8
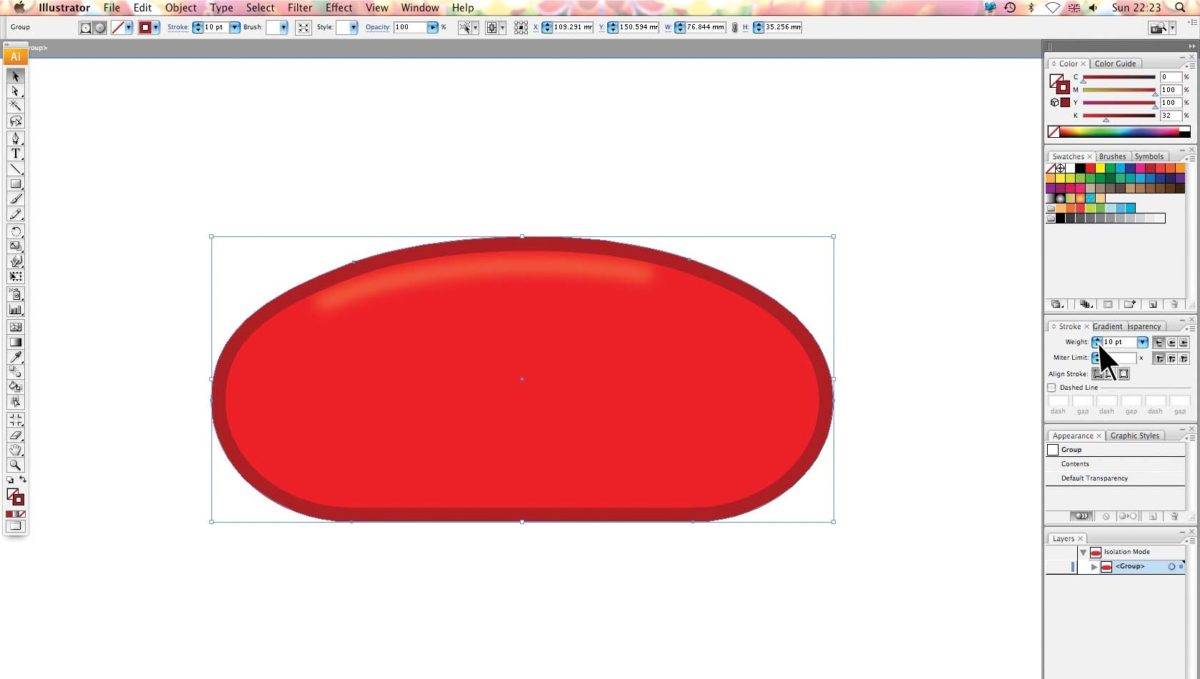
Теперь добавим теней по краям фигуры. Выделите дальний план и скопируйте и вставьте его поверх фигуры. Уберите ее заполнение и выберите следующие значения для контура: C0, M100, Y100 и K32. Толщина конутра – 10 пикселей.

Шаг 9
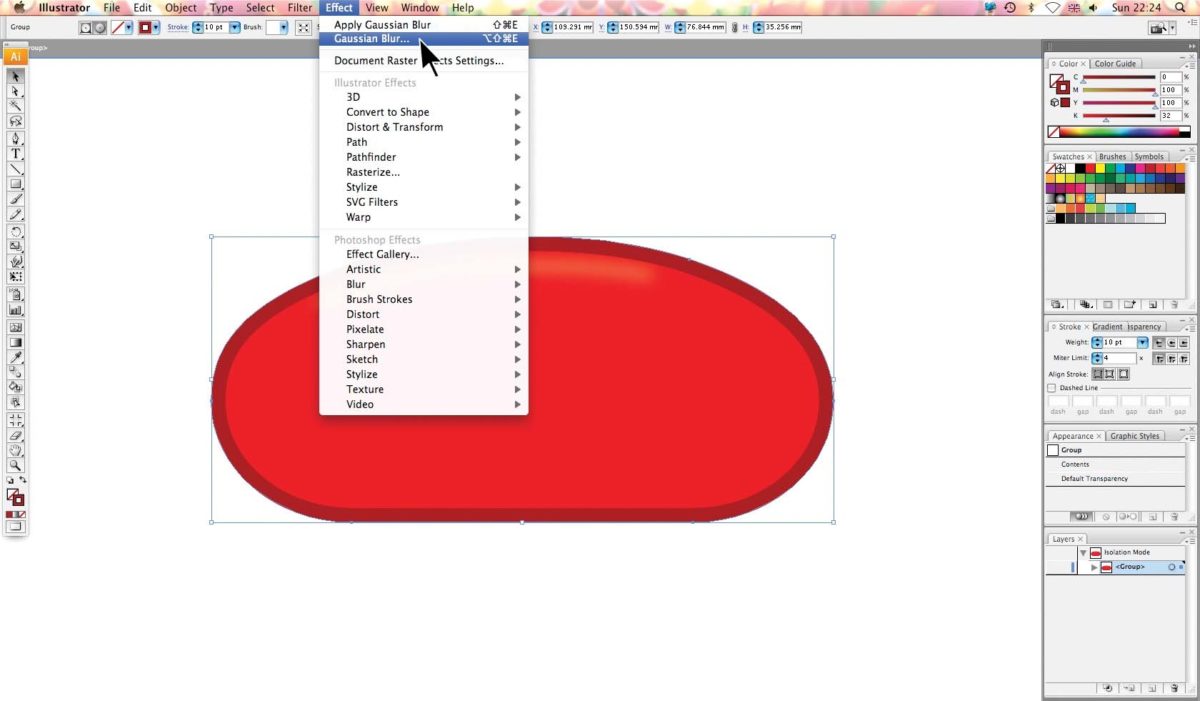
В панели меню перейдите к эффектам. Не выбирайте снова Gaussianblur сразу же, так как программа сохранила предыдущие настройки. Мы хотим немногие другие: радиус установим на 40 пикселей.

