Сегодня мы расскажем вам, как с помощью Illustrator и Photoshop создать полюбившийся всем арт с изометрическим городочком.

Вообще изометрические сетки — это великолепный способ достичь 2D/3D. Просто совместите их с повторяющимся узором и — вуаля! — получите ошеломительный эффект.
Шаг 1
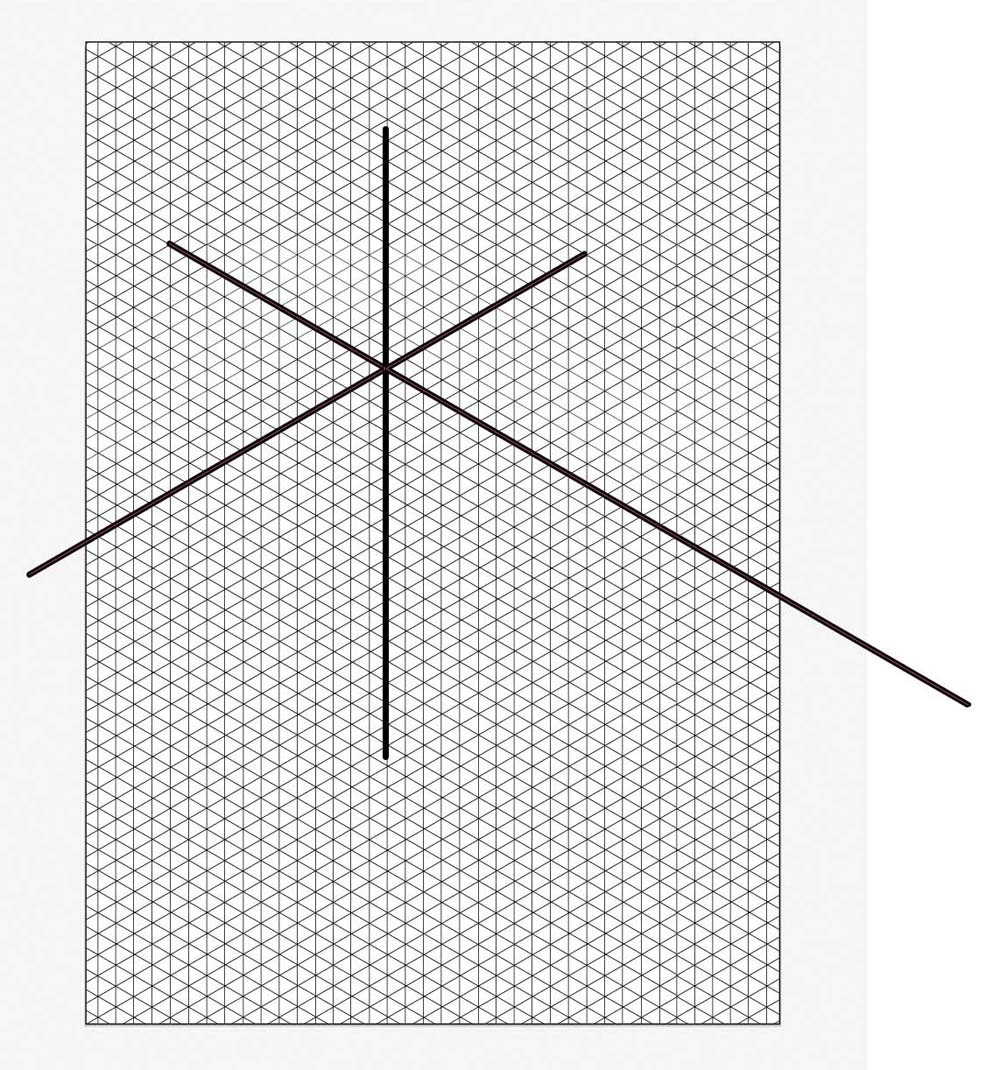
Изометрическая сетка — полезный инструмент для рисования предметов в перспективе. Она состоит из вертикальных прямых, пересекающихся под углом в 60 градусов. Вы можете создать ее сами или просто скачать.

