Изометрическая проекция не существует в природе. Она представляет собой уникальный ракурс без перспективы. В отличии от реальности, все объекты на отдалении имеют такие же пропорции, как и на переднем плане, что создает характеристику, уникальную для изометрического произведения.
В данной статье, иллюстратор Тим Смит подробно рассказывает о захватывающей, но очень простой теории изометрической проекции. Он дает полезные советы и хитрые уловки, которые помогают с легкостью создавать детальные изометрические иллюстрации, а также делится опытом использования данного приема для создания иллюстраций с остроумным повествованием.
Приняв участие в его мастер-классе, вы научитесь основным навыкам работы в изометрии, и сможете экспериментировать с собственными изометрическими иллюстрациями, трехмерными моделями, диаграммами, инфографикой и многим другим.
Изометрическая проекция – это техника более креативная и разнообразная, чем вы могли бы подумать. Если желаете узнать больше, напишите Тиму твит на @mypoorbrain.
Тим любезно предоставил набор проекций, в числе которых изометрическая решетка, строительные блоки и пример освещения.

Шаг 1
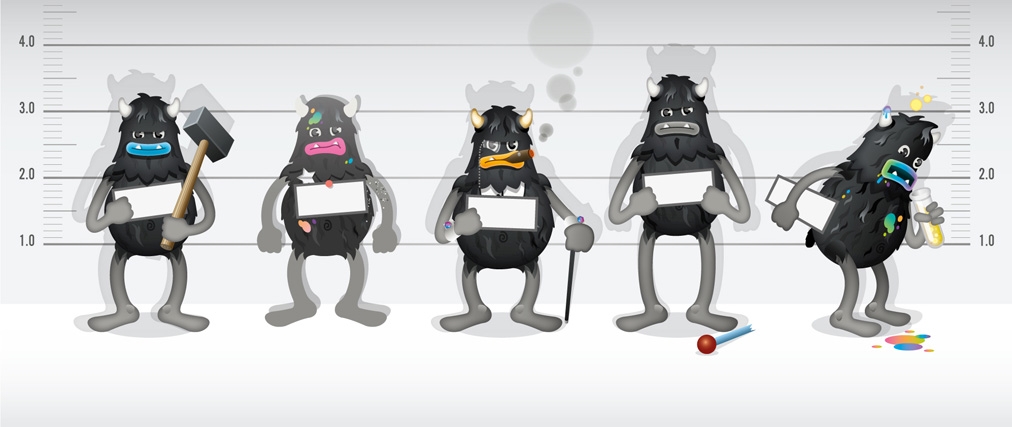
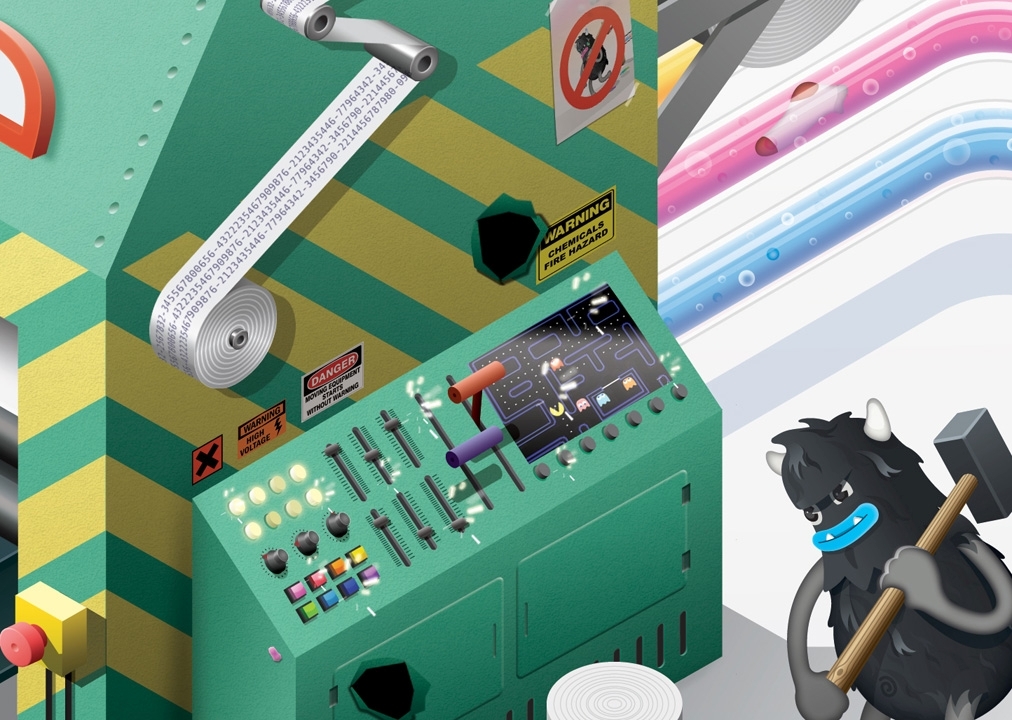
Хорошая иллюстрация – изометрическая или нет, неважно – должна иметь в своей основе повествование, будь оно создано по желанию клиента, или по вашему замыслу. При создании данной иллюстрации меня проинструктировал мой клиент – он хотел, чтобы я изобразил разнообразные проблемы в печатной индустрии. Еще раньше я придумал пятерых гремлинов, каждый из которых по-своему создавал беспорядок, например разливал чернила или брал взятки.

