Этот метод должен работать в любом графическом редакторе с поддержкой слоев, режимов наложения Перекрытие (Overlay), Умножение (Multiply), Насыщенность (Saturation) и фильтра/режима, переводящего изображение в оттенки серого (Grayscale).

Для пользователей Photoshop: используйте ползунки модели Lab для получения нужной яркости цвета.

Кажется, давным-давно я уже выкладывала подобный урок, но он несколько устарел, потому что тогда я не понимала эту технику на 100%.
Но сегодня вечером я наконец-то поняла, как это работает.
И я знаю, что некоторые люди по ту сторону экрана сейчас смеются надо мной или удивляются тому, что я не знала этого раньше, но эй — в моей художественной школе почти не поднимали эту тему (и к тому же там учили рисованию комиксов, а не цифровой живописи, хехе)
Этот метод должен работать в любом графическом редакторе с поддержкой слоев, режимов наложения Перекрытие (Overlay), Умножение (Multiply), Насыщенность (Saturation) и фильтра/режима, переводящего изображение в оттенки серого (Grayscale).
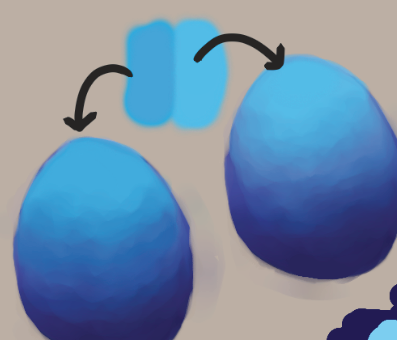
Первым делом начну с демонстрации того, как насыщенный цвет может обманчиво казаться «светлее» среднего тона.

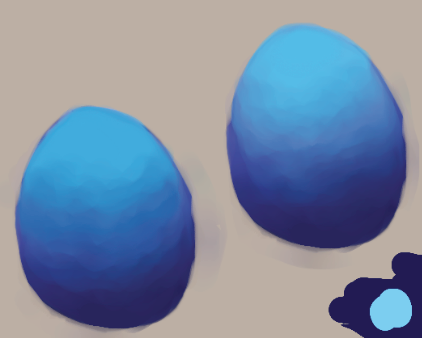
Перед нами два синих яйца или типа того. Кажется, что они практически одного цвета в светлых областях.

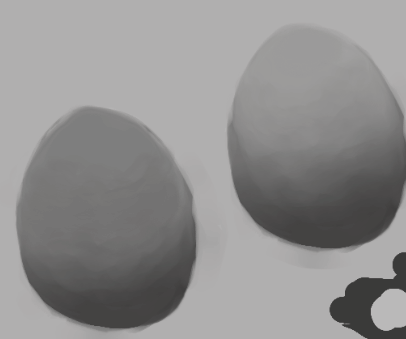
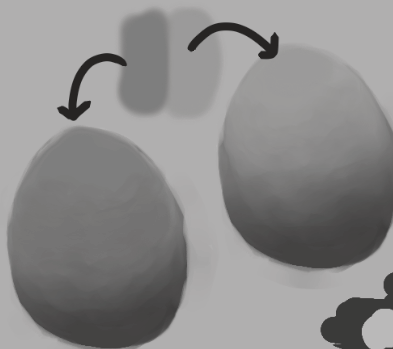
Но, если мы переведем изображение в градации серого (Grayscale), станет ясно, что правое яйцо ярче левого.

Цвета на светлых участках различаются. Левый – более насыщенный, тогда как правый попросту ярче.

Однако для человеческого глаза это лучше заметно в оттенках серого. На черно-белом изображении отчетливее виден контраст.
Что я из этого вынесла, так это то, что практически ВСЕ 100% насыщенных цветов имеют одну и ту же яркость!
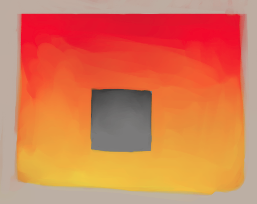
Вот еще пример:

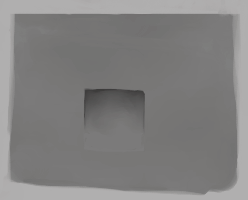
Теплые цвета на этом рисунке имеют одинаковую яркость.