Шаг 2
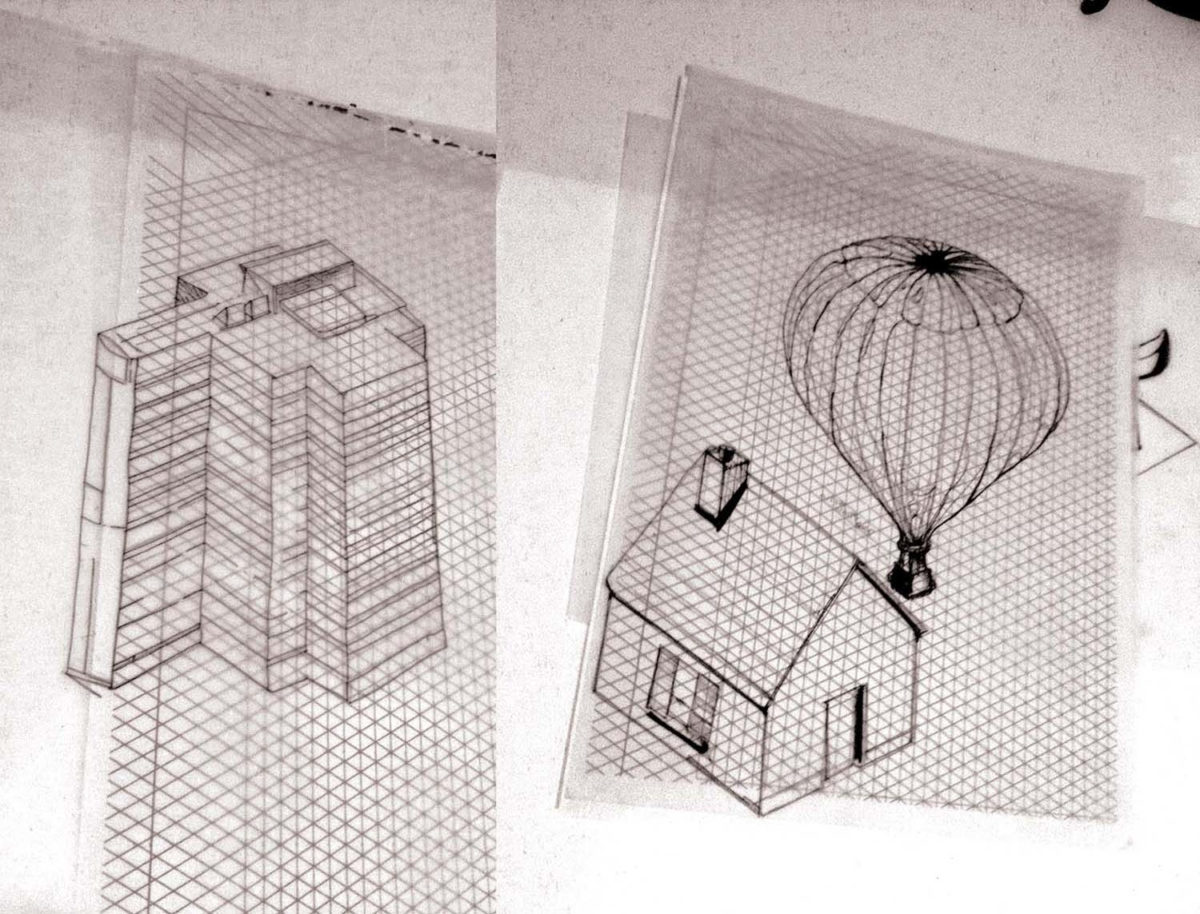
Как и любая великая идея, наш городок начинался со скетча в скетчбуке и листов папиросной бумаги, совмещенных с распечатками сетки изометрии под каждым листом. Набросайте несколько скетчей и отсканируйте их.

Шаг 3
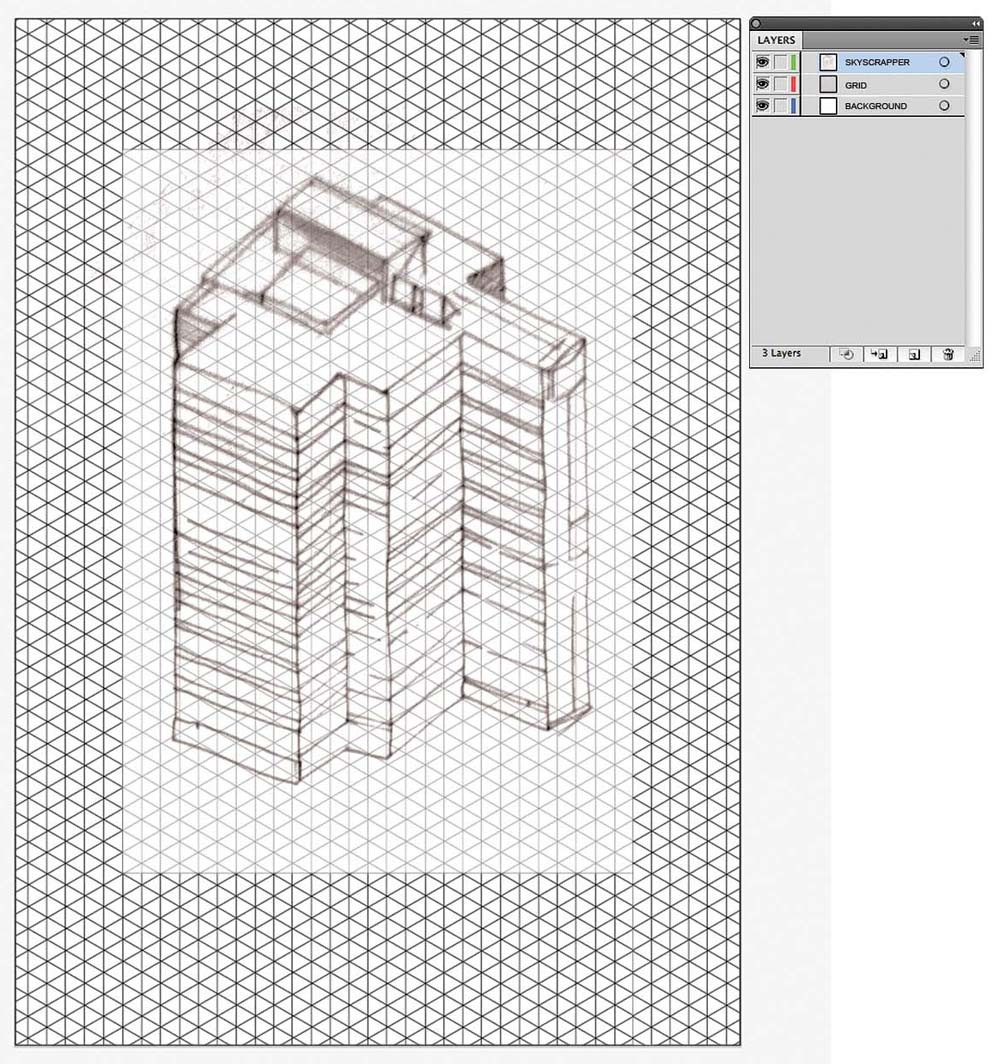
Создайте новый документ в Illustator, перенесите туда сетку, если вы ее скачали, или создайте там новую, закрепите этот слой, а затем импортируйте туда отсканированные изображения будущих зданий (на новый слой). Выберите Непрозрачность 70%, чтобы сетка просвечивала сквозь скетч.