Шаг 2
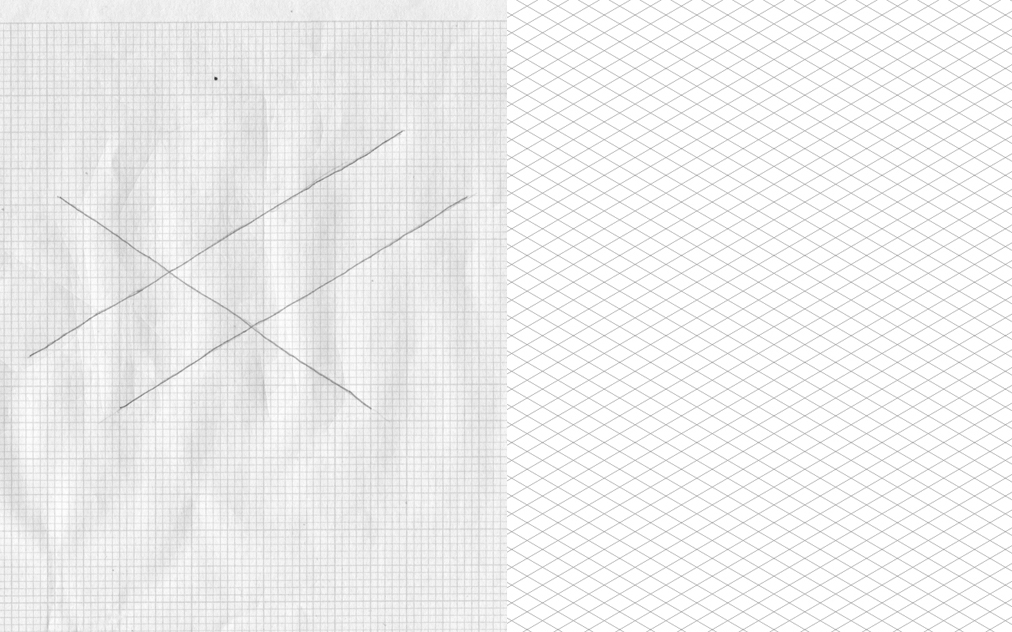
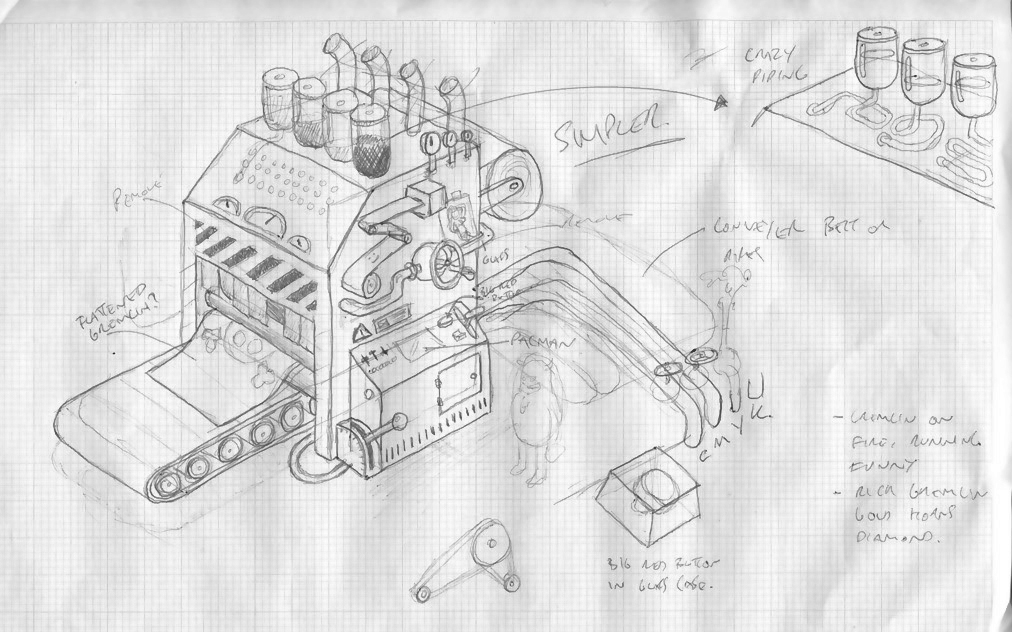
Когда я закончу с сюжетом, обычно делаю грубый набросок. Это позволяет мне быстро зафиксировать идею и первоначальный дизайн. Непросто найти бумагу с изометрической сеткой, потому я частенько использую миллиметровку. Как ориентировка: изометрический угол равен двум квадратам в ширину на один квадрат в высоту. Как вариант, можно распечатать сетку, которая находится в проектных файлах данного ученого курса.
 Шаг 3
Шаг 3
«Сердце» иллюстрации, как правило, находится в ее центре – именно здесь начинается повествование. Из центра исходят второстепенные истории, до которых зритель доберется со временем. Человеческому глазу свойственно исследовать изображение вдоль линий, составляющих его, что особенно сказывается в случае изометрических проекций. Я воспользовался данной закономерностью в своих целях: у меня лента конвейера и трубы с чернилами расходятся из самого центра рисунка.

