Давно подумываете, что пора бы попробовать себя в создании уникальных авторских паттернов, но не знаете с чего начать? Тогда вам сюда.
На страницах Инстаграма и других социальных сетей, на модно одетых парнях и девушках, в витринах магазинов, все чаще в наше поле зрения попадают красивые, уютные, стильные — замечательные авторские паттерны. Да-да, я о том платье в енотиков и об оберточной бумаге с разными акварельными кораблями. Думаю, многие из нас видя такие картинки с повторяющимися мотивами ловят себя на мысли, что неплохо было бы тоже так попробовать. А ведь кроме того, что это красиво, такого рода изображения имеют и коммерческое применения — оберточная бумага и ткани — вот самые очевидные.
Для тех, кому эта тема интересна, хочется поделиться сразу несколькими статьями, посвященными паттернам, найденными на просторах иноязычного интернета. Для компактности собираю их переводы в один небольшой обзор.
Создание повторяющегося паттерна (с использованием Photoshop)
Автор метода: Джастина Блейкни, оригинал: Repeating Pattern tutorial:
Как видно из моего Instagram, я последнее время помешалась на паттернах, и многие спрашивали меня, как я их создаю. Так что я решила, что пора снять покров тайны с этого вопроса. Я никогда не проходила каких-то специальных курсов по дизайну паттернов, так что это просто тот способ к которому я пришла годами играя с повторяющимися рисунками и узорами. Не знаю, делает ли еще кто-то так же, но для меня это работает. Если у вас есть какие-то навыки работы с Photoshop, то вам будет очень просто повторить мои действия. Если нет — то очень сложно. Так что, возможно, сначала стоит обратиться к другим методам.
А вот и мой метод!

1. Сначала я делаю акварельные зарисовки в своем скетчбуке. Все просто, правда?
2. Потом я сканирую страницу с разрешением 300 DPI.
3. Потом я импортирую отсканированный jpg в photoshop, вырезаю каждую форму со скетча с применением инструмента Волшебная палочка (Magic Wand) или Магнетическое лассо (Magnetic Lasso) и вставляю каждый из них на отдельный слой.
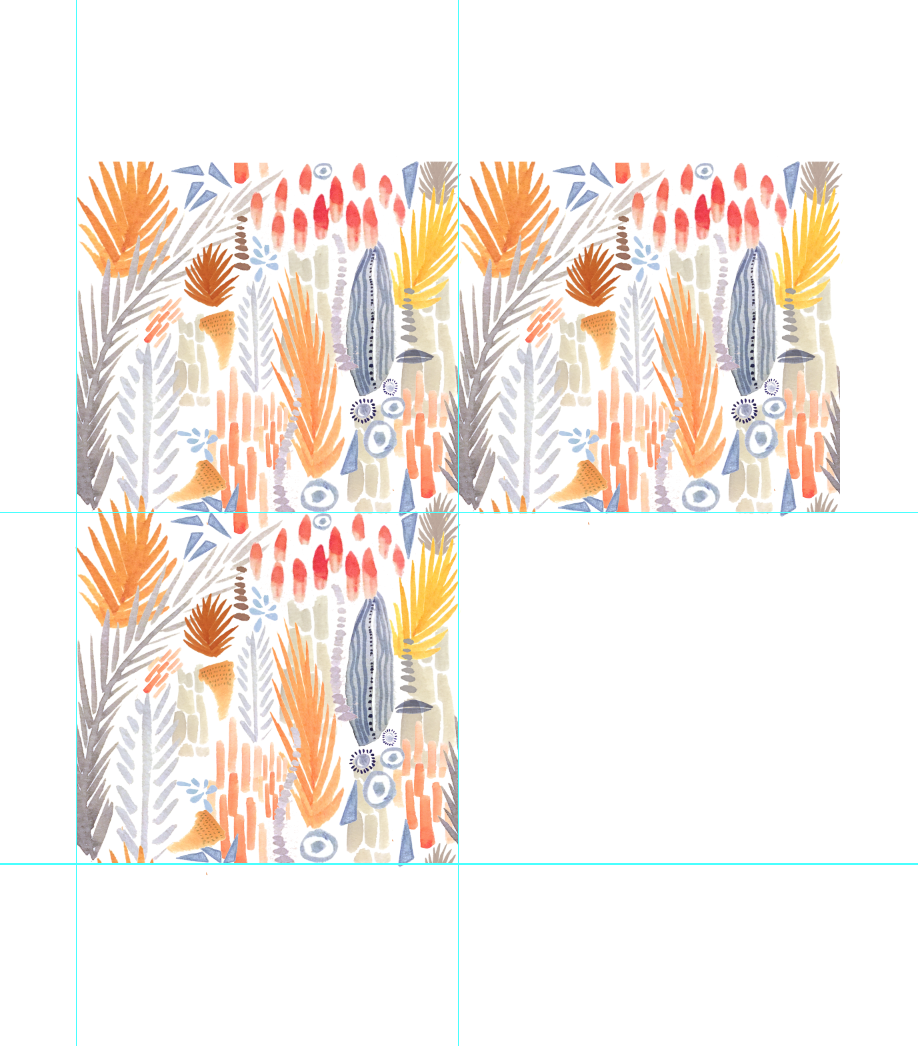
4. Потом я создаю новый документ, и в нем создаю форму квадрата и прямоугольника из направляющих:

5. Потом я начинаю вырезать и вставлять мои формы внутрь этого квадрата. Я их передвигаю до тех пор, пока не понравится, как выглядит композиция. Могу немного поиграть с настройками цветов на этом этапе так, чтобы они приобрели нужные тона. Если какие-то формы выходят за границы квадрата, это нормально.

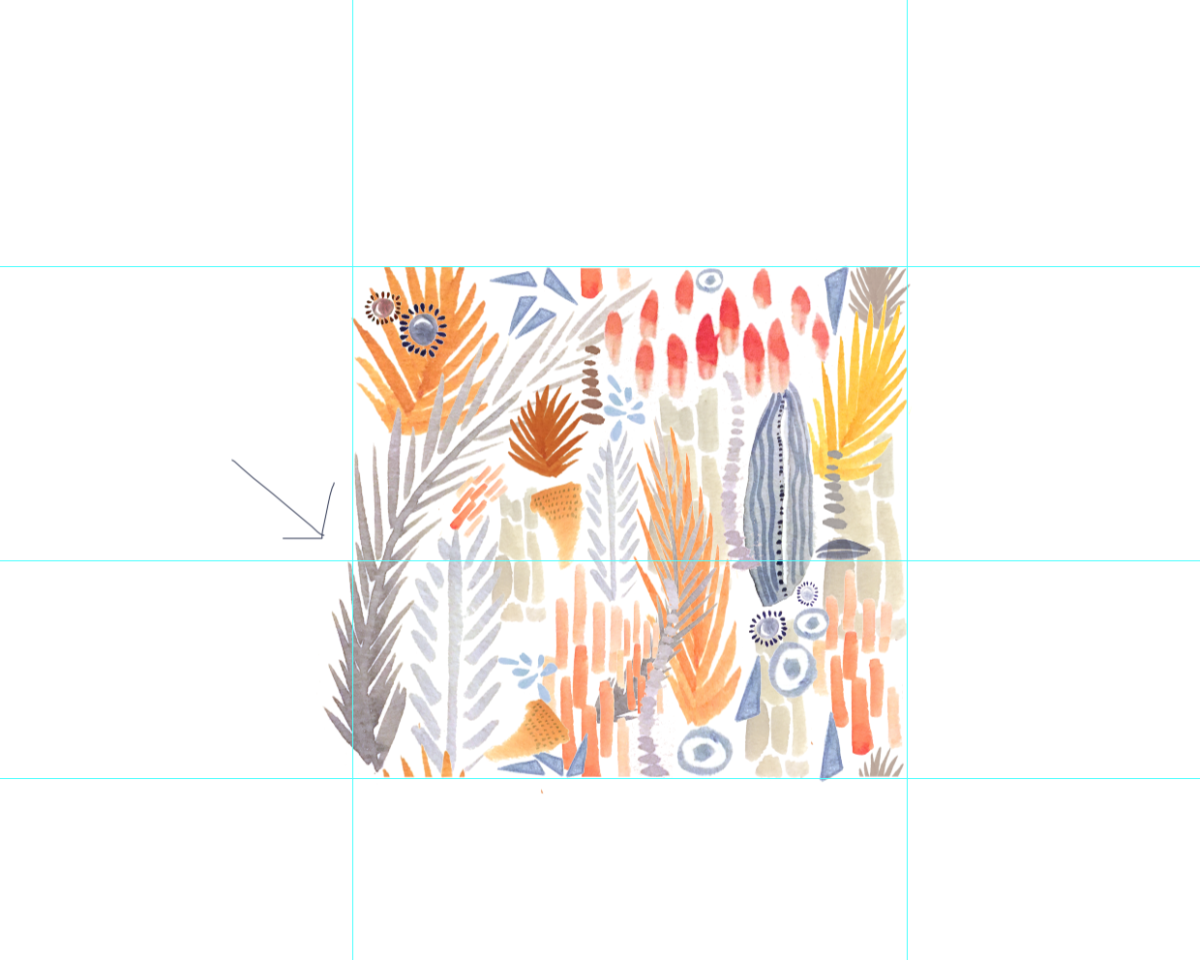
6. Когда я заполнила квадрат, я превращаю его в чистую плитку. И это самая сложная часть всей истории. Вы видите, что серое перо слева вылезает за границы? Используя инструмент Прямоугольная область выделения (Rectangular Marquee), я отсекаю ту часть, которая находится вне отмеченного направляющими пространства (см. Рисунок выше) и вставляю его ровно в то же место, но с противоположной стороны нашего квадрата (см. рисунок ниже).