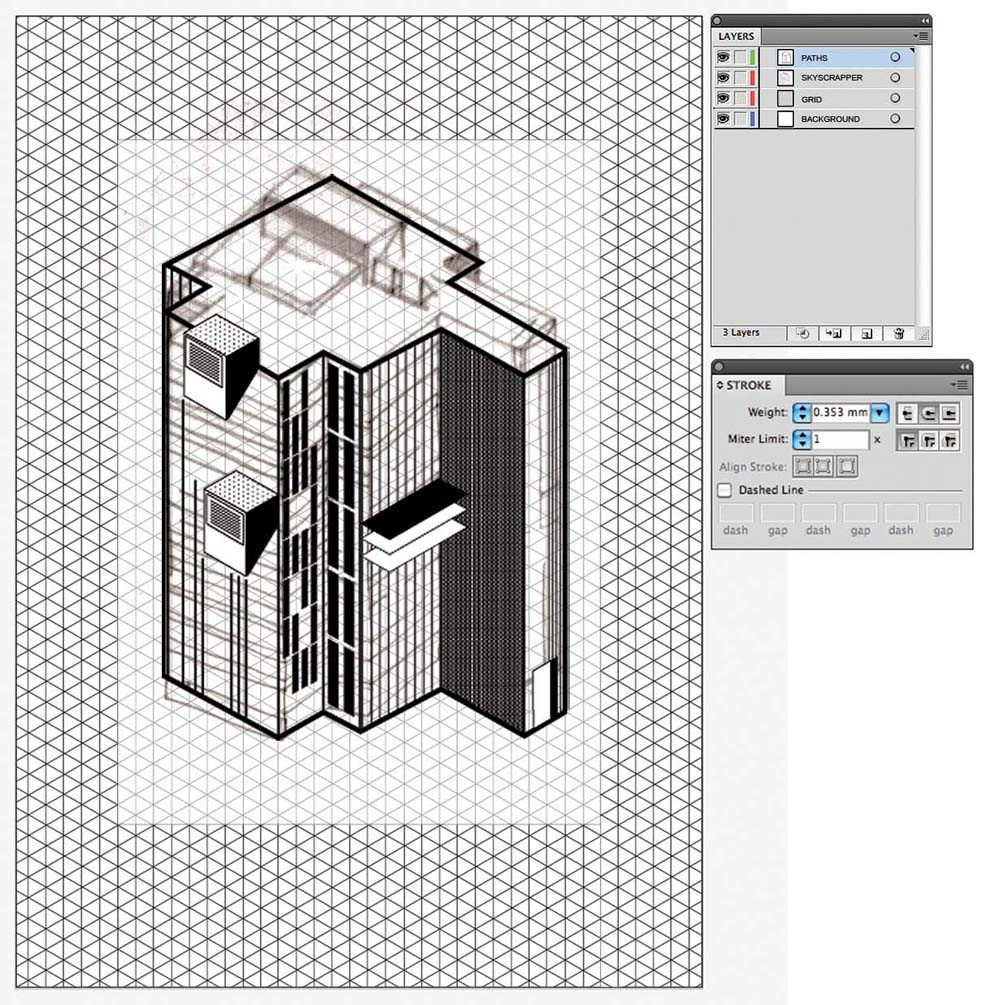
Шаг 4
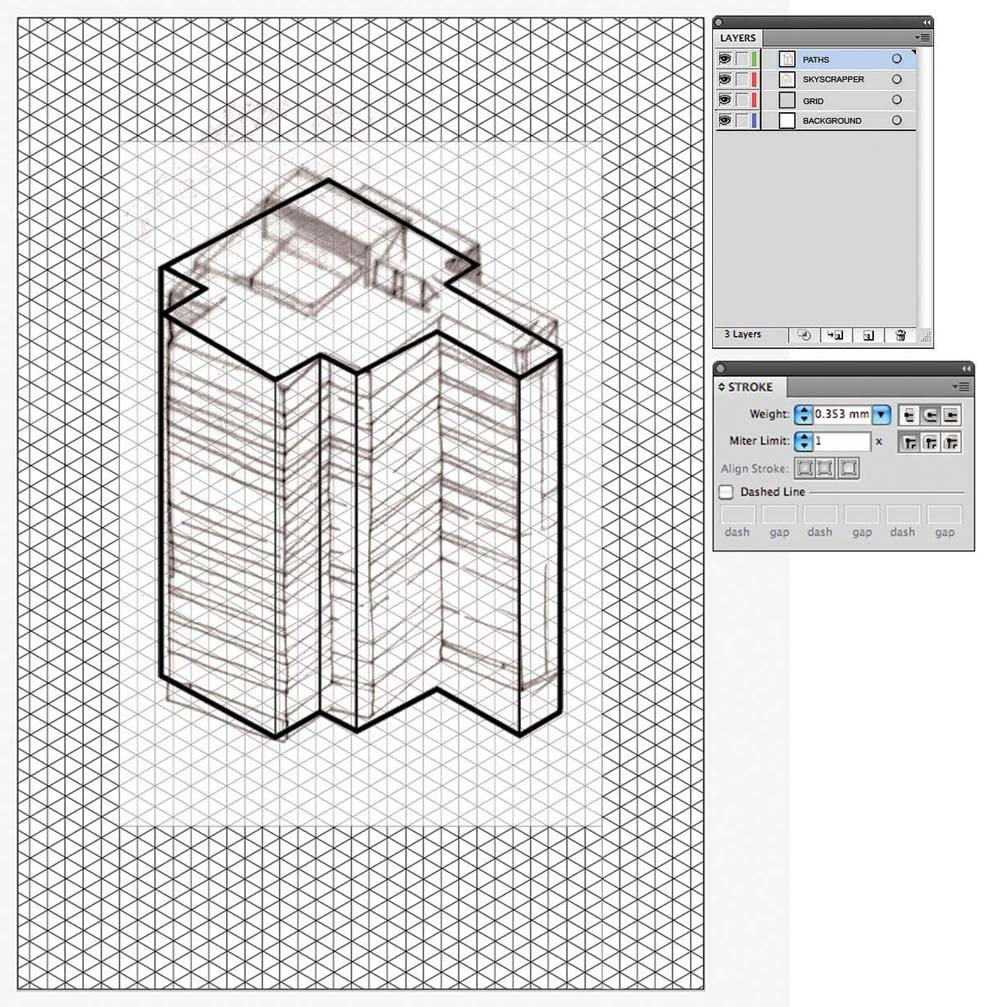
Начните рисовать с помощью инструмента Перо. Соедините вместе все точки — это не должно быть очень трудно. Не допускайте лишней грязи и пользуйтесь сеткой, чтобы добиться идеальных линий.