Шаг 4
С моей точки зрения, следует добавлять аннотации к наброскам – это пригодится в будущем и сэкономит время. Из-за уникальных свойств изопроекции, некоторые элементы лучше всего вставлять непосредственно в цифровое изображение, корда у вас уже есть правильная рабочая перспектива для изометрии.
Здесь я создал себе памятку, чтобы нарисовать четыре, а не две трубы с чернилами, по одной на C, M, Y и K (так, как они используются в печатной индустрии).

Шаг 5
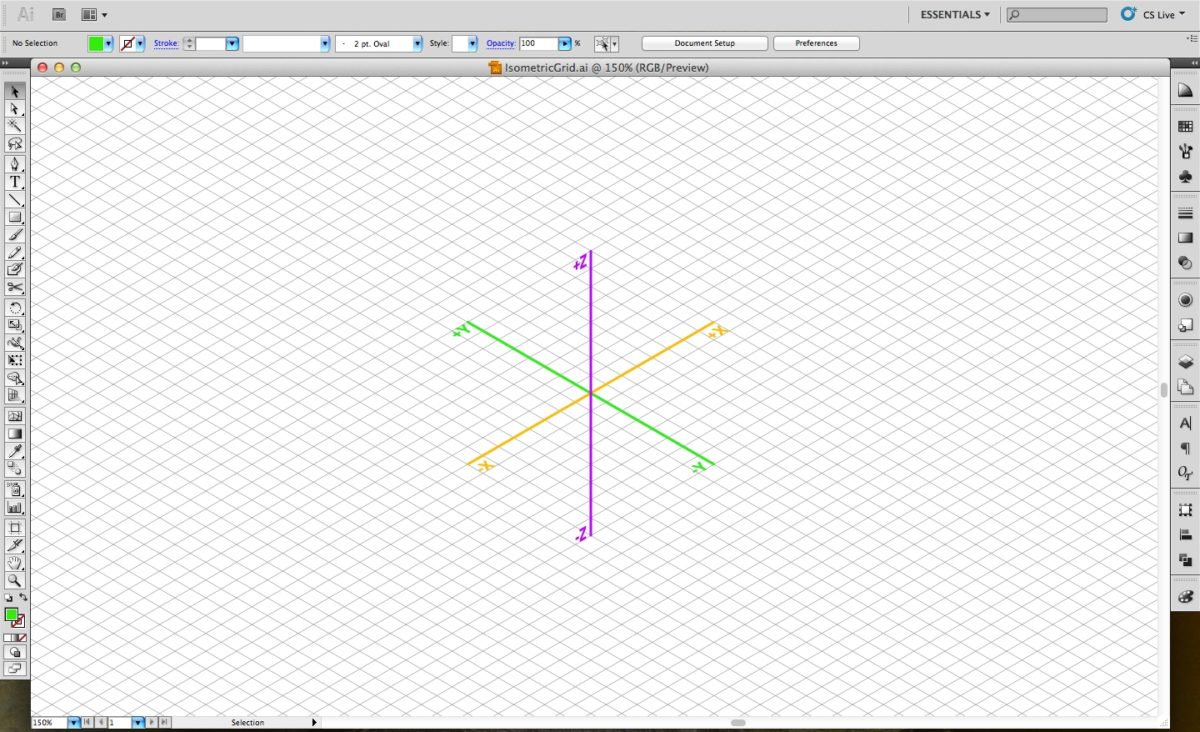
А сейчас самое время остановиться на технических деталях. Прежде всего, было бы неплохо получить основное представление об изопроекции. Ось Х (обычно это ширина) и Y (как правило, высота) являются взаимозаменимыми в изопроекции, в отличие от оси Z, обозначающей высоту. Изометрический угол (определяемый осями X и Y) составляет 30º. Не волнуйтесь, что мы углубились в технические дебри, вскоре все прояснится.

Шаг 6
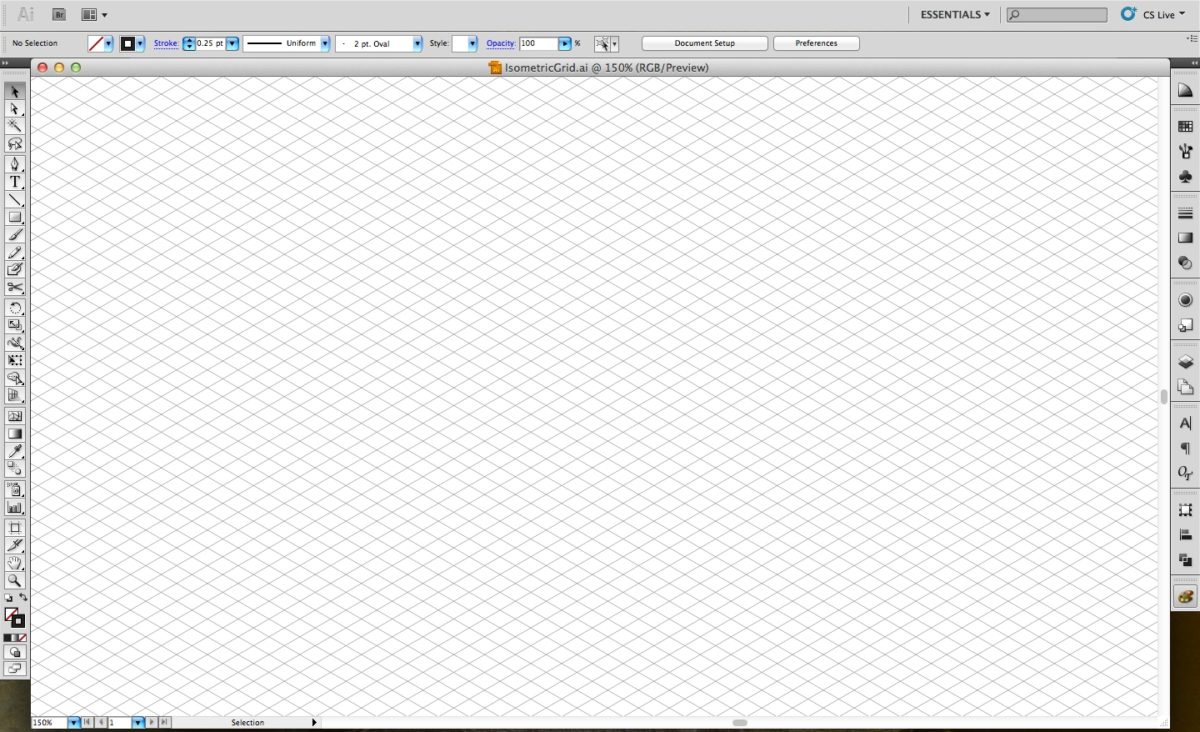
Используя данные правила, вы можете сами создать изометрическую сетку. Откройте Иллюстратор и проведите линию под углом в 30º. Затем скопируйте и вставьте эту линию достаточно раз на одинаковом расстоянии (используя панель инструмента Align – Выровнять), чтобы покрыть ширину документа нужного вам размера: к примеру, для пейзажа подойдет А3. Наконец, скопируйте и вставьте все линии и вертикально их отразите (через меню Object > Transform > Reflect > Vertical). Теперь у вас есть своя изометрическая сетка!
(Как вариант, можете загрузить уже готовую изометрическую сетку из проектных файлов данного урока).