Шаг 10
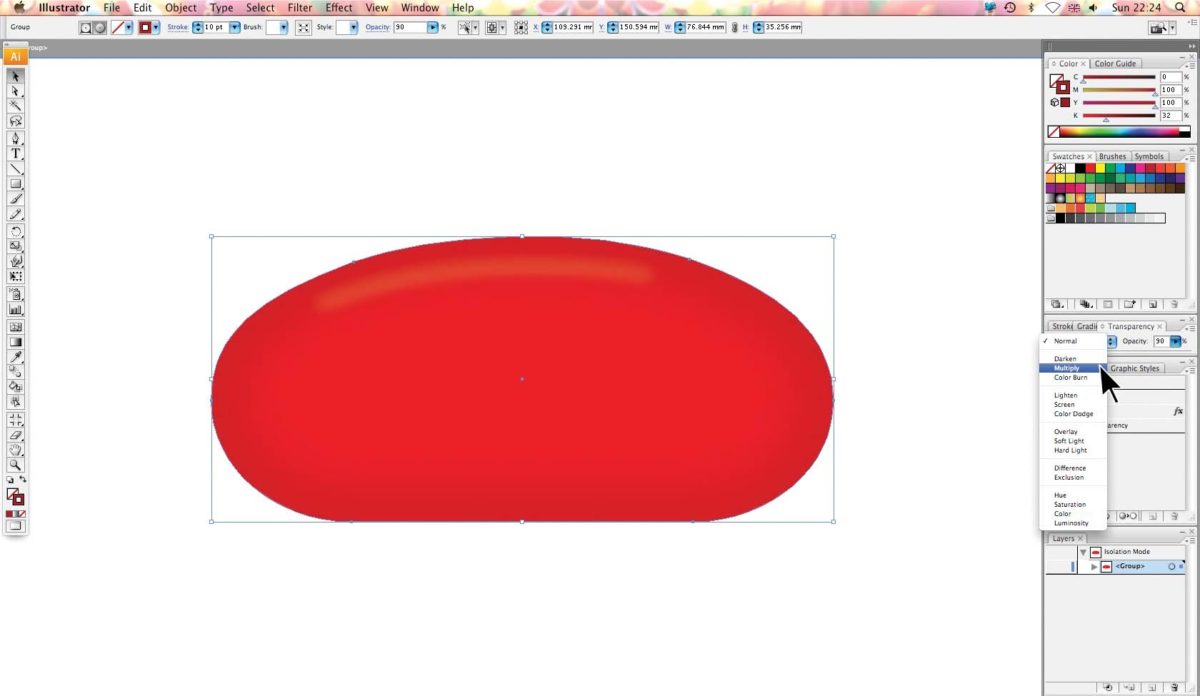
Измените режим наложения на умножение, а прозрачность на 90%.

Шаг 11
Дважды кликните на пустом месте, чтобы выйти из редактирования группы. Затем, зажав ALT+Shift, скопируйте и переместите копию точно над прошлой фигурой. Сделайте копию немного меньше и разместите под предыдущей группой.