Шаг 5
Когда закончите, добавьте несколько симпатичных деталей. Но только несколько! Помните о том, что в конечном итоге мы получим повторяющийся узор, и эти здания будут лишь маленькими кусочками большой картины, так что держите себя в руках и не усердствуйте с деталями. Просто пользуйтесь разной толщиной кисти и простыми формами, чтобы добиться глубины и детализации.

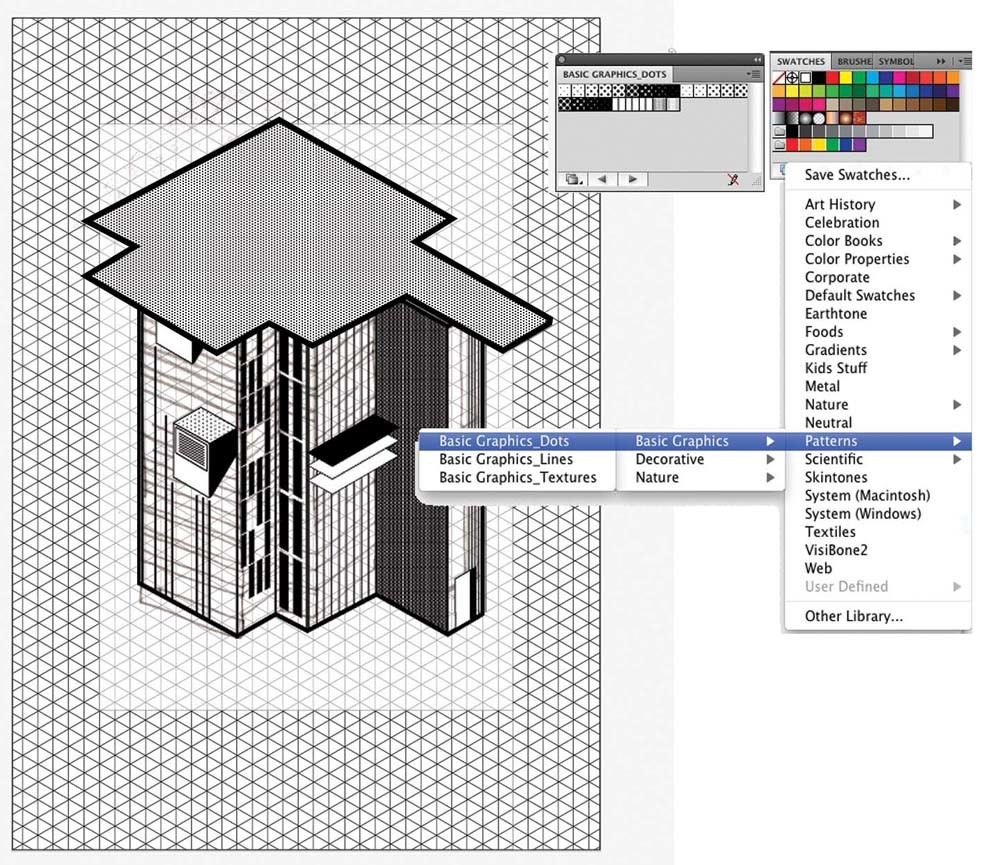
Шаг 6
Мы хотели, чтобы в целом конечная работа выглядела графично и стилизованно. Для этого воспользуйтесь встроенными черно-белыми полупрозрачными образцами (Window > Swatch Libraries > Patterns > Basic Graphics)