Шаг 7
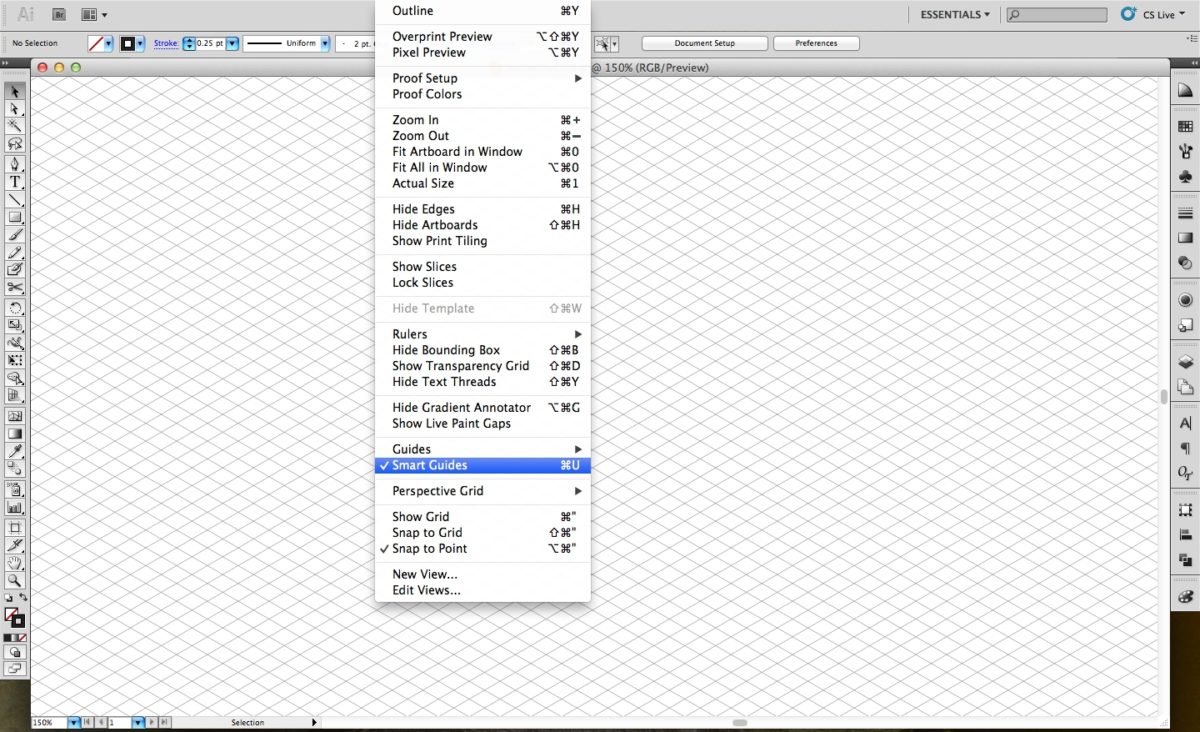
Далее, включите функцию Smart Guides – «Умный гид» (Cmd/Ctrl + U or View > Smart Guides). Это полезно, если рисуете изометрическую сетку, которую создали, и не забывайте верно размещать каждую «якорную» точку вдоль нее.
Также включите Snap to Point (Cmd/Ctrl + Alt + « или View > Snap to Point). Она поможет вам вернуть на место сбившиеся с позиции «якорные» точки. Не забудьте выключить Snap to Grid.