Шаг 12
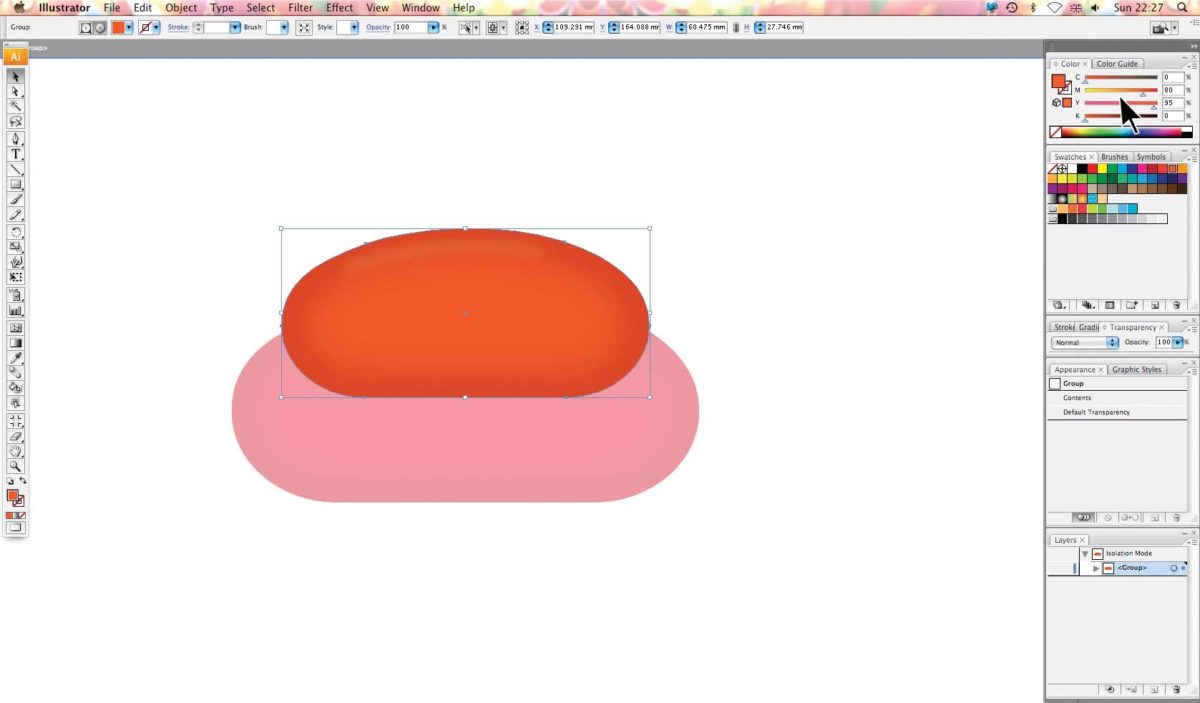
Дважды кликните на новой группе, чтобы начать редактировать ее. Затем выделите фигуру на дальнем плане и закрасьте ее оранжевым цветом.