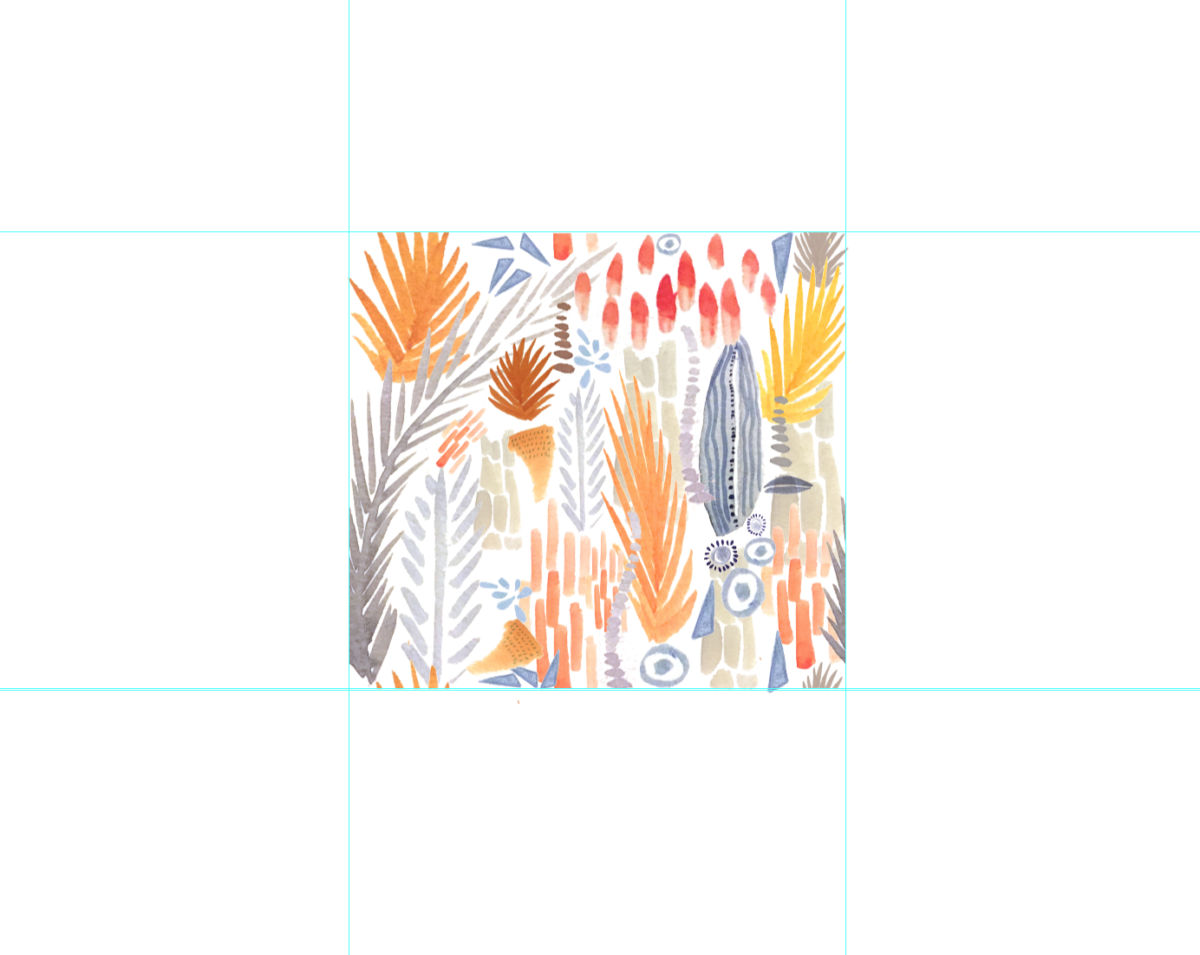
7. Теперь вы видите, что часть серого пера, которая выбивалась за голубые линии, уже находится с противоположной стороны квадрата. После этого, я повторяю этот же шаг для всех выбивающихся элементов. Даже если они выбиваются совсем немного. Так, если вы посмотрите на оранжевый лист в верхнем левом углу, то вы заметите, что его верхушка теперь находится слева снизу. Теперь, перед тем как перейти к следующему шагу, сохраняем нашу работу в формате PSD. Это нужно для того, чтобы слои остались в целости и сохранности.