Шаг 8
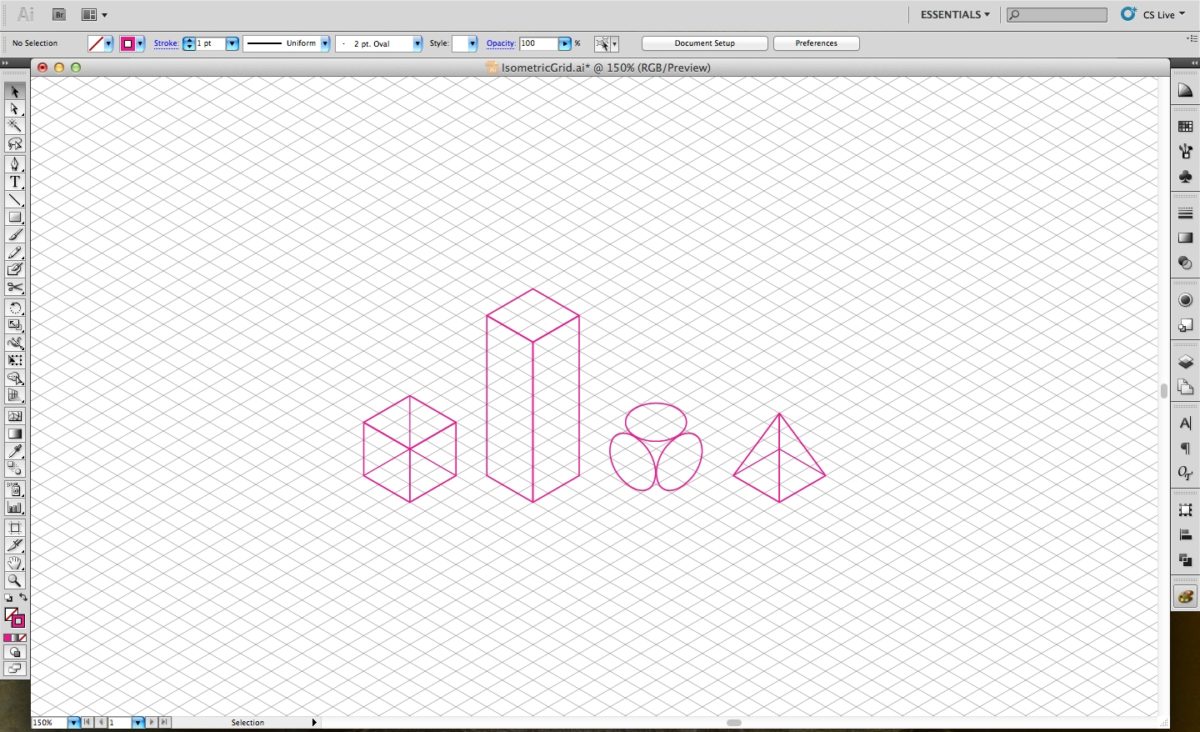
Теперь, когда у вас есть основа для изображения, создадим для удобства несколько переиспользуемых строительных блоков – изометрических кубов, пирамид и окружностей.
Используя инструмент «Перо» (P) и опираясь на показанные примеры, сосчитайте количество инкрементов сетки, необходимое вам для создания форм. Эти формы можно затем использовать заново и настроить под конкретное произведение. Вы можете, к примеру, взять куб и увеличить его высоту, и у вас выйдет колонна.
Примеры вы найдете в проектных файлах нашего урока.

Шаг 9
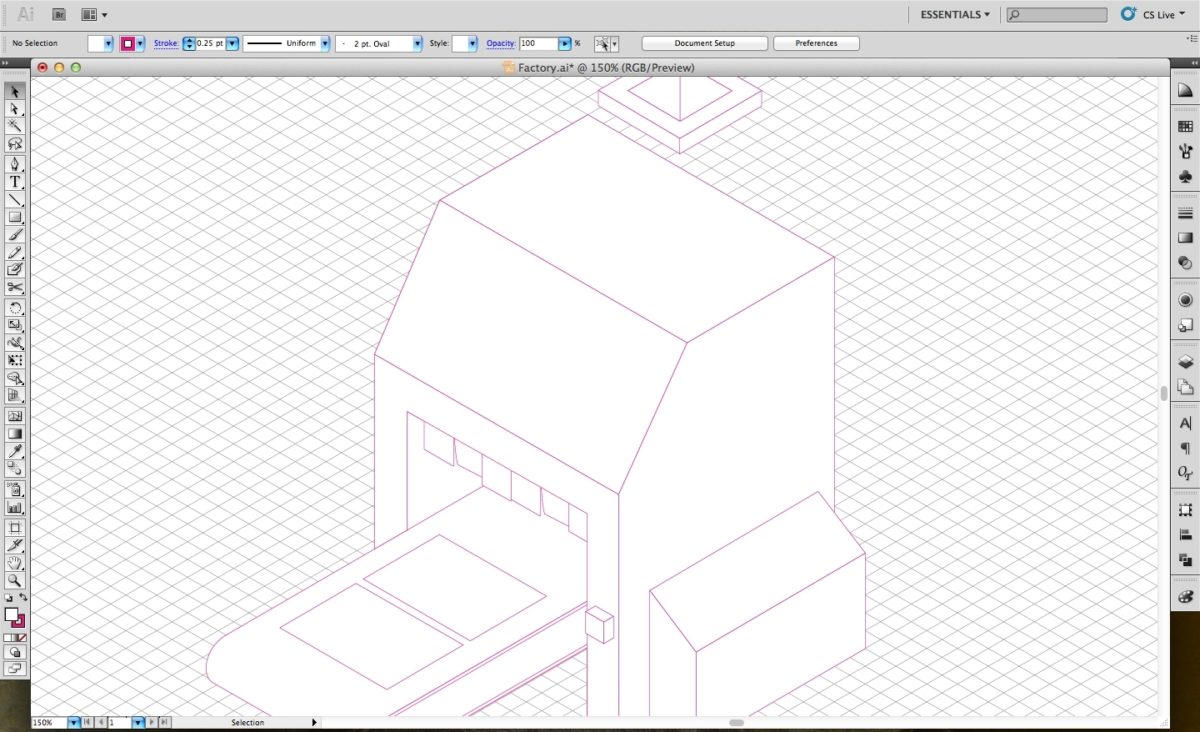
Пора приниматься за работу над цифровыми линиями. Вы можете отсканировать и обвести свой скетч цифровым способом, если хотите, однако используйте результат лишь в качестве общих указаний – линии нужно строить на изометрической сетке.
Используйте инструмент «Перо» с размером штриха в 0.25, в качестве цвета выберите мадженту. Тонкая линия делает возможной большую точность, а цвет маджента позволяет видеть поверх сетки.