Шаг 13
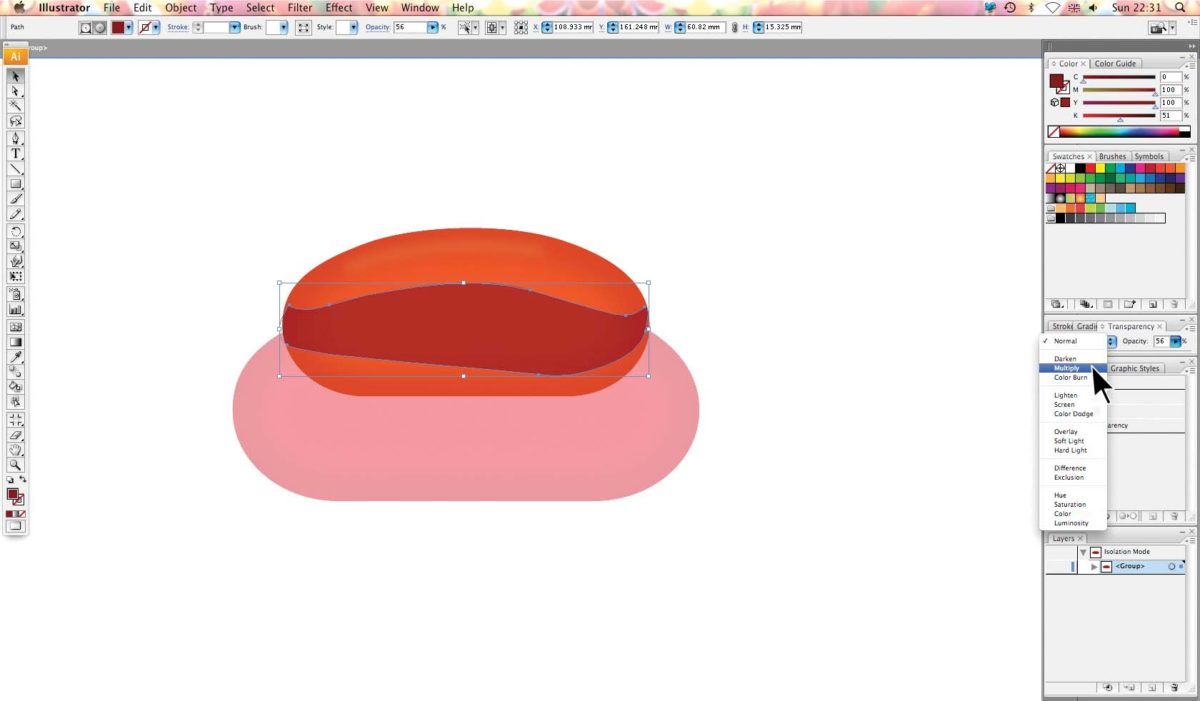
Карандашом нарисуйте фигуру, которая станет тенью на этом сегменте. Закрасьте ее тем же цветом, что и контур в тени, установите режим наложения Умножение и непрозрачность 56%.

Шаг 14
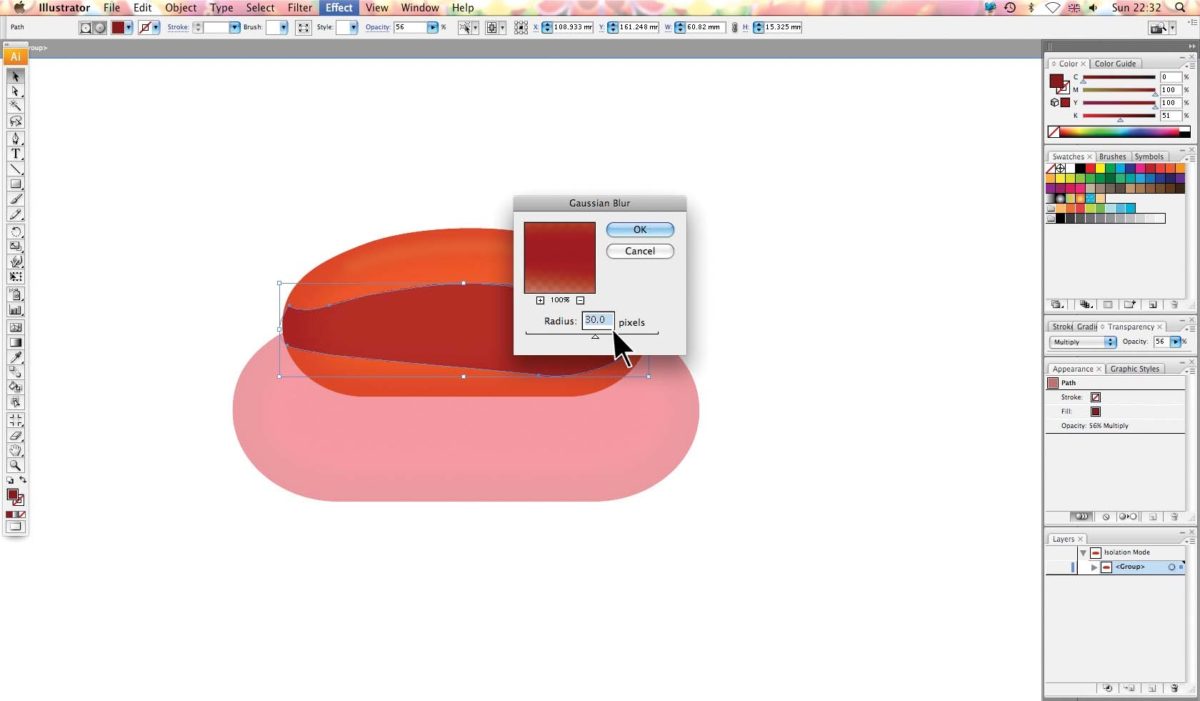
Теперь установите GaussianBlurв 30 пикселей. Выйдите из режима редактирования группы.