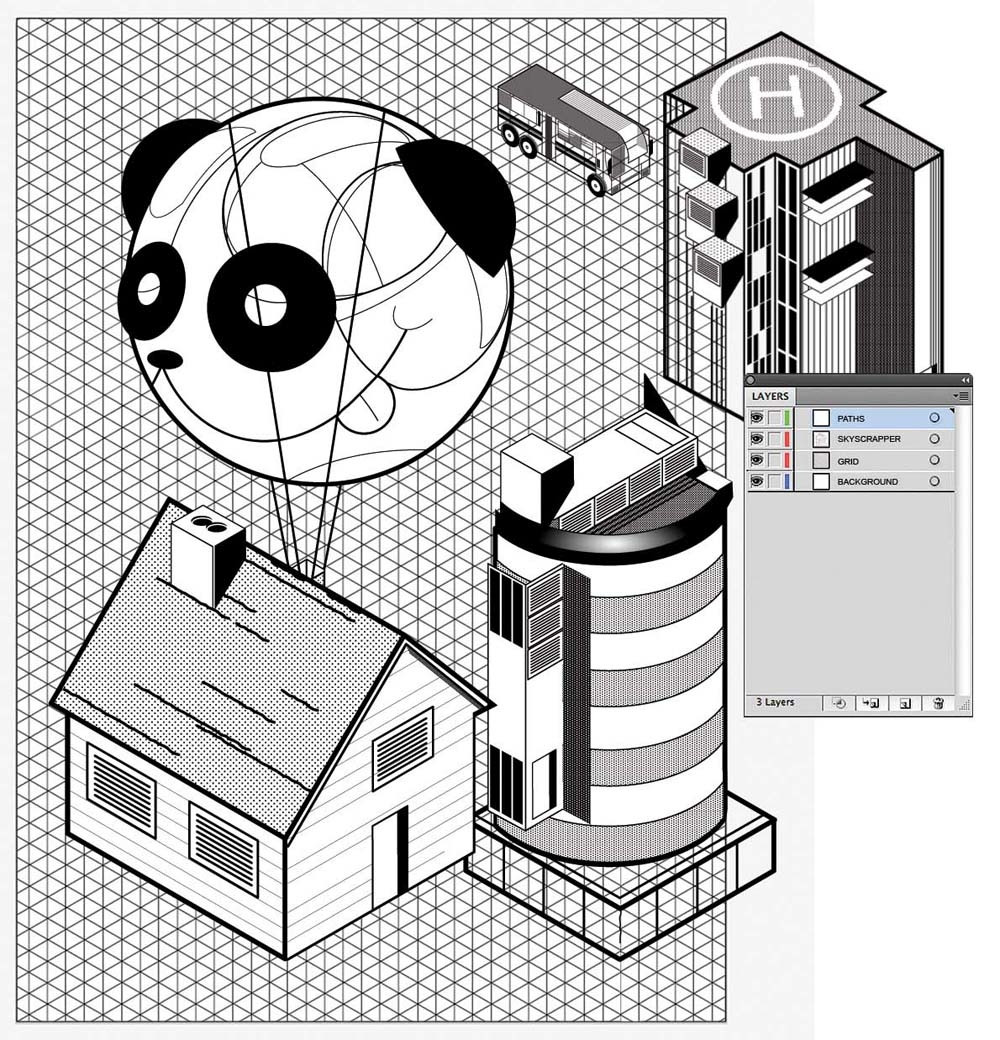
Шаг 7
Когда вы закончите работу со всеми элементами вашего будущего изометрического города, скопируйте каждый из них и поместите в Photoshop.

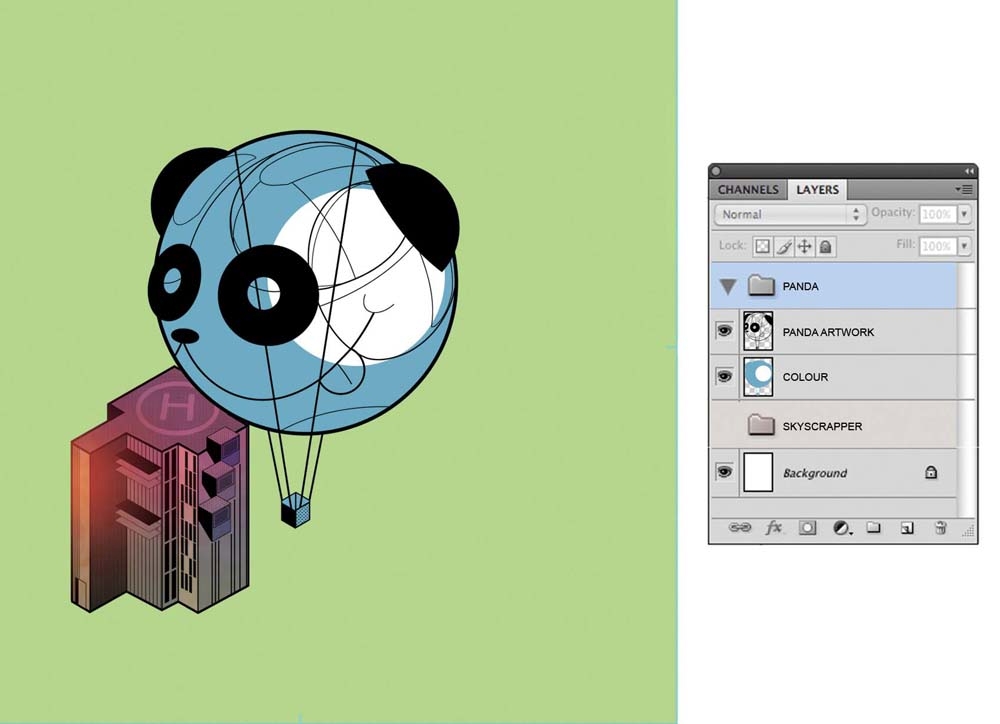
Шаг 8
Работая с Photoshop, поместите каждый элемент на отдельный слой, и под каждым таким слоем создайте еще один слой — «Цвет». Режим наложения для лайна следует выбрать «Умножение», а затем можете приступать к работе с цветом.