8. Убираем видимость фонового слоя и сливаем все видимые слои в один (Merge Visible Layers) так, чтобы все элементы нашей “плитки” теперь находились в одном слое. Теперь просто выбираем все, копируем, вставляем и стыкуем узоры, чтобы посмотреть на их повторение.

9. Продолжайте вставлять кусочки со всех сторон, как минимум — на четыре квадратика, как максимум — насколько позволяют компьютер и усидчивость.
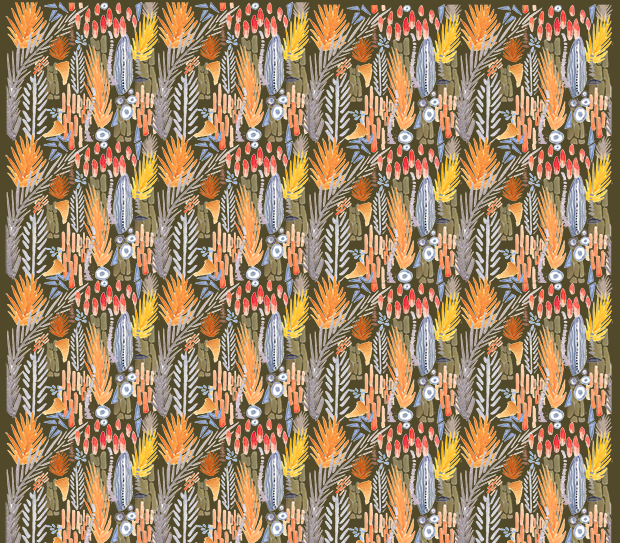
 10. Дальше я предпочитаю менять разные цвета фона, чтобы понять как новый узор выглядит в разных вариациях.
10. Дальше я предпочитаю менять разные цвета фона, чтобы понять как новый узор выглядит в разных вариациях.