Шаг 15
Повторите шаги с 11 по 13 для желтого, зеленого и голубого колец вулкана, изменяя цвет тени на каждом отдельном слое.

Шаг 16
Сгруппируйте все слои вулкана и скопируйте новую группу.

Шаг 17
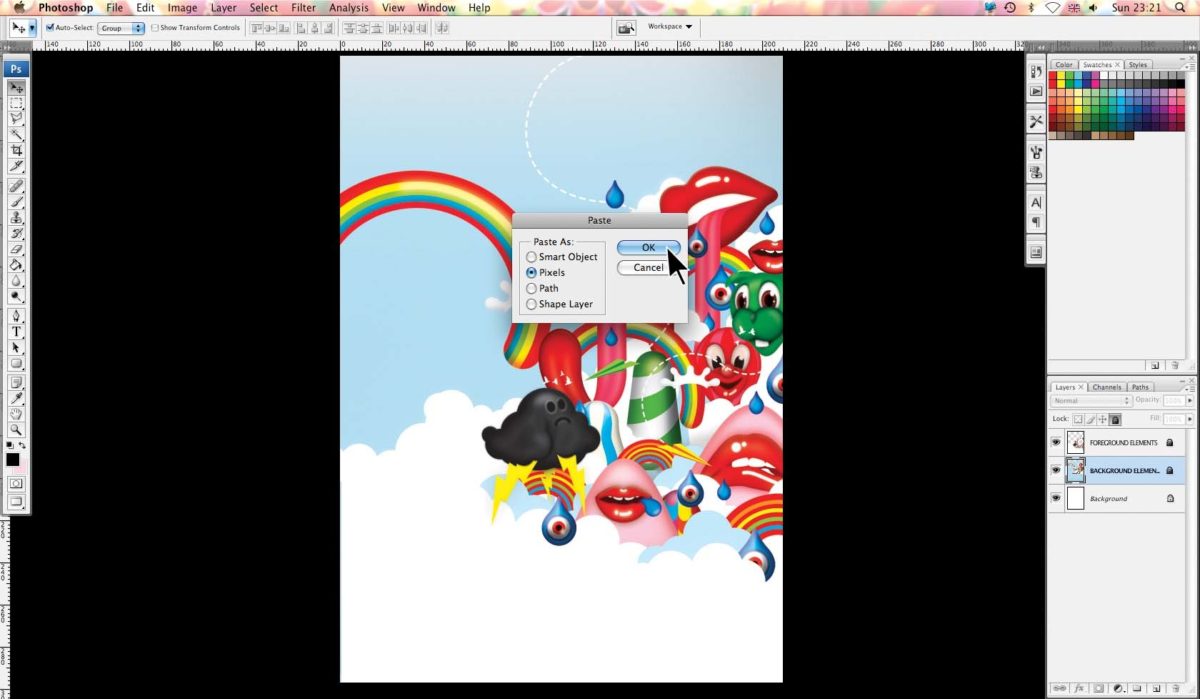
Теперь откройте файл unicorns.psd в фотошопе. Выделите «фоновые элементы» и вставьте туда наш вулкан.