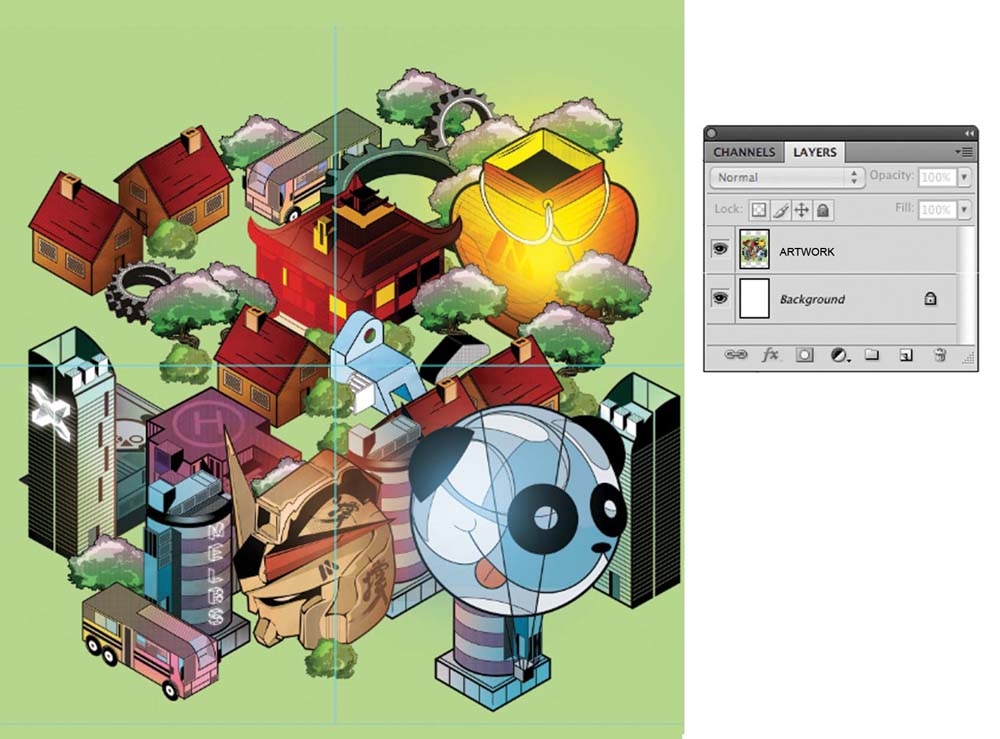
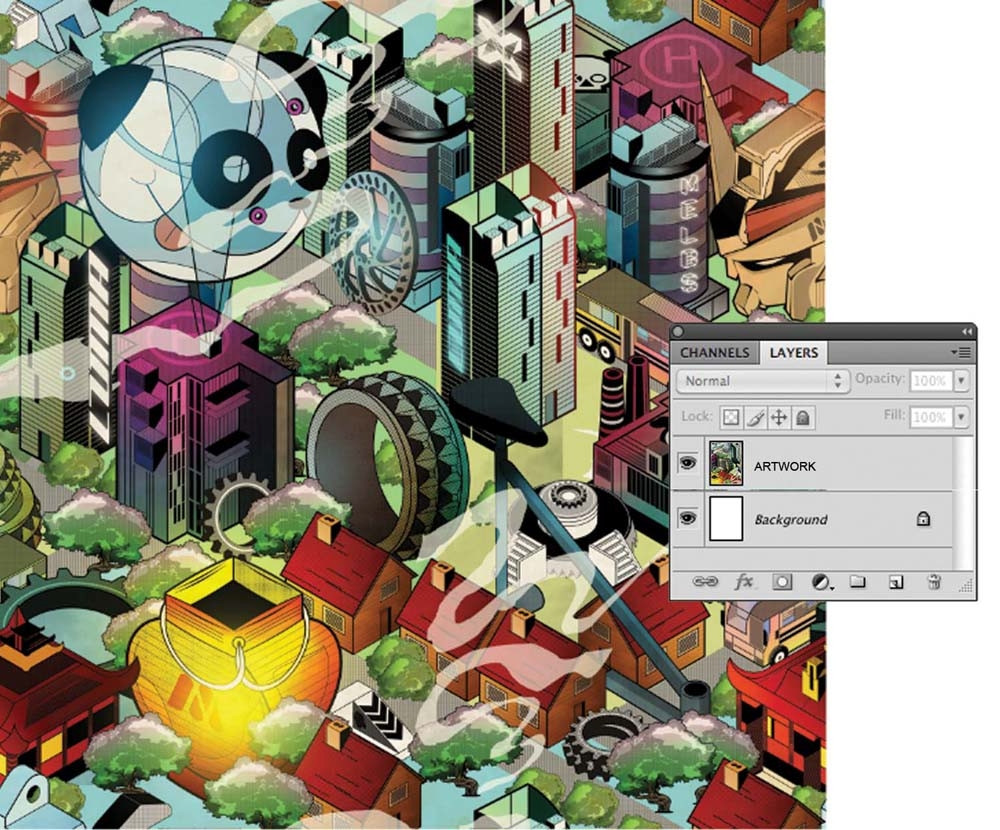
Шаг 9
Когда закончите раскрашивать и прорабатывать все элементы, скомпонуйте их в центре вашего города. Если вас все устраивает, объедините слои.