Шаг 10
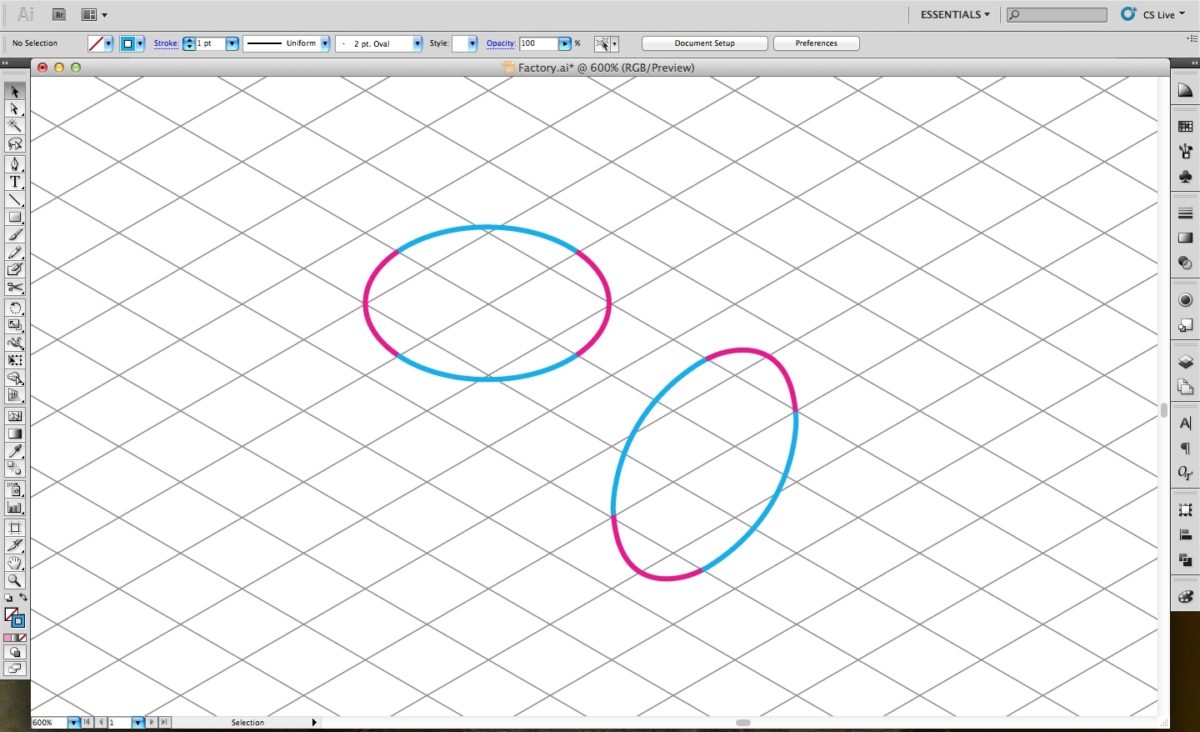
Нарисовать объект при помощи прямых линий несложно. Гораздо сложнее нарисовать изгибы. Проще использовать изгибы, представляющие собой часть окружности. Это поможет подчеркнуть геометрическую природу изометрической проекции. Для этого нам и пригодятся заранее заготовленные окружности. В зависимости от оси и положения, чтобы добавить изгиб, вам нужно будет вырезать и снова использовать подходящую четверть окружности.