Шаг 18
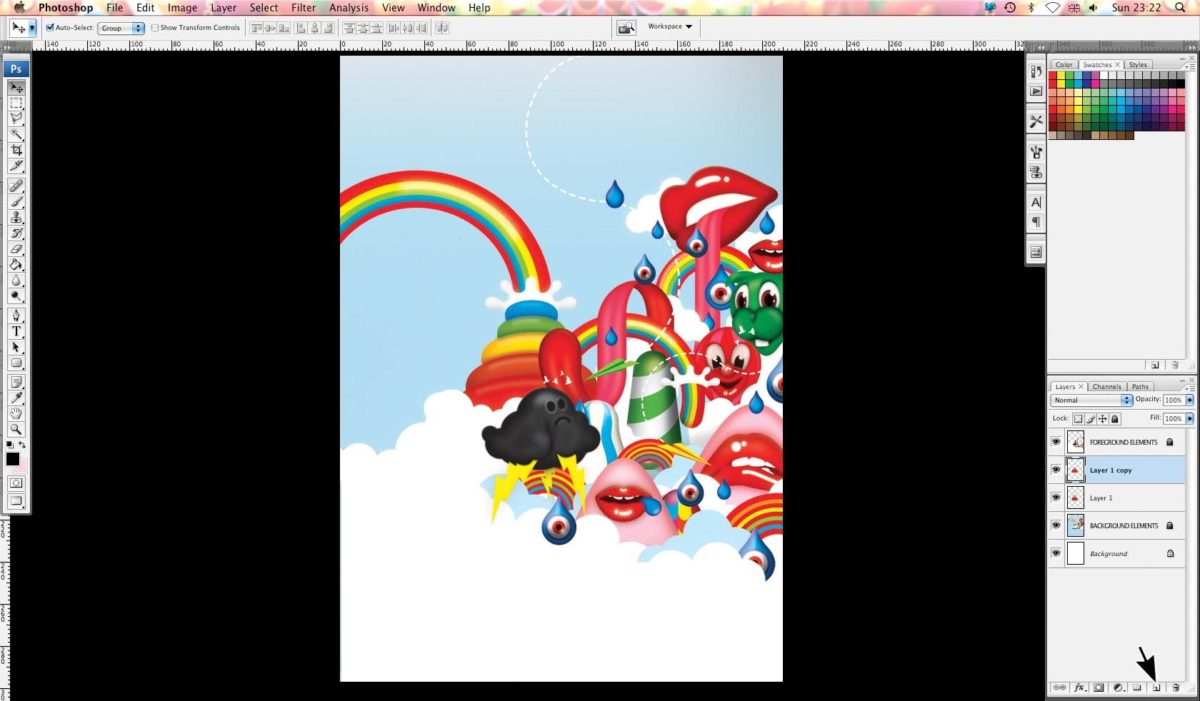
Расположите его на линии с кляксой, там, где заканчивается большая радуга. Затем, сдублируйте слой.

Шаг 19
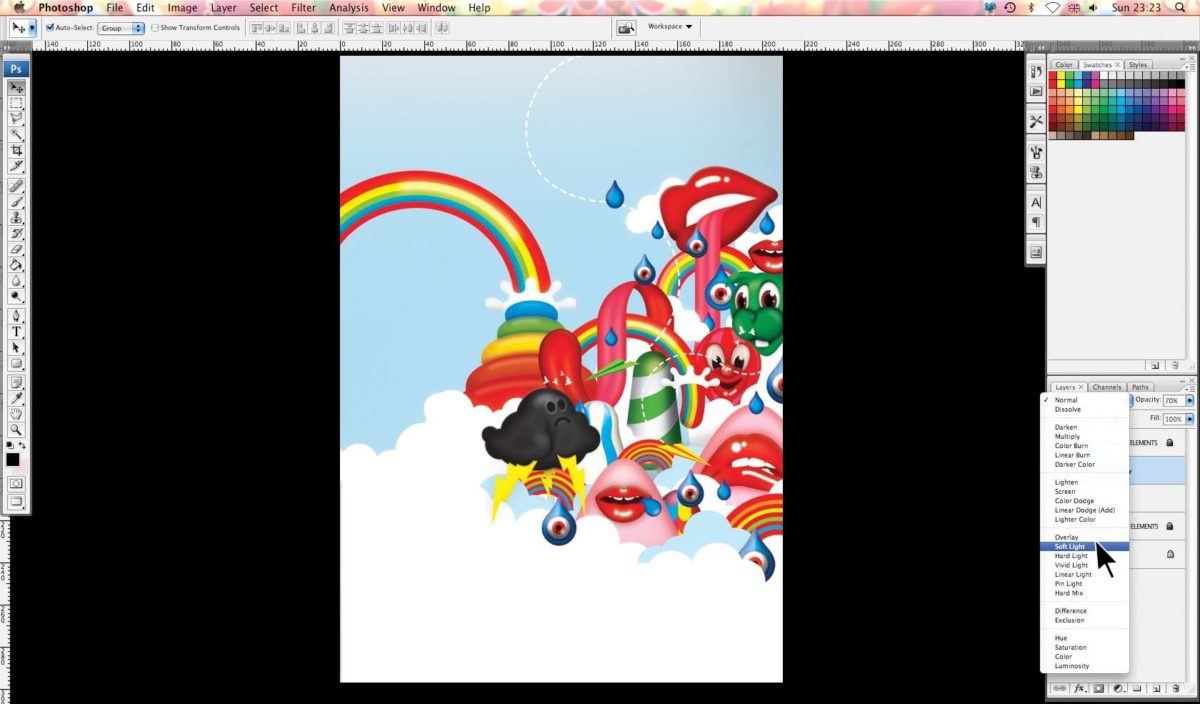
Для нового слоя установите режим наложения Мягкий свет и уменьшите прозрачность до 70%.