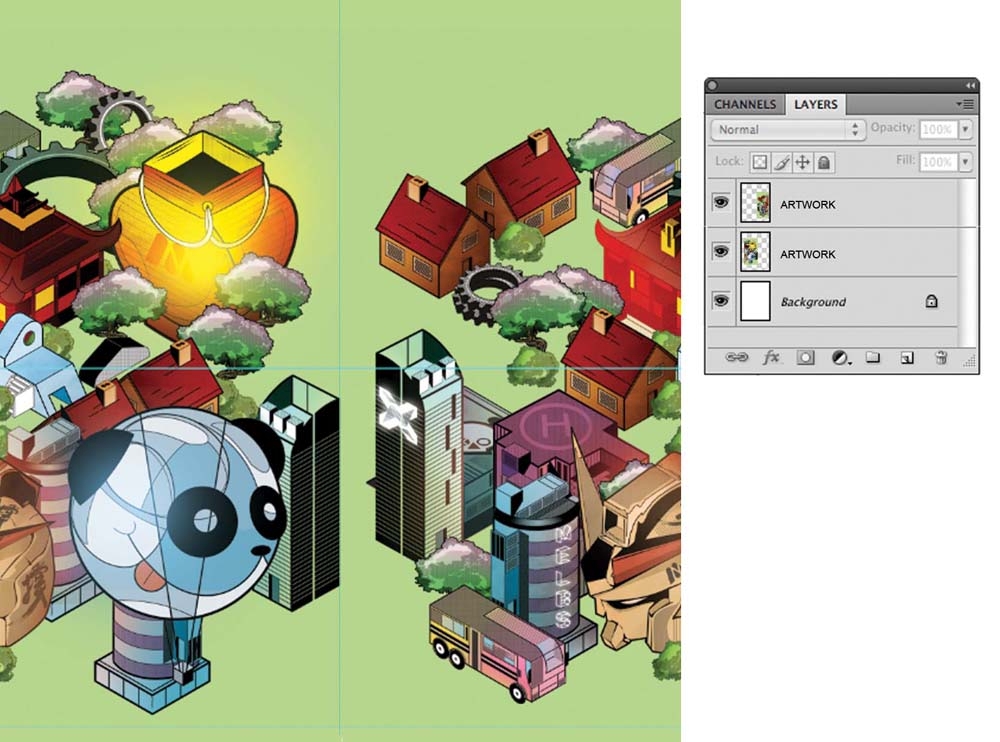
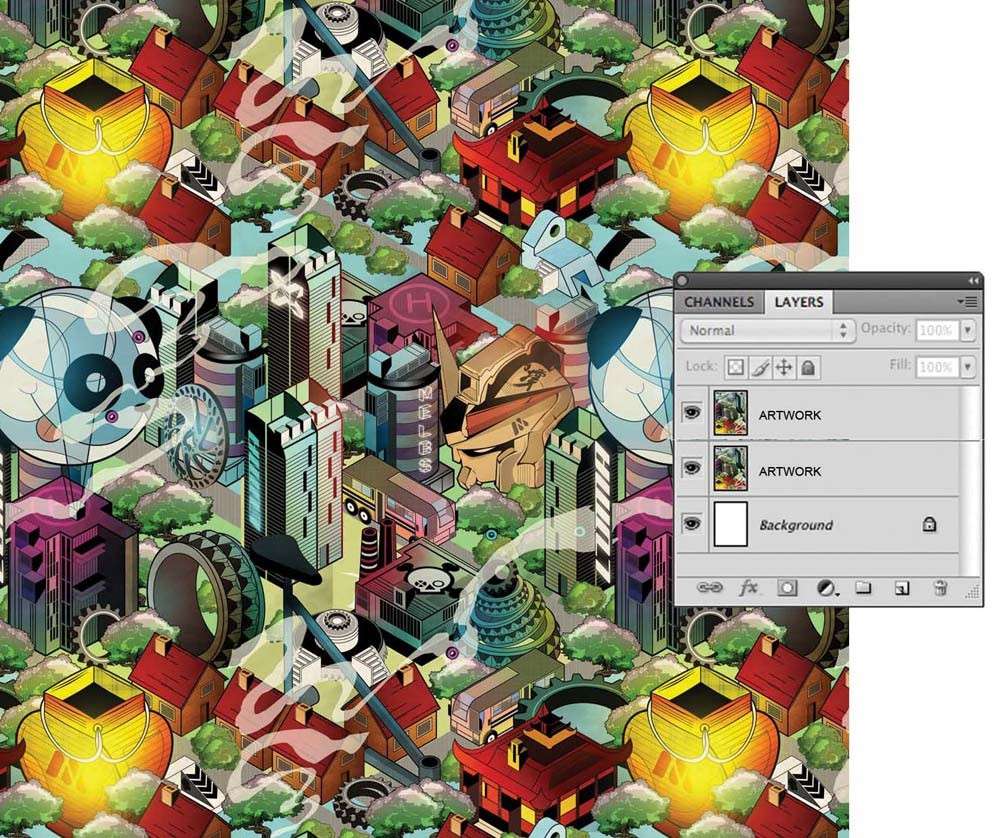
Шаг 10
Теперь разделите сгруппированные элементы на две части — левую и правую. Левую часть отодвиньте к правому краю документа, и правую, соответственно, — к левому.