11. И все! Вам нужно только немного практики, но когда вы освоитесь с техникой, вы удивитесь, как все это на самом деле быстро делается.
Создание повторяющегося паттерна (без Photoshop)
Автор метода: Grace Bonney, оригинал: How to create a repeat pattern:
А вот еще один старомодный и традиционный вариант изготовления повторяющегося узора.

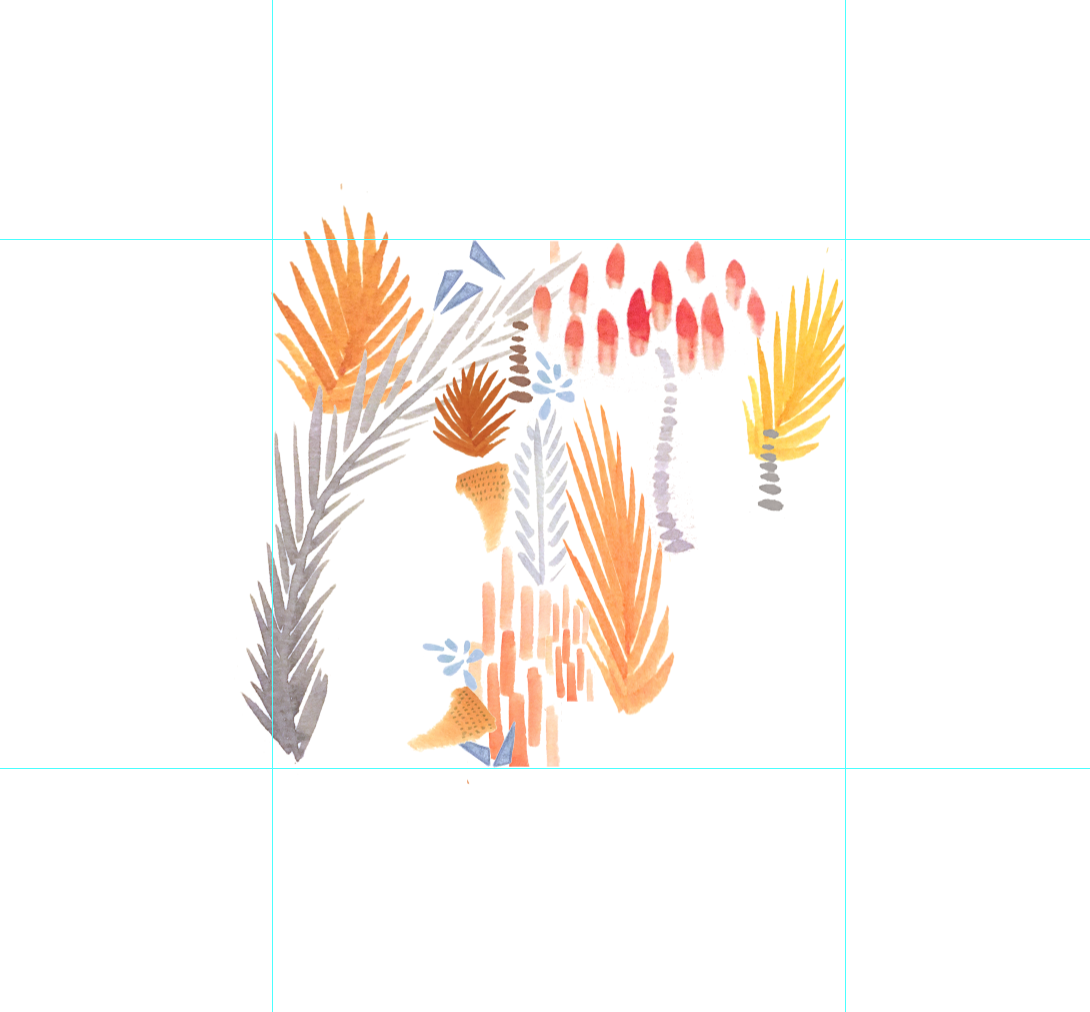
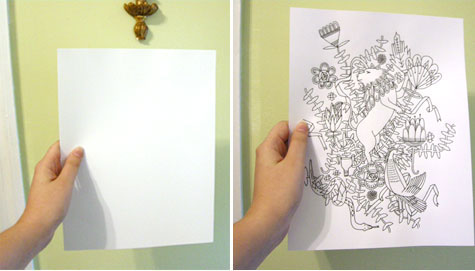
На белом чистом листе бумаги рисуем (или распечатываем) наш рисунок, который хотим преобразовать в паттерн. Учтите, что картинка должна располагаться в середине и не прикасаться к краям. (Здесь у нас львы и лозы).

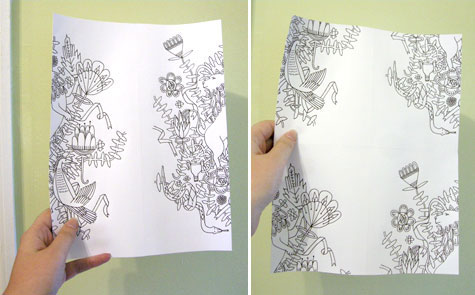
Когда рисунок закончен, разрезаем его пополам (да-да, я знаю, это страшно, и вот здесь компьютер все же может пригодиться). Когда у вас есть две половинки, меняем их местами (белыми краями вовнутрь) и склеиваем с обратной стороны скотчем. Учтите, что здесь нужно аккуратно сложить куски и склеить встык. Тогда это будет почти незаметно.
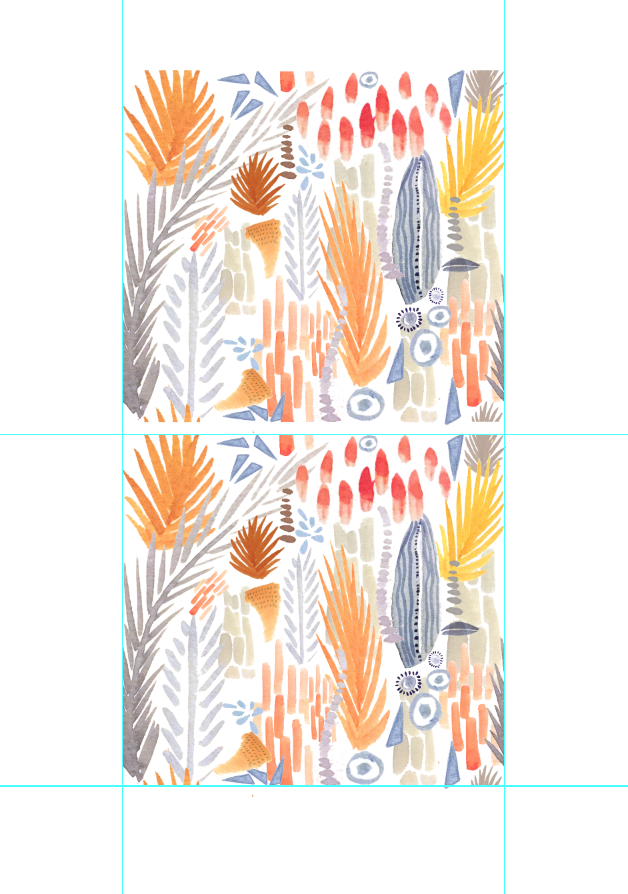
Теперь повторяем то же самое, только в другой плоскости (если сначала резали по вертикальной оси, теперь — по горизонтальной). Опять переворачиваем и опять так же склеиваем. У вас должно получиться так же как на картинке выше — внутри белое пространство, а в углах — куски рисунка.
А теперь на этом самом белом пространстве дорисовываем наш узор! (Говорила же, что это важно!)

Теперь у вас есть одна “плитка” повторяющегося паттерна. Делайте с ней, что хотите — можете покрасить, отксерить, отсканировать, приклеить множество таких листов на стену в качестве авторских обоев…

Продолжение (о том, что именно и как рисовать в паттернах) следует… 🙂