Шаг 11
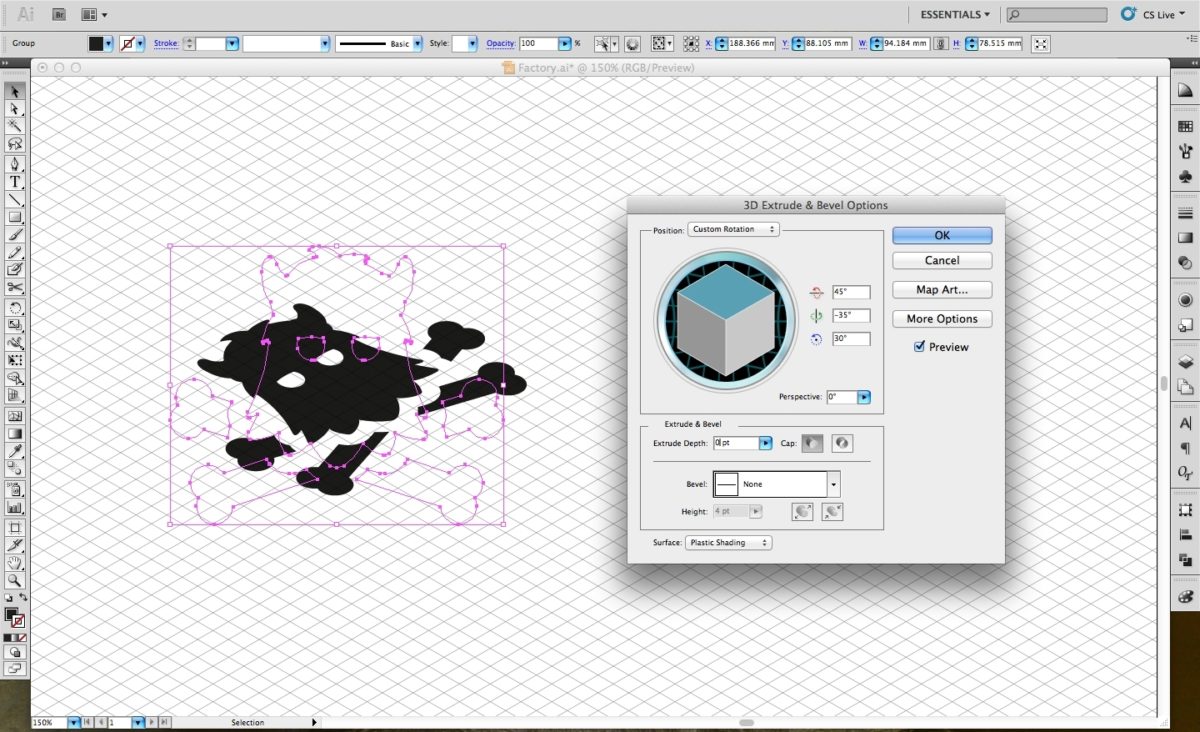
В случае более сложных форм, мне проще сперва нарисовать их в плоскости, после чего с помощью инструмента Extrude & Bevel (Effect > 3D > Extrude & Bevel) преобразовать более-менее в изометрическую проекцию. Установите угол в 45 градусов для оси Х, -35 градусов для оси Y, а для оси Z 30 градусов (либо X -40º, Y -43º, Z 30º для вертикальных поверхностей), а глубину перспективы и вытеснения (Perspective and Extrude Depth) сделайте 0º.
В случае необходимости отразите вертикально.

Шаг 12
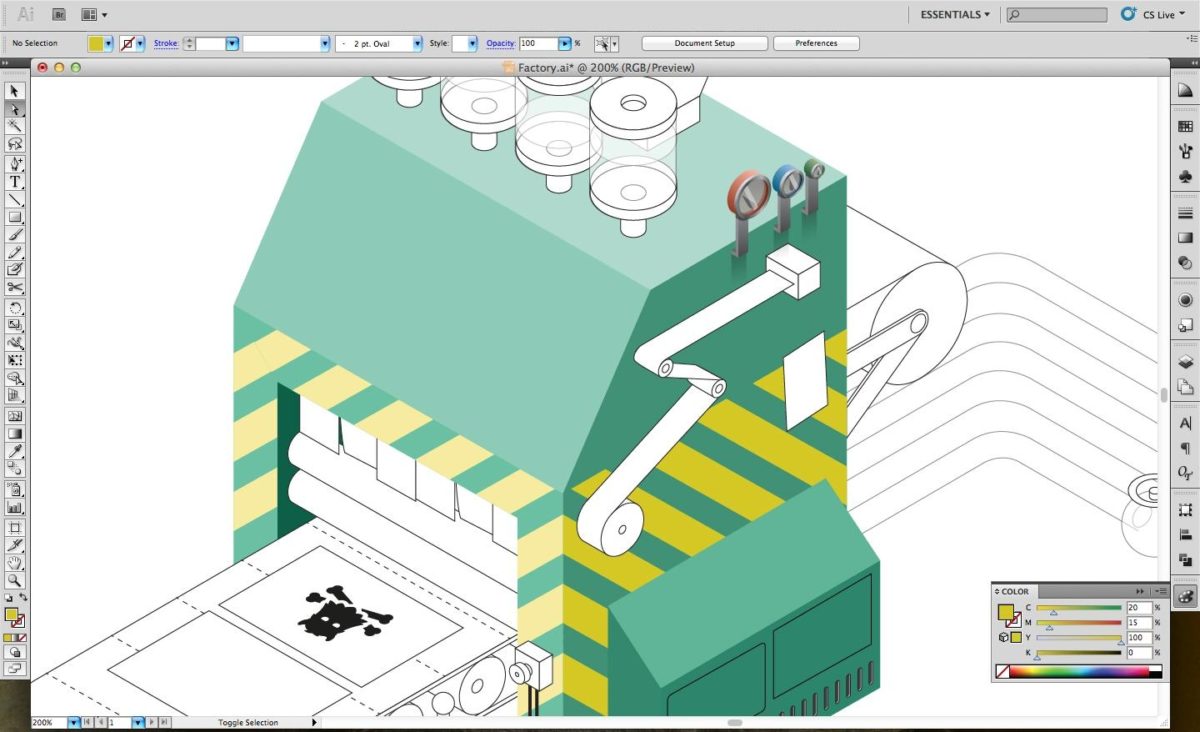
Прежде чем раскрашивать изометрическое изображение, задумайтесь об уровне его сложности. Если рисунок содержит множество деталей, как, например, этот, позволяйте цветам дополнять друг друга, причем пересекающиеся объекты должны быть достаточно контрастными, чтобы выделяться.
Цельная градационная шкала также помогает придать изображению чистый и свежий вид. Вероятно, именно этого вам и хочется добиться, если уж вы решили прибегнуть к изометрии.
Шаг 13
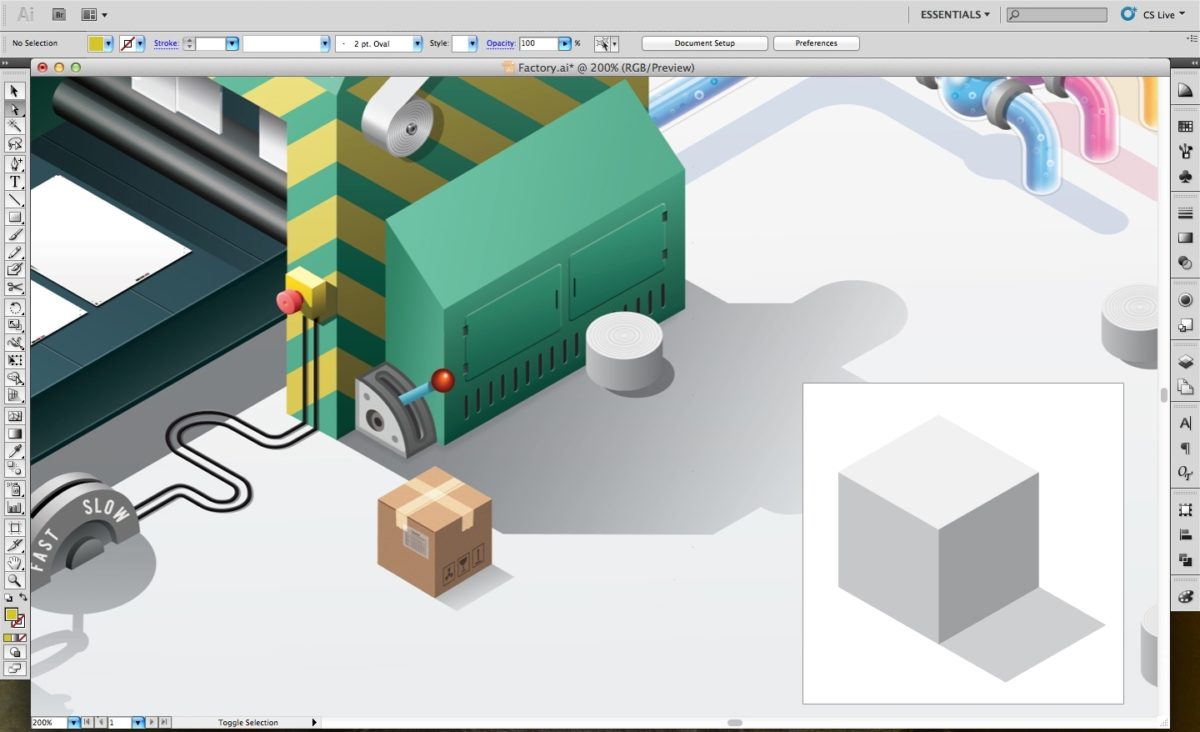
Если вам нужно все объекты в сцене сориентировать под одним углом, то для этого придется создать точное освещение и затенение сцены – что просто делается – в результате чего преимущества описываемой техники проявятся еще сильнее.
Сперва затените изометрический куб, чтобы указать источник света, после чего «привяжите» все объекты к одному источнику освещения. Кроме того, можно выровнять тени по изометрической сетке.

Шаг 14
Как мы упомнили ранее, основное повествование важно для любой иллюстрации – но я часто добавляю в него небольшие дополнительные детали, стимулирующие зрителя внимательнее «исследовать» произведение. Я дорисовал потерянный носок в трубы с чернилами и Пакмана на консоль. Есть и еще несколько примеров, но их я предоставлю вам выискивать самостоятельно.

Шаг 15
Последний, но не менее важный, совет: отдохните от рисунка! Обычно, если я «отойду» от рисунка после его завершения, и вернусь к нему через день-два, то с легкостью вижу любые недоработки, особенно в сложной изометрике. Подровняйте рисунок по мелочи, после чего он приобретет завершенный вид.

Шаг 16
Поэкспериментируйте с необычной физикой этого неподражаемого вида. Перспективы не бывает в изопроекции, в следствие чего можно придумать интересные контрастные эффекты, появляющиеся на удалении: фокусировку, освещение и искажение света. Либо же, если не боитесь сложных задач, попробуйте создать невообразимый рисунок в стиле Эшер.

Автор – Тим Смит, также известный под. псевдонимом My Poor Brain, — графический
дизайнер и иллюстратор. Живет в Лондоне. Тим славится своим
мультидисциплинарным подходом, он работал над многими проектами: от
брендинга до приложений для планшетов, над изометрическими
иллюстрациями, «физическими» инсталляциями с самой разнообразной
эстетикой. Его клиенты различаются не меньше: Sony PlayStation, V&A, Nokia и Little Brown. Его работы отмечены такими наградами, как Webby, YCN, FWA и GD USA, и многими другими.