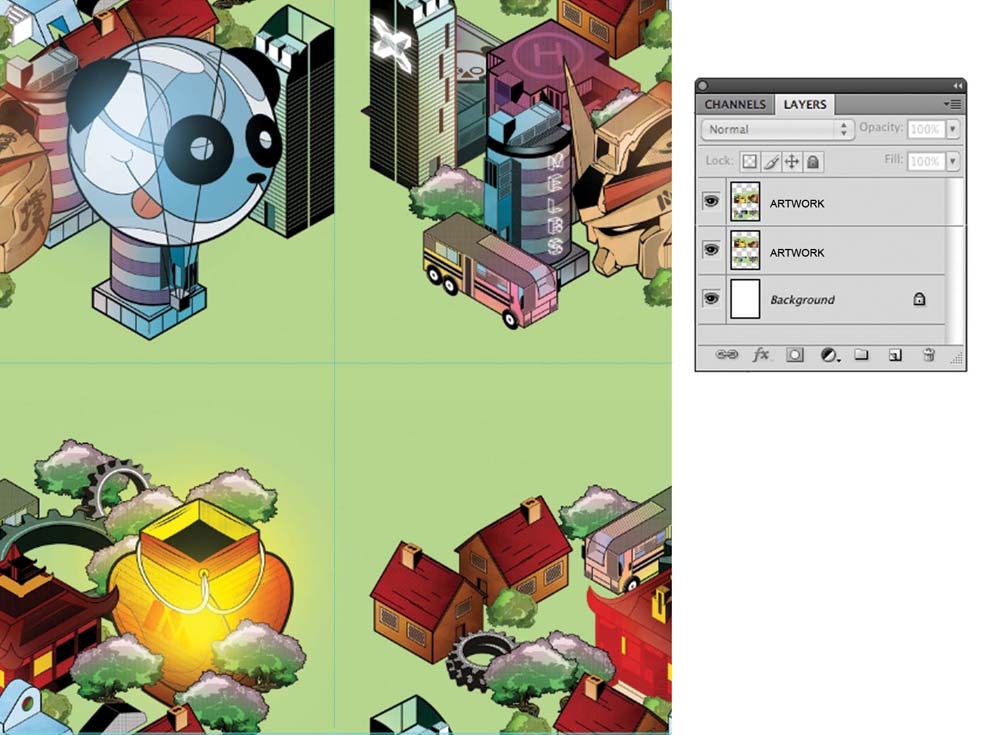
Шаг 11
Опять разделите картинку — на верхнюю часть и нижнюю. Как вы уже могли догадаться, нижняя часть отправляется наверх, а верхняя вниз.

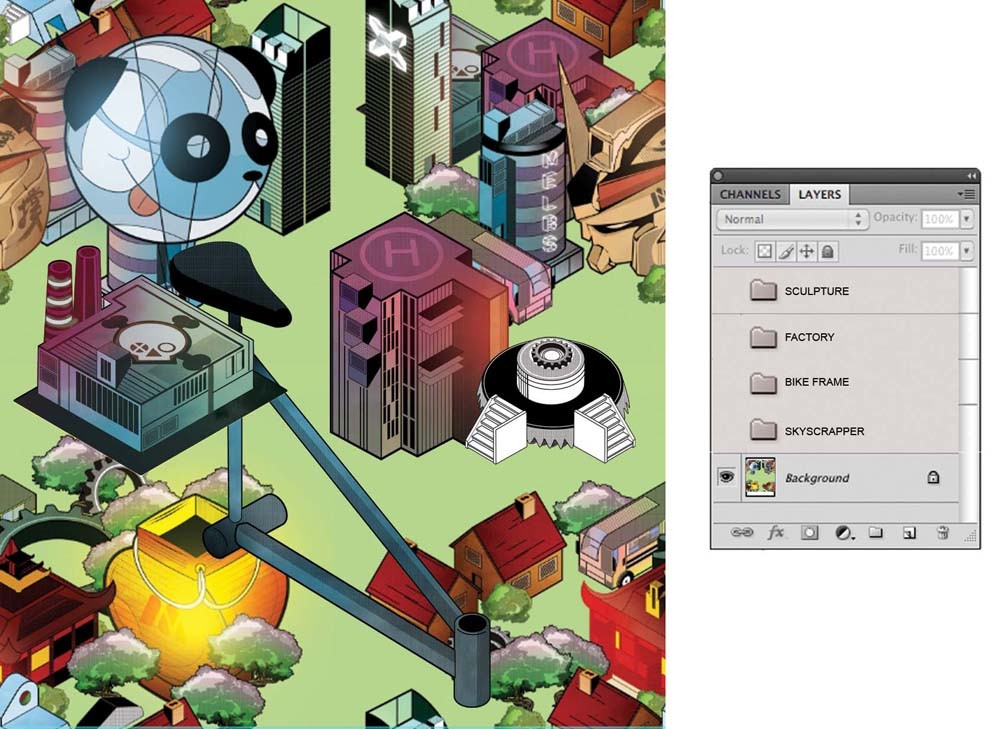
Шаг 12
В конечном итоге у вас останется свободное пространство в центре. Заполните его оставшимися элементами, но не пересекайте границ пустого пространства, иначе у вас получится несостыковка.

Шаг 13
С помощью Уровней отладьте цветовую гамму. Вы можете добавить неоновое свечение в некоторых местах с помощью мягкой кисти с непрозрачностью 70% в режиме «Экран».

Шаг 14
Опять объедините все слои и попробуйте немного поиграть с изображением.

Шаг 15
Чтобы избавиться от строгого и неестественного повторения узора, мы решили немного разнообразить изображение. Мы добавили всякие мелочи, но так же и что-то убрали. И в конце концов мы увеличили яркость, чтобы придать картине законченный вид.

Творческих успехов!