Это очевидно в режиме градаций серого.
Разнообразие значений яркости (света и тени) на изображении и делает его приятным глазу. Именно поэтому черно-белая фотография до сих пор популярна.
Таким образом, используя широкий ряд значений яркости в композиции, вы можете сделать так, чтобы рисунок в ЛЮБОЙ технике, ЛЮБОГО стиля воздействовал на зрителя в 10 раз сильнее.
Итак, как же применить эти знания при покрасе черно-белого изображения?
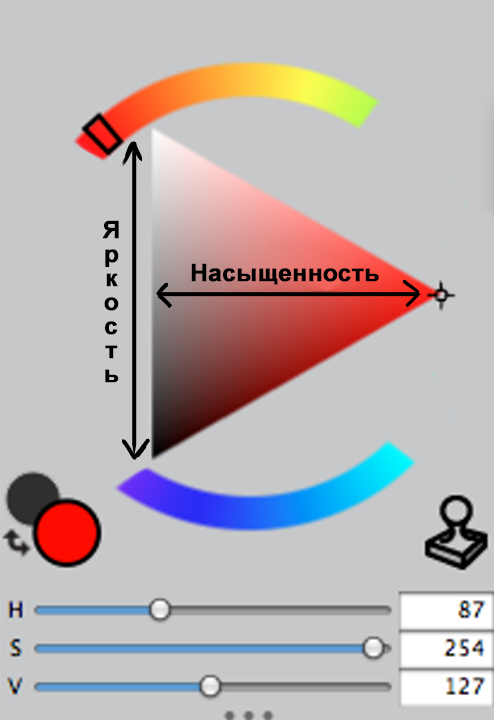
Для начала взгляните, как работает цветовой круг.
Или, скорее…цветовой треугольник!

Вот так цветовой круг выглядит в Corel Painter. Часть его я стерла из некоторых соображений.
Я НЕ ЗНАЮ, есть ли подобный круг в Paint Tool Sai. Я знаю, что в Photoshop вместо него используется квадрат (который работает примерно так же).
Самое главное здесь – помнить, что вдоль линии, обозначенной как «Насыщенность», независимо от степени насыщенности, ЯРКОСТЬ будет одна и та же.
Теперь перейдем к рисованию.

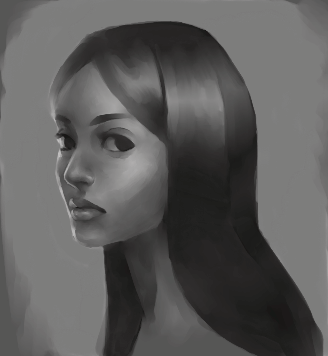
Перед нами рисунок в оттенках серого.
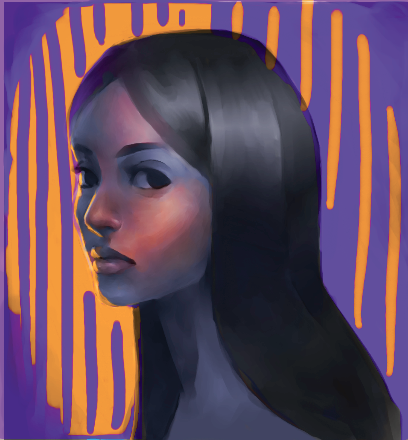
Чтобы его покрасить, поверх я создаю новый слой с режимом наложения Перекрытие.