Шаг 20
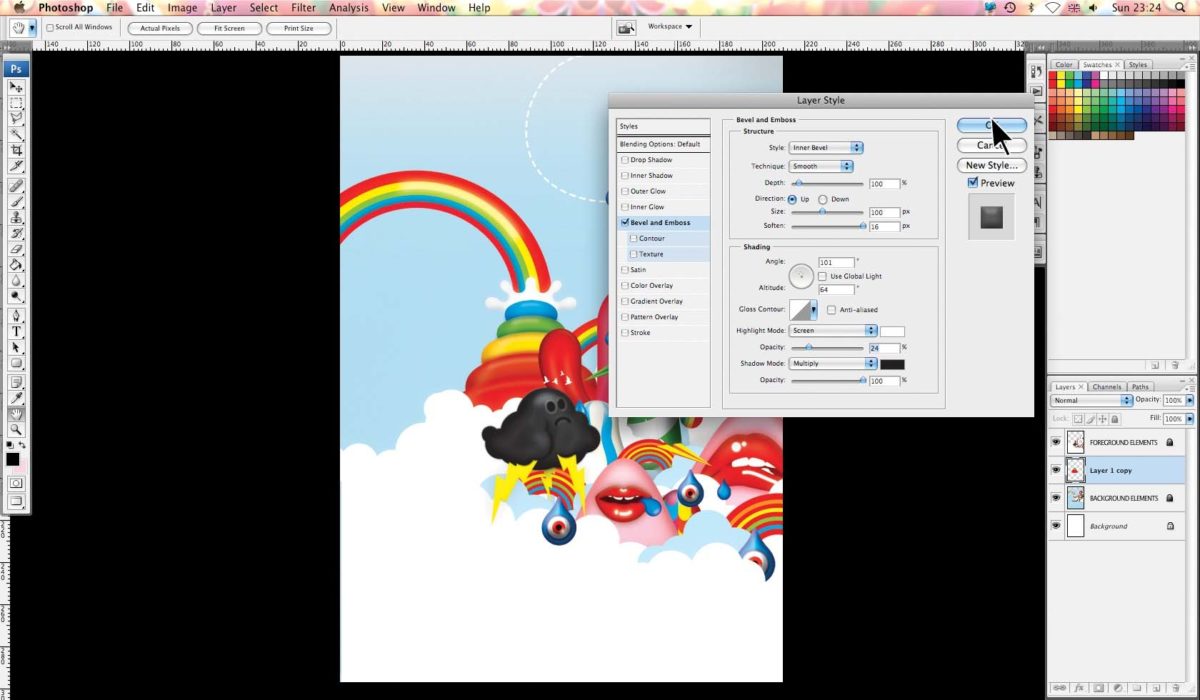
Выделите оба слоя и объедините их вместе. Дважды кликните по новому слою, чтобы открыть окно стилей слоев. Выберите Скос и Тиснение (BevelandEmboss) из списка слева. Уберите галочку с Использовать общее освещение и установите глубину 100%, размер 100 пикселей и смягчение на 16. В тени установите угол 101 градус и высоту 64. Затем установите непрозрачность света на 24 и непрозрачность тени на 100.

Шаг 21
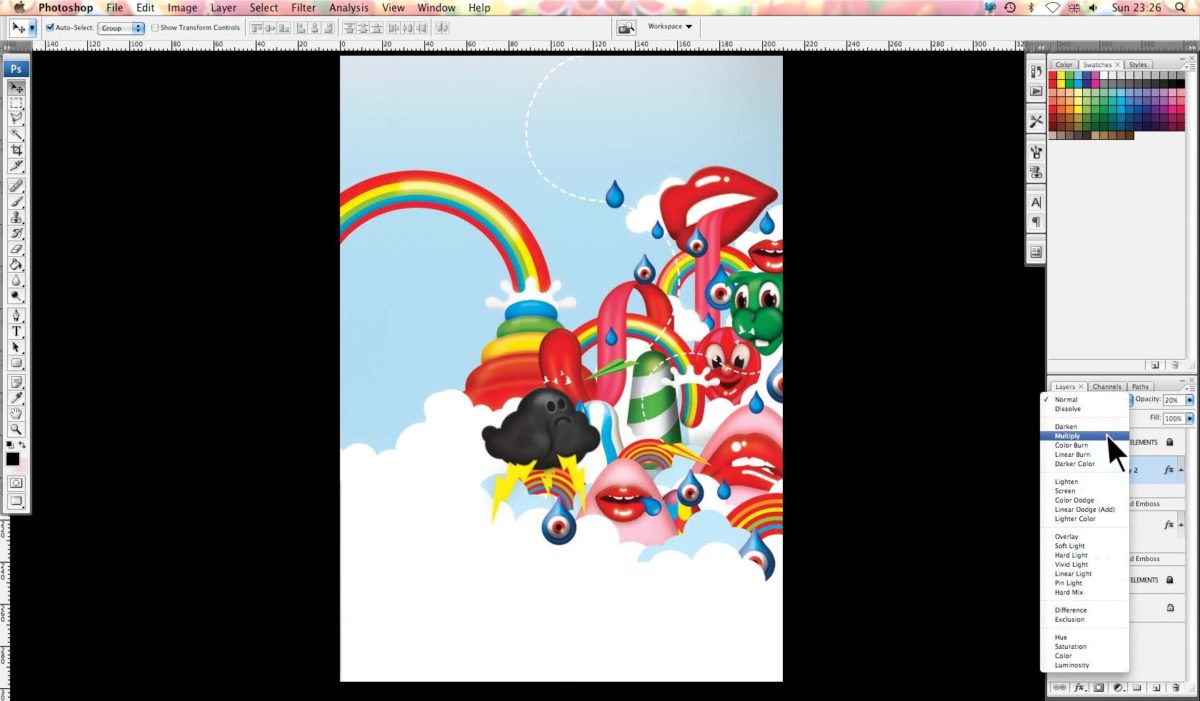
Скопируйте новый слой, установите режим наложения Умножение и непрозрачность 20 %. Выделите оба слоя и снова объедините их в один.

Шаг 22
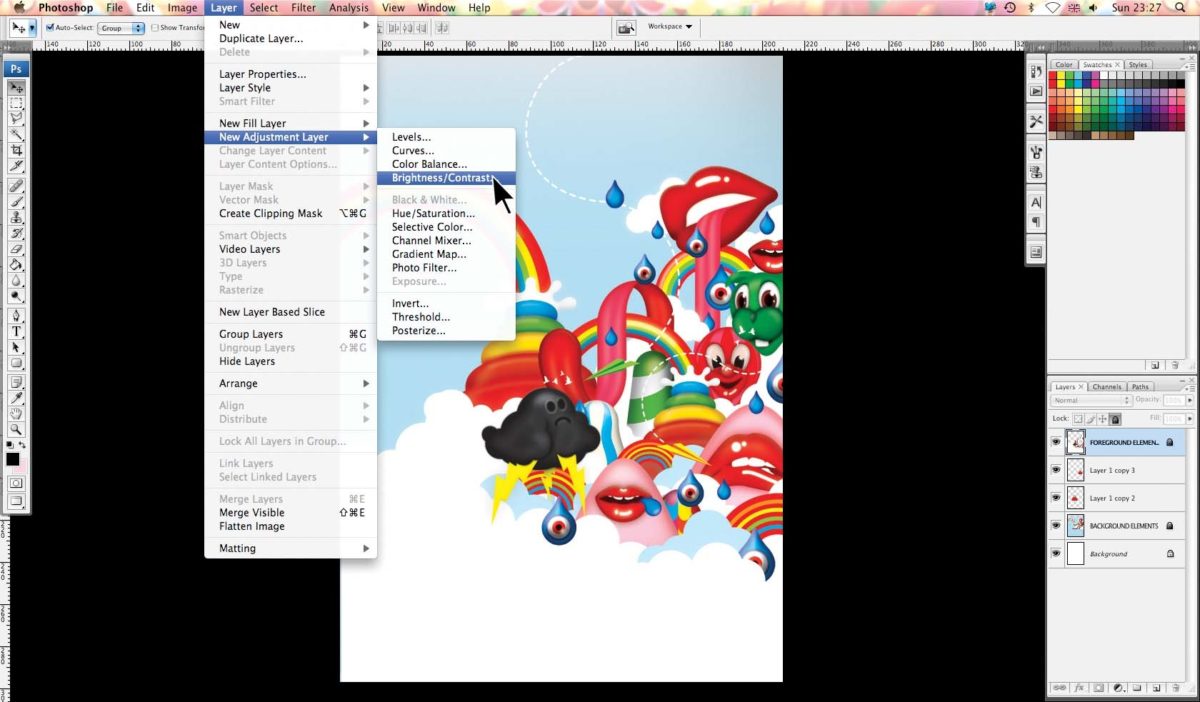
Сейчас скопируйте новый слой. Для копии установите яркость на +6 и контраст на +18.

И вот, все готово!