Какие крутые цвета!
Однако, нужно помнить, что ВСЕ цвета перекрывающего слоя имеют одну яркость. И эта яркость будет около 50% серого (то есть в середине шкалы яркости между черным и белым).
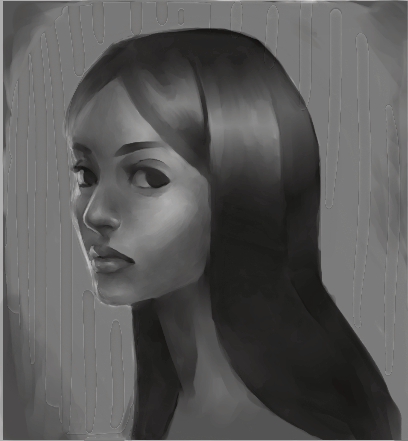
Так вот, фиолетовый и оранжевый на фоне обладают одинаковой яркостью (светлотой/темнотой). Это значит, что, если мы переведем изображение в градации серого, полоски будет едва видно…

Ну, причина, по которой полоски все-таки видно, в том, что я использовала кисть, которая слегка смешивает цвета, поэтому границы мазков стали немного светлее.
Однако это все равно подтверждает ранее сказанное.
Итак, если вы убедитесь, что цвета перекрывающего слоя имеют одинаковую яркость, вы сможете покрасить рисунок в любой цвет, но при этом получить прежнюю яркость при переводе рисунка в оттенки серого.
Именно поэтому рисование в градациях серого так популярна среди концепт-художников при работе, скажем, над дизайном персонажа/монстра: они могут создать несколько вариантов одного монстра разных цветов, но при этом сохранить исходную яркость.
На заметку:
- Пусть фоновый слой в оттенках серого контролирует яркость – НЕ цветность.
- ВСЕ цвета перекрывающего слоя должны быть одинаковой яркости. Вместо нее для изменения тона варьируйте насыщенность (степень насыщенности не должна влиять на яркость).

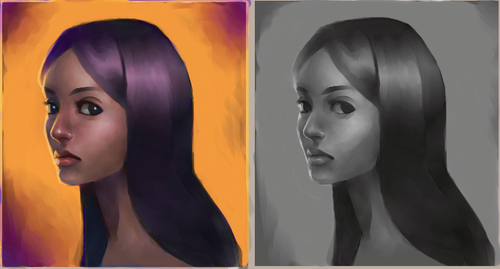
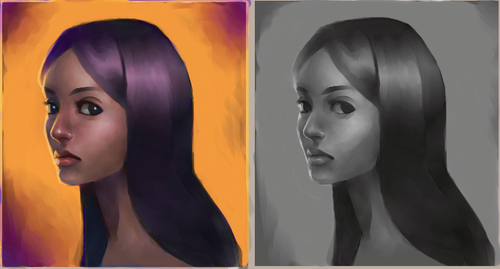
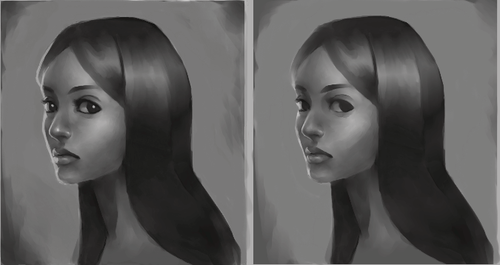
Левый рисунок – более-менее законченный вариант. Мне удалось придать коже разные оттенки, уменьшая насыщенность. Правый — рисунок в оттенках серого до покраса. Теперь проведем последний тест и выясним, не напутала ли я чего с яркостью в покрашенном варианте…

Ииииии, как видите, яркость почти одинакова! Да, есть чуть более темные участки: я выяснила, что некоторые цвета все-таки влияют на яркость, хотя «предполагается», что она должна оставаться прежней. Однако разница едва уловима, так что невелика беда.
Срзн я так счастлива, что наконец поняла, как, черт возьми, работает этот метод. Этого мне и не хватало во всех этих уроках по рисованию в ч/б.
А ТЕПЕРЬ МАРШ РИСОВАТЬ ОТТЕНКАМИ СЕРОГО